Uso de la aplicación Relume Site Builder Import Webflow
Aprenda a importar todo su mapa del sitio o esquemas individuales con la aplicación Relume Webflow.
En este documento, aprenderás a:
- Instala y abre la aplicación
- Importar mapas de sitio como páginas de Webflow
- Importación de estructuras alámbricas individuales
- Importación de secciones globales
Instala y abre la aplicación
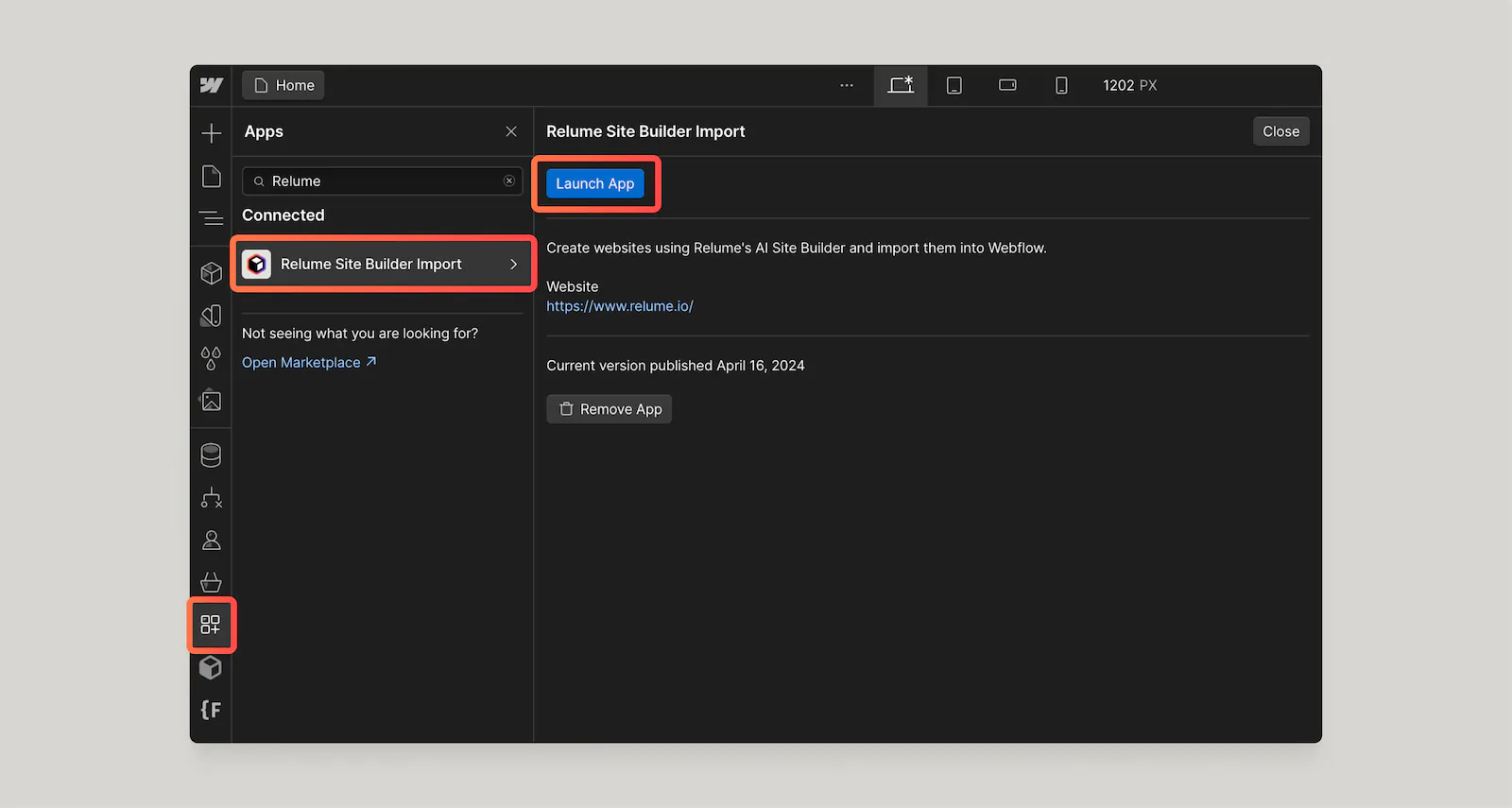
Abre el App Marketplace en Webflow Designer. Busca «Relume» e inicia la aplicación. O puedes instalar la aplicación desde Mercado de aplicaciones Webflow.

Haz clic en el botón de inicio de sesión de la aplicación y serás redirigido a relume.io para iniciar sesión en tu cuenta de Relume.

Importar mapas de sitio como páginas
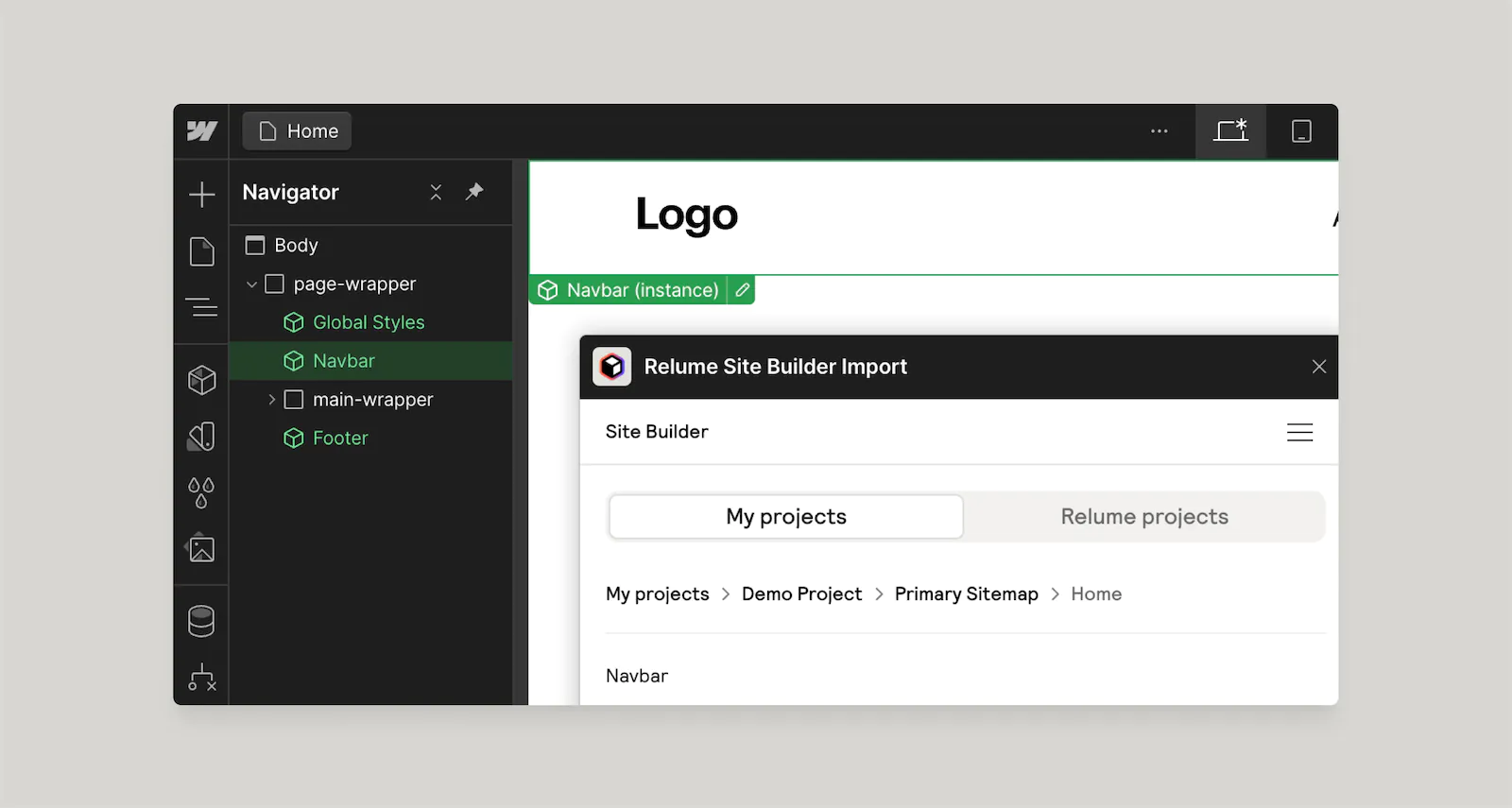
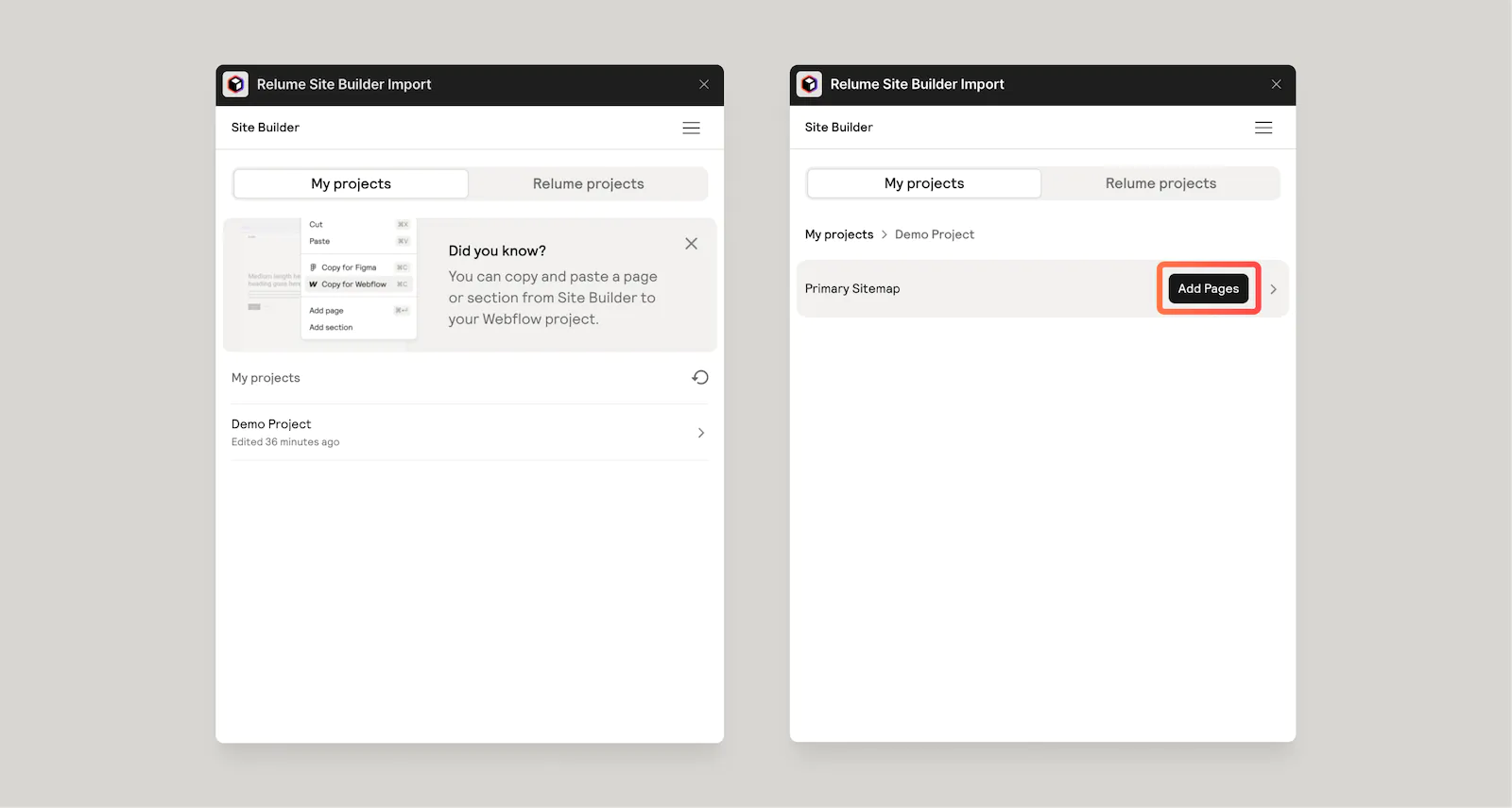
Haz clic en un proyecto de tu lista. Coloca el cursor sobre el mapa del sitio que deseas importar y haz clic en «Agregar páginas» para agregar un mapa del sitio completo. La aplicación Webflow creará todas las páginas, secciones y textos publicitarios, e importará todas las secciones globales que hayas identificado en tu mapa del sitio y las incorporará como componentes de Webflow.

Sincronización de clases
Cuando importes tu mapa del sitio a Webflow, asegúrate de tener instalada la extensión de Chrome de Relume y de tener activada la sincronización de clases. Class Sync sincronizará los estilos entre las clases que tengan el mismo nombre, lo que acelerará considerablemente el proceso.
Importación de estructuras alámbricas individuales
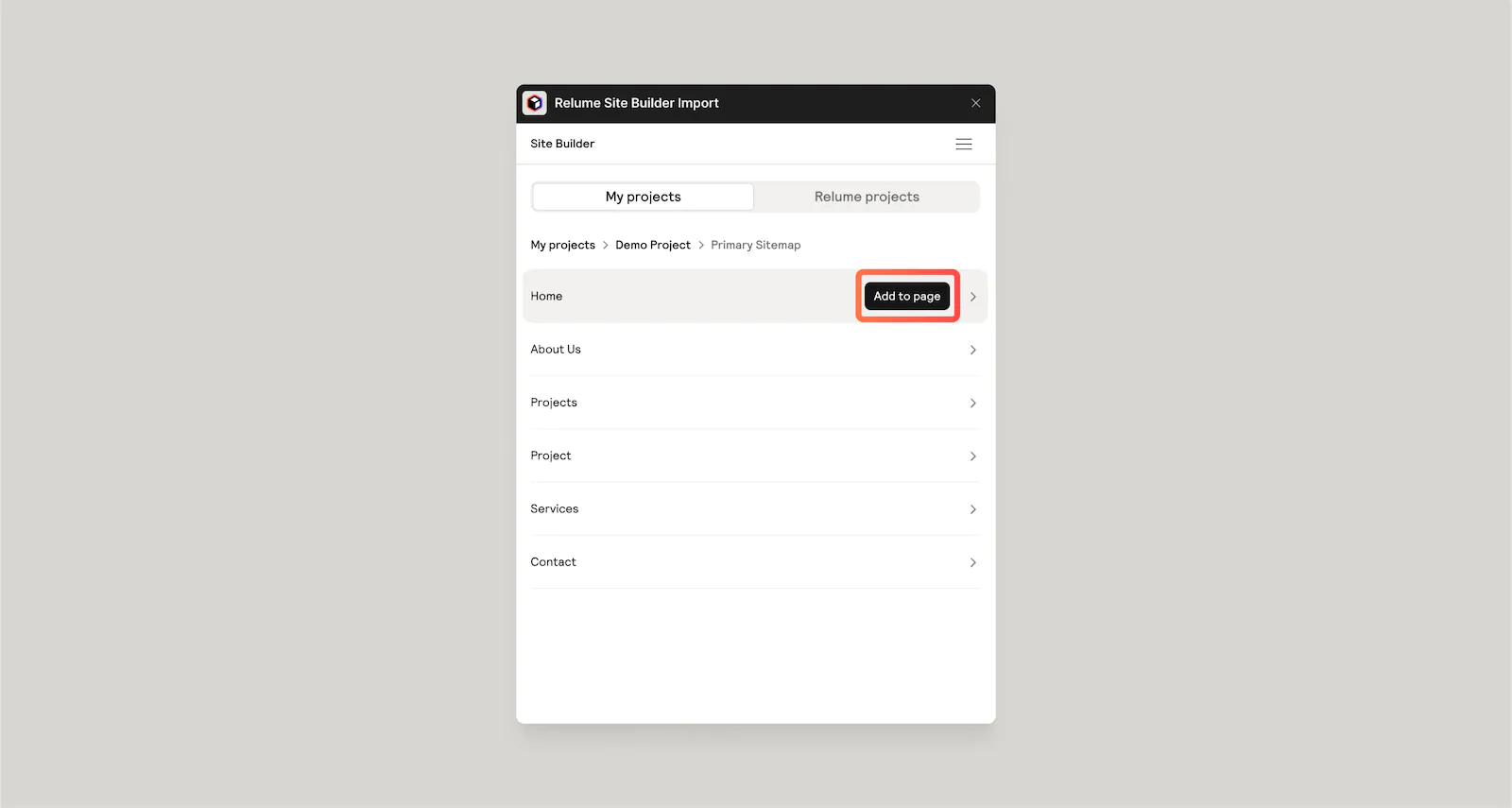
Si solo quieres incluir una sola página, también puedes hacerlo. Simplemente coloca el cursor sobre cualquiera de las páginas y haz clic en «Agregar a la página». Esto importará solo esta página junto con las secciones globales de esa página.
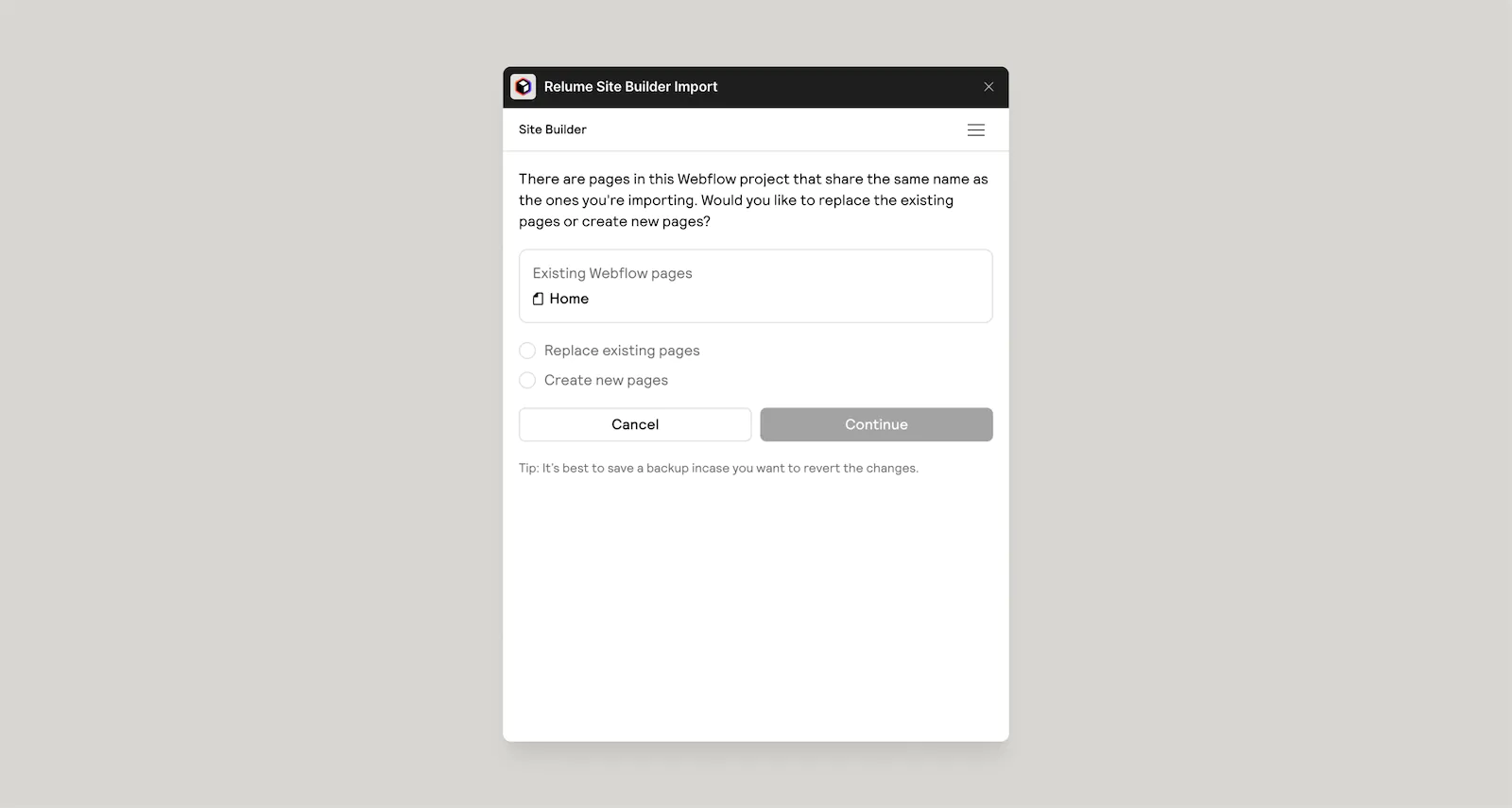
Si ya tienes páginas existentes con el mismo nombre, tendrás la opción de reemplazar las páginas existentes o crear páginas nuevas.


Secciones globales
Cualquier sección de tu mapa del sitio que hayas marcado como sección global se importará a través de la aplicación Import Webflow de Relume Site Builder como un componente de Webflow. Al importar, si existe un componente global de Webflow con el mismo nombre (por ejemplo, «Navbar»), no anulará ni creará un nuevo componente global, sino que utilizará el componente existente en Webflow. Si deseas agregar un navegador adicional, simplemente asígnale un nombre diferente y se importará como un nuevo componente global de Webflow.