Utilisation de l'application Relume Site Builder Import Webflow
Découvrez comment importer l'intégralité de votre plan du site ou des wireframes individuels à l'aide de l'application Relume Webflow.
Dans ce document, vous allez apprendre à :
- Installez et ouvrez l'application
- Importer des sitemaps sous forme de pages Webflow
- Importer des wireframes individuels
- Importer des sections globales
Installez et ouvrez l'application
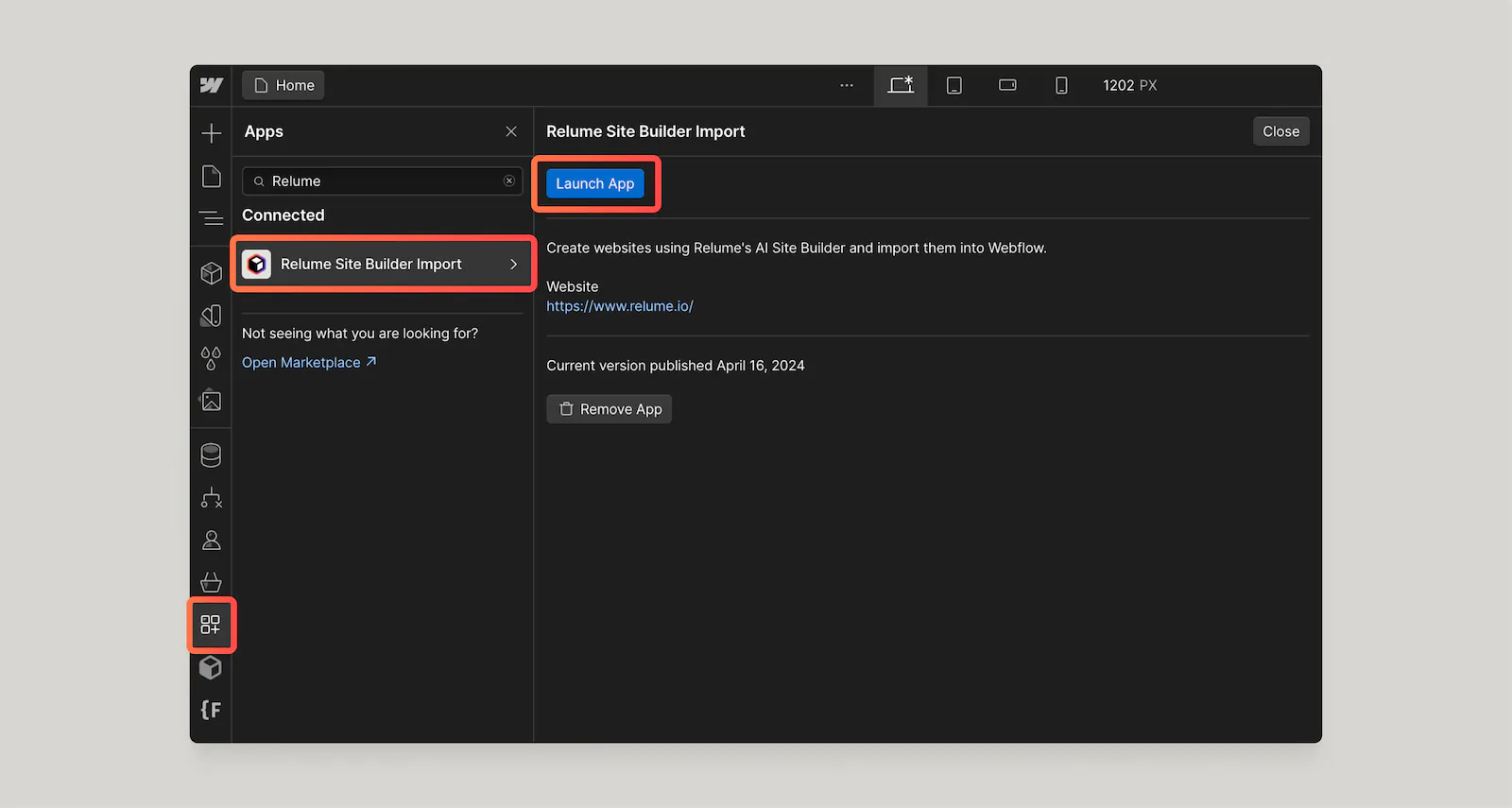
Ouvrez l'App Marketplace dans Webflow Designer. Recherchez « Relume » et lancez l'application. Ou vous pouvez installer l'application depuis Marché d'applications Webflow.

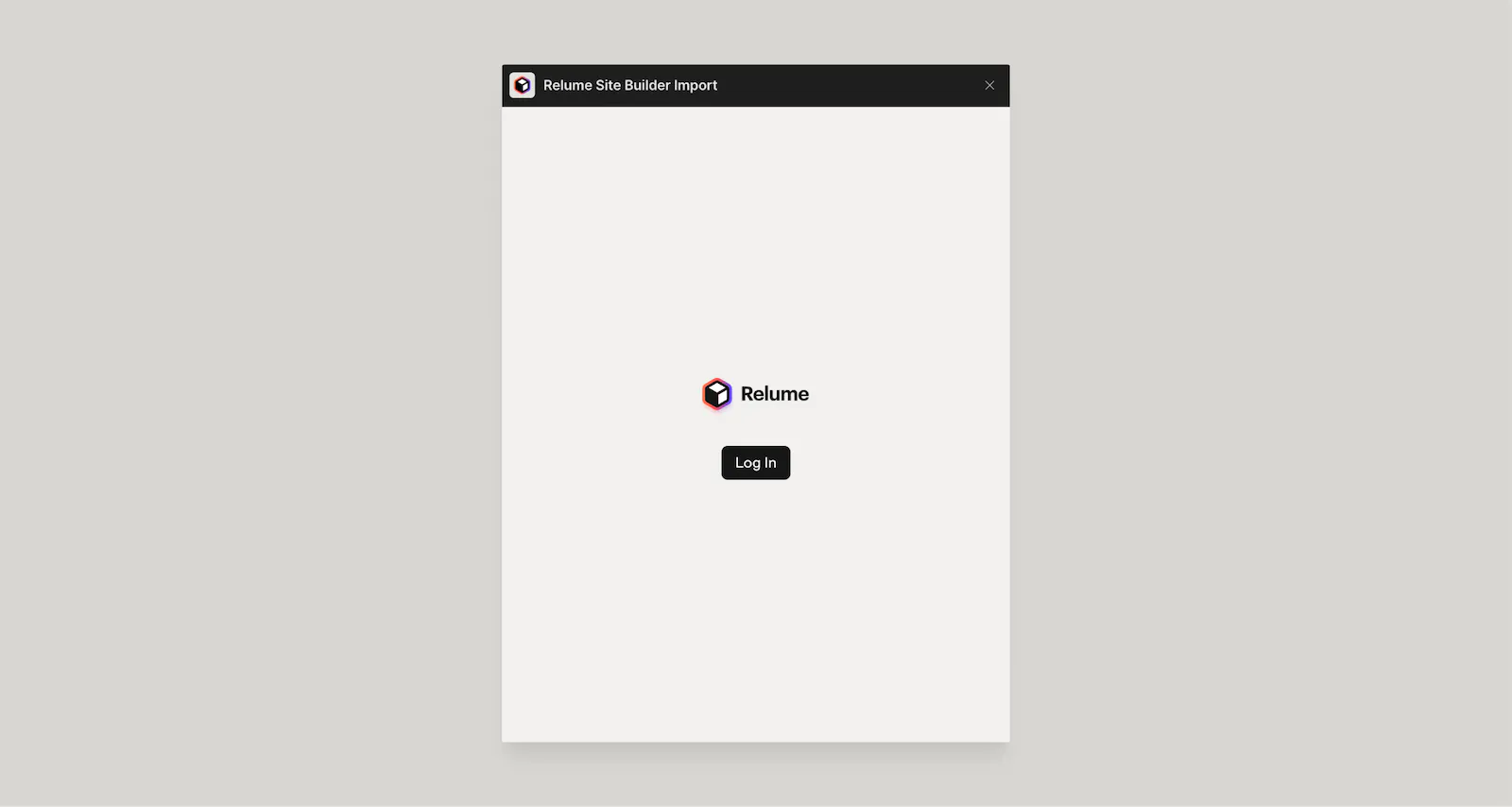
Cliquez sur le bouton de connexion de l'application et vous serez redirigé vers relume.io pour vous connecter à votre compte Relume.

Importer des sitemaps sous forme de pages
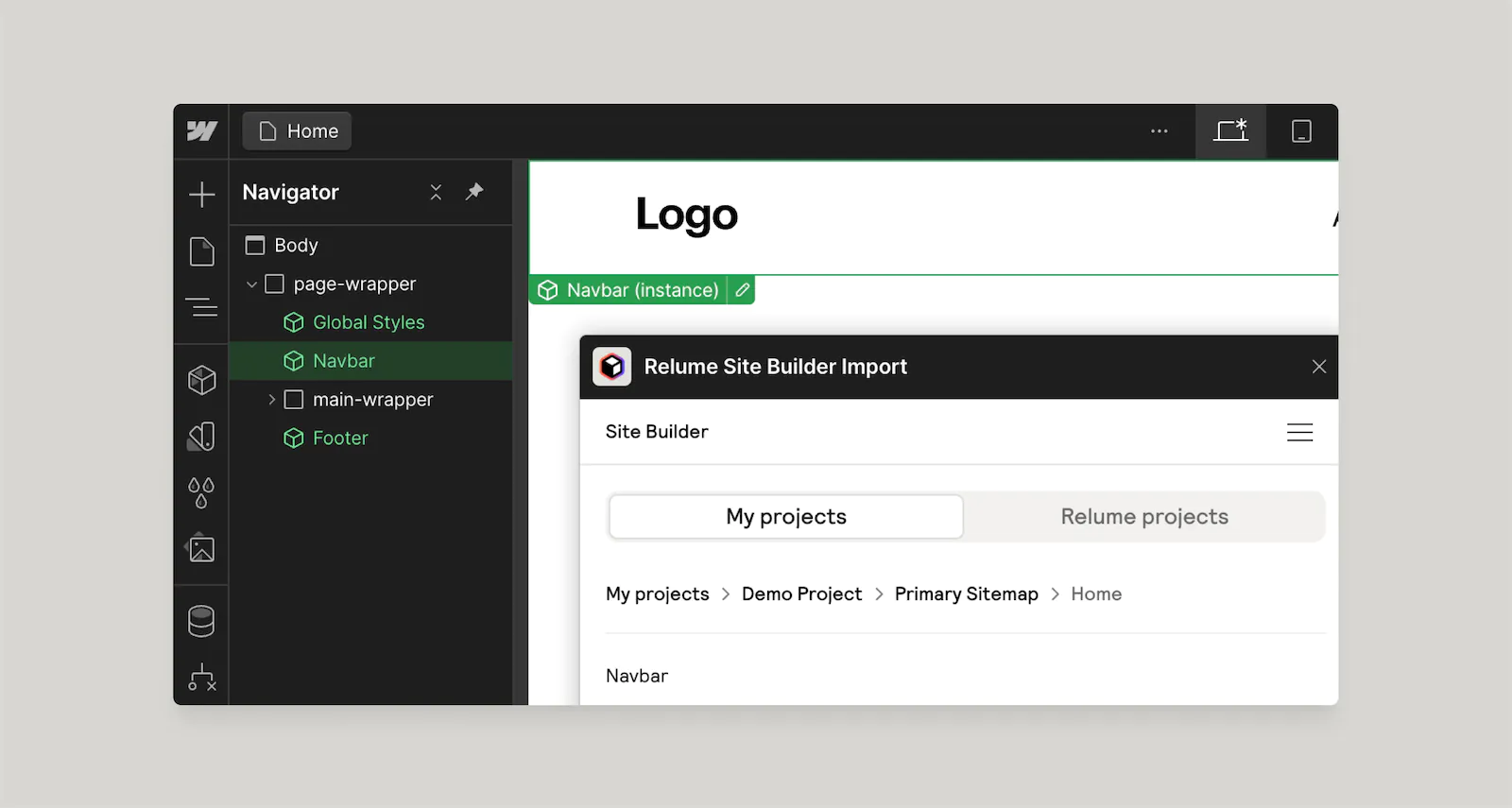
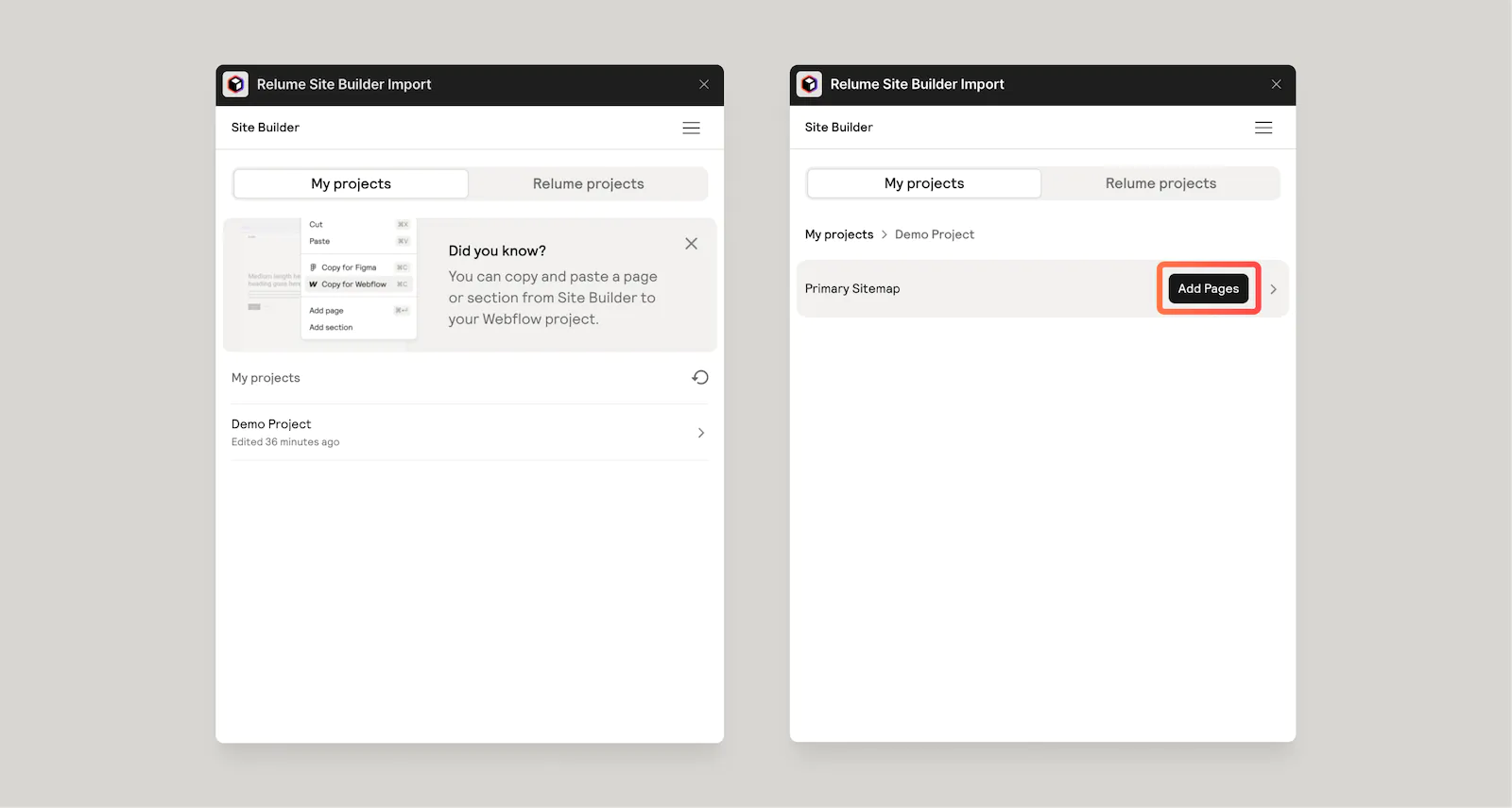
Cliquez sur un projet de votre liste. Passez la souris sur le plan du site que vous souhaitez importer et cliquez sur « Ajouter des pages » pour ajouter un plan de site complet. L'application Webflow créera toutes les pages, sections et rédactions, et importera toutes les sections globales que vous avez identifiées dans votre plan du site et les intégrera en tant que composants Webflow.

Synchronisation des classes
Lorsque vous importez votre plan du site dans Webflow, assurez-vous que l'extension Relume Chrome est installée et que Class Sync est activée. Class Sync synchronisera les styles entre les classes portant le même nom, ce qui accélérera considérablement le processus.
Importer des wireframes individuels
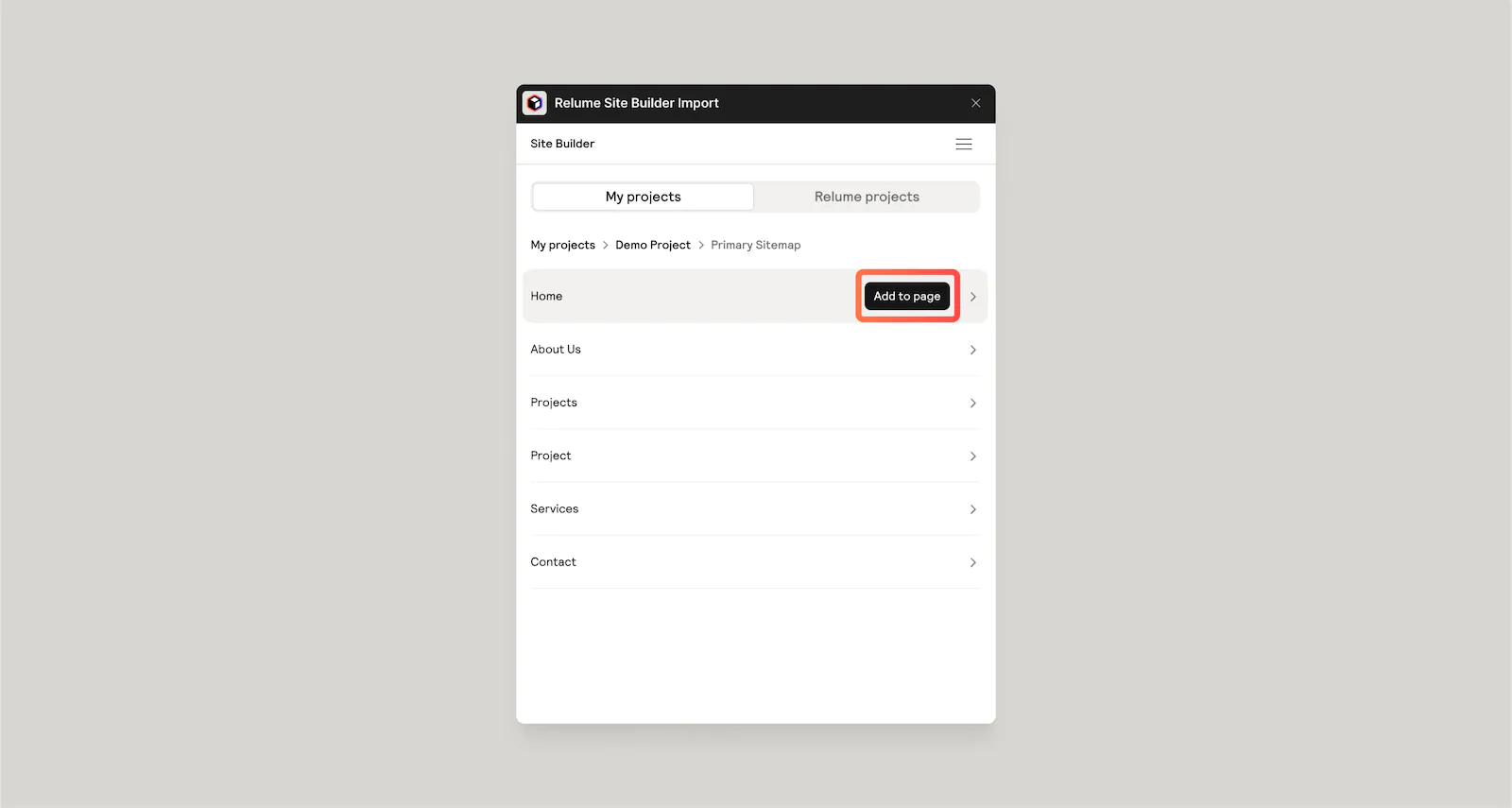
Si vous souhaitez simplement créer une seule page, vous pouvez également le faire. Il vous suffit de passer la souris sur l'une des pages et de cliquer sur « Ajouter à la page ». Cela importera uniquement cette page ainsi que les sections globales de cette page.
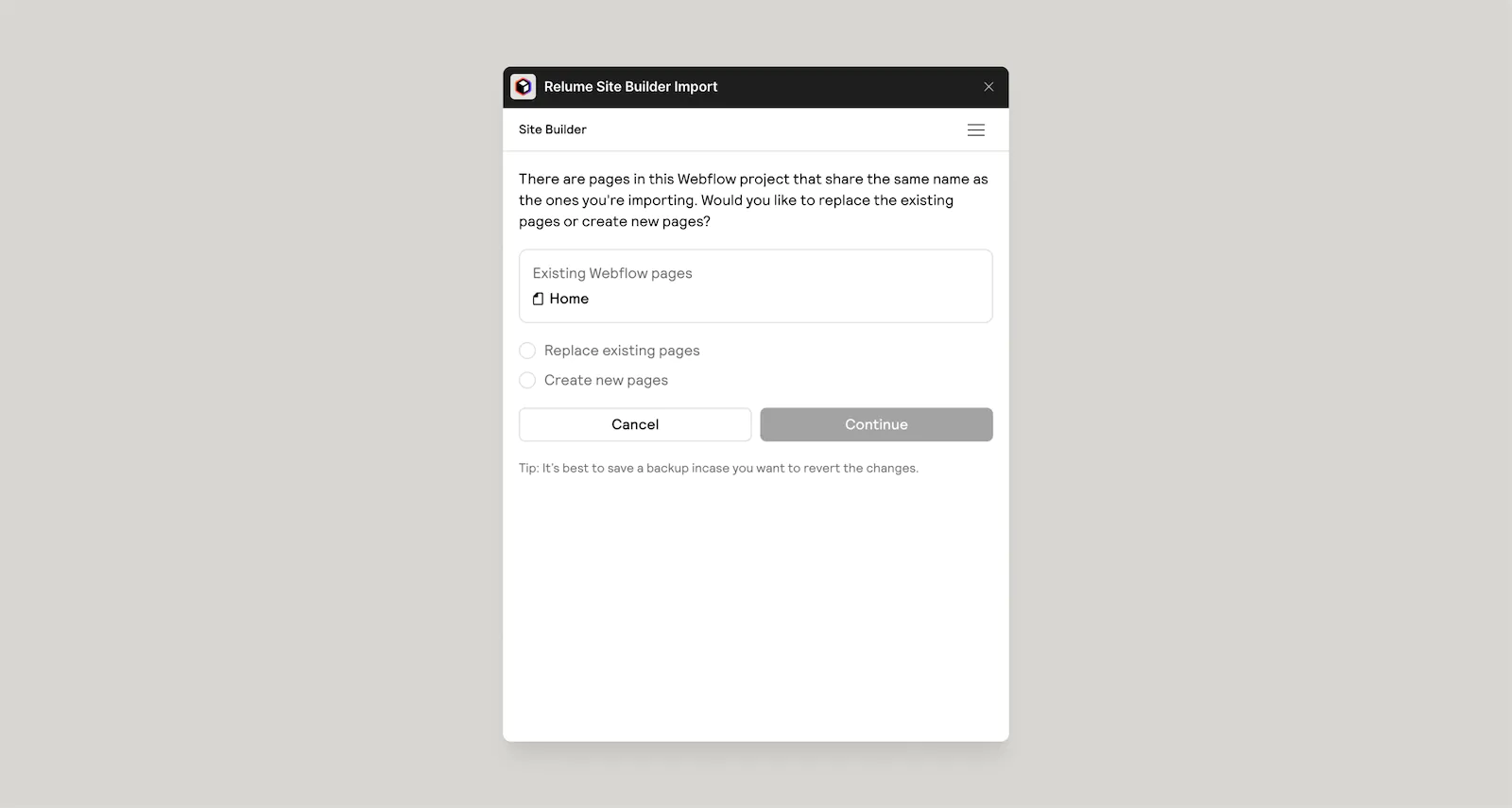
Si vous possédez déjà une page portant le même nom, vous aurez la possibilité de remplacer des pages existantes ou d'en créer de nouvelles.


Sections mondiales
Toute section de votre plan de site que vous avez marquée comme section globale sera importée via l'application Relume Site Builder Import Webflow en tant que composant Webflow. Lors de l'importation, s'il existe un composant Webflow global portant le même nom (par exemple, « Navbar »), il ne remplacera ni ne créera un nouveau composant global, il utilisera le composant existant dans Webflow. Si vous souhaitez ajouter une navigation supplémentaire, donnez-lui simplement un nom différent et elle sera importée en tant que nouveau composant Webflow global.