Personalización de la guía de estilo de Relume para Webflow
Aprende a pasar de Figma a Webflow de forma eficaz con la Guía de estilo de Relume para Webflow.
Deberíamos comenzar cada nuevo proyecto de Webflow utilizando la Guía de estilo de Relume para Webflow para asegurarnos de que tenemos todos los global y clases de utilidad así como el estilos globales Incrustación de CSS para establecer una base sólida para nuestro proyecto.
La guía de estilo de Relume para Webflow es una variación de la guía de estilo que prioriza al cliente. Puedes usar cualquiera de las dos guías de estilo: son las mismas, con la excepción de la actual Guía de estilo la página está organizada y estilizada.
Hemos construido intencionalmente todos nuestros componentes en El cliente es lo primero - un conjunto de directrices y estrategias para mantener sus proyectos de Webflow organizados y fáciles de mantener.
En este documento aprenderás:
- Cómo añadir tus variables de color personalizadas
- Cómo personalizar la tipografía
- Cómo personalizar los elementos de la interfaz de usuario
- Cómo personalizar las variables existentes
Cómo añadir tus variables de color personalizadas
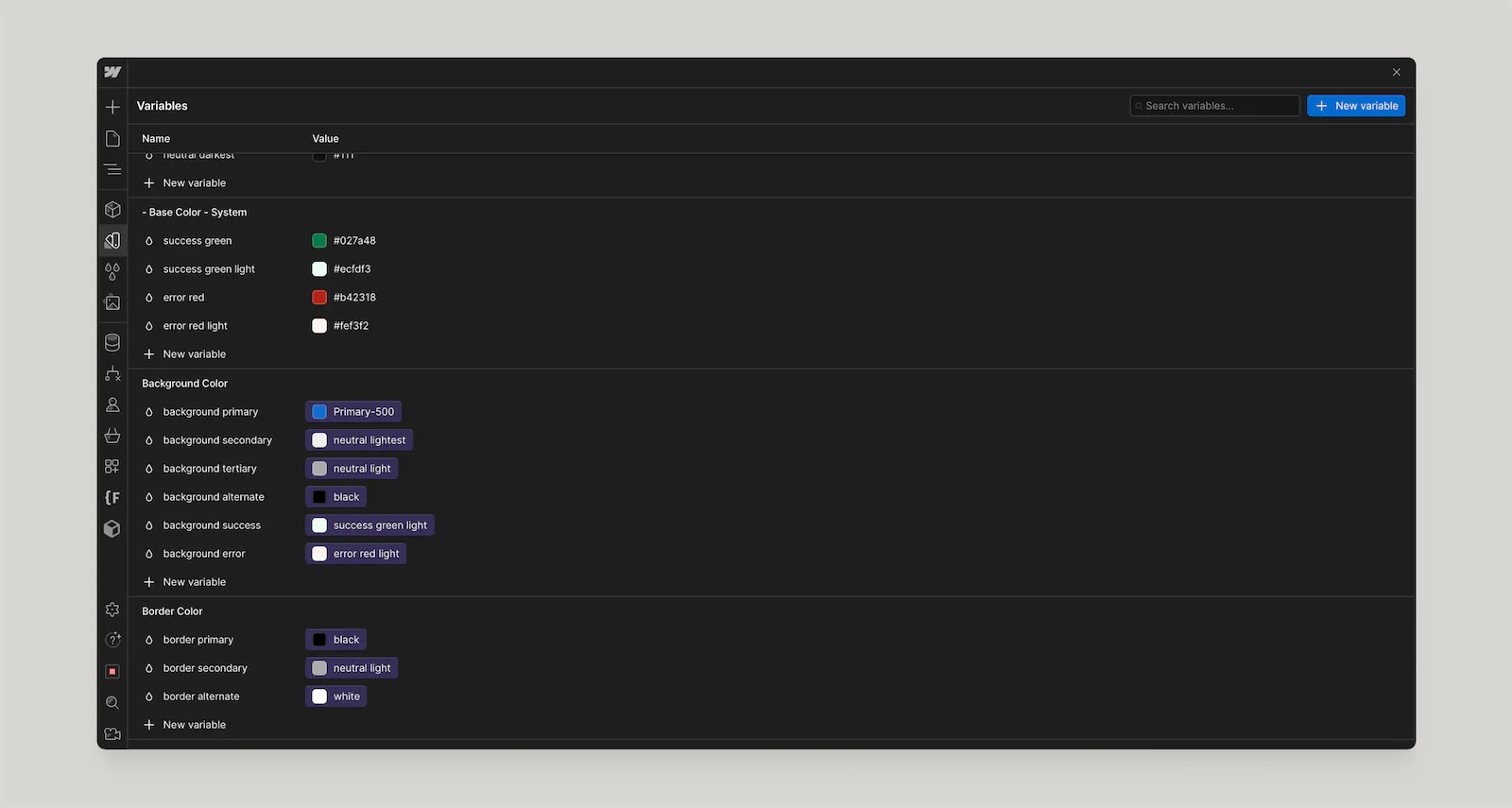
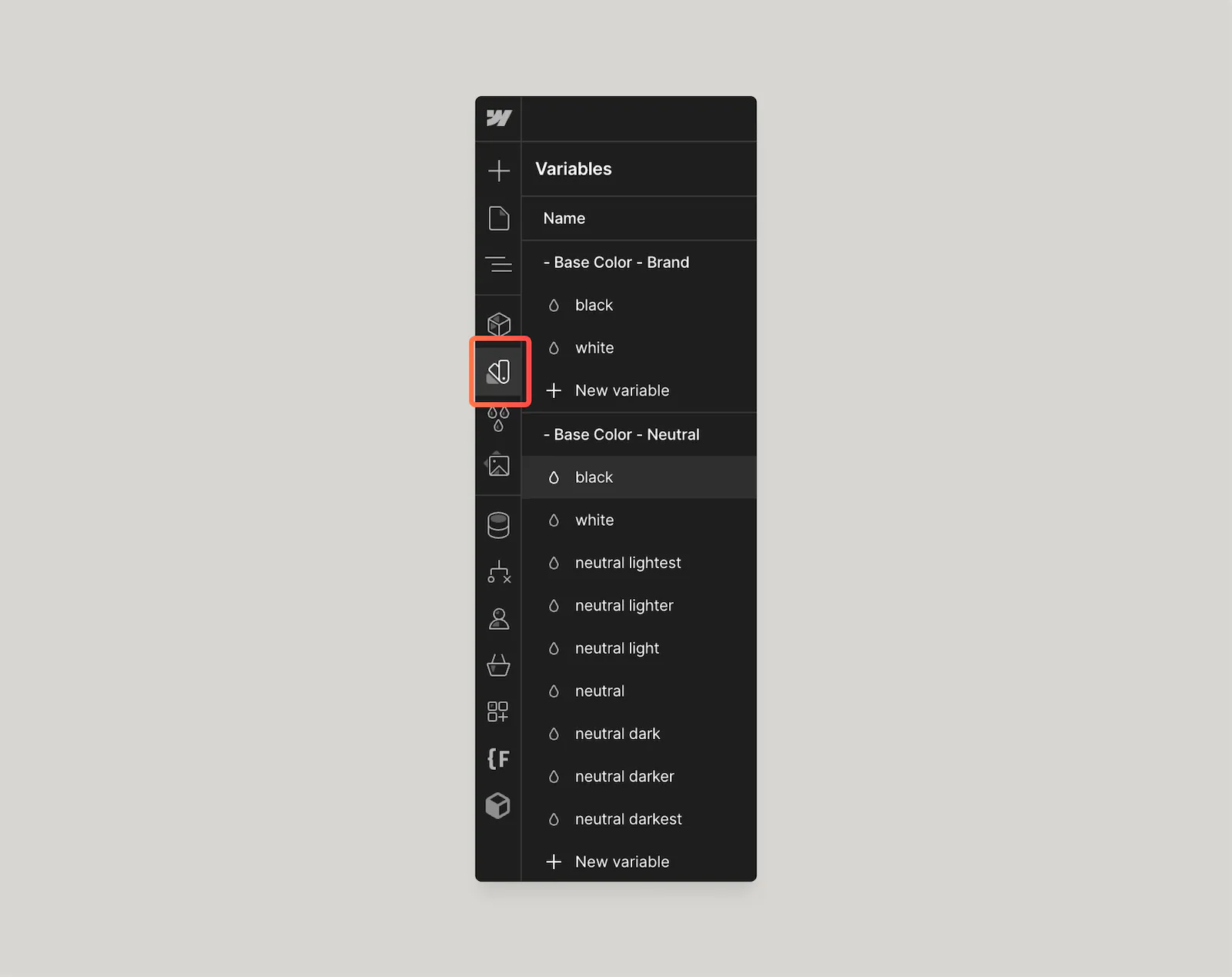
Añadirá sus variables de color personalizadas a Webflow a través del panel de variables V y puedes ponerlos en tu propio grupo usando / (por ejemplo, Brand/Primary-500).

Cómo personalizar la tipografía
Hay varios aspectos de la tipografía dentro de Webflow que querremos personalizar. El primer paso para configurarlo antes de personalizar los estilos es instala tus fuentes personalizadas o usar fuentes de google dentro de tu proyecto. Una vez que hayas agregado tus fuentes, sigue los pasos que se indican a continuación para los distintos elementos.
Etiqueta corporal
Para personalizar la tipografía en todo tu sitio web, empecemos por seleccionar la etiqueta body, naveguemos hasta el selector de estilo y seleccionemos la etiqueta HTML rosa para Body. A continuación, proceda a realizar las personalizaciones de fuente que desee realizar. La mejor práctica es cambiar solo la familia de fuentes y no el tamaño. El color del texto debe establecerse en el punto más bajo posible, de modo que el color del texto se pueda heredar a medida que los elementos van en cascada. Si estás seguro de que quieres que todo el cuerpo del texto sea del mismo color (por ejemplo, si estás creando un sitio web en modo oscuro), debes modificar el color del texto en la etiqueta del cuerpo; de lo contrario, solo la familia de fuentes.
encabezados
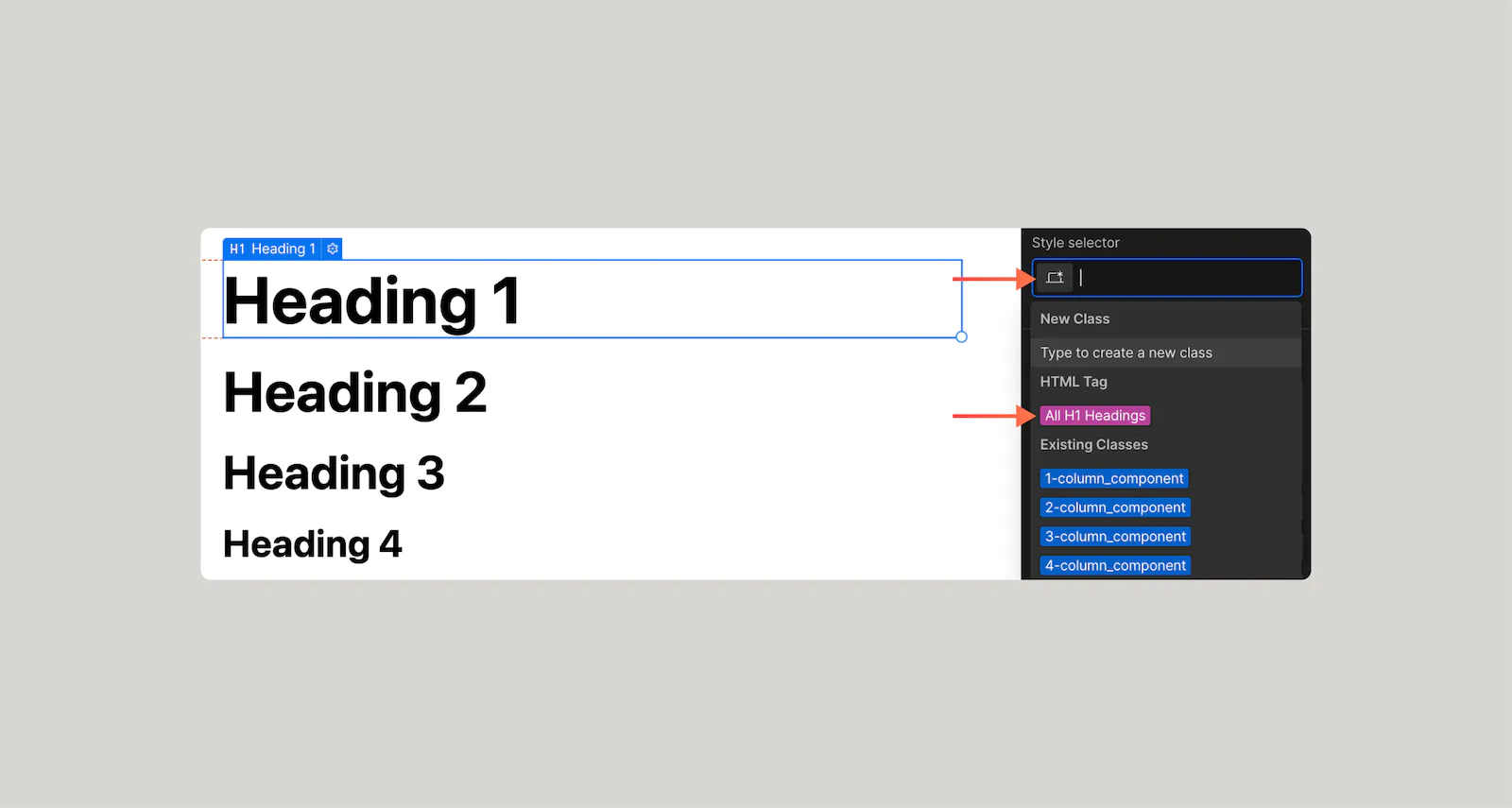
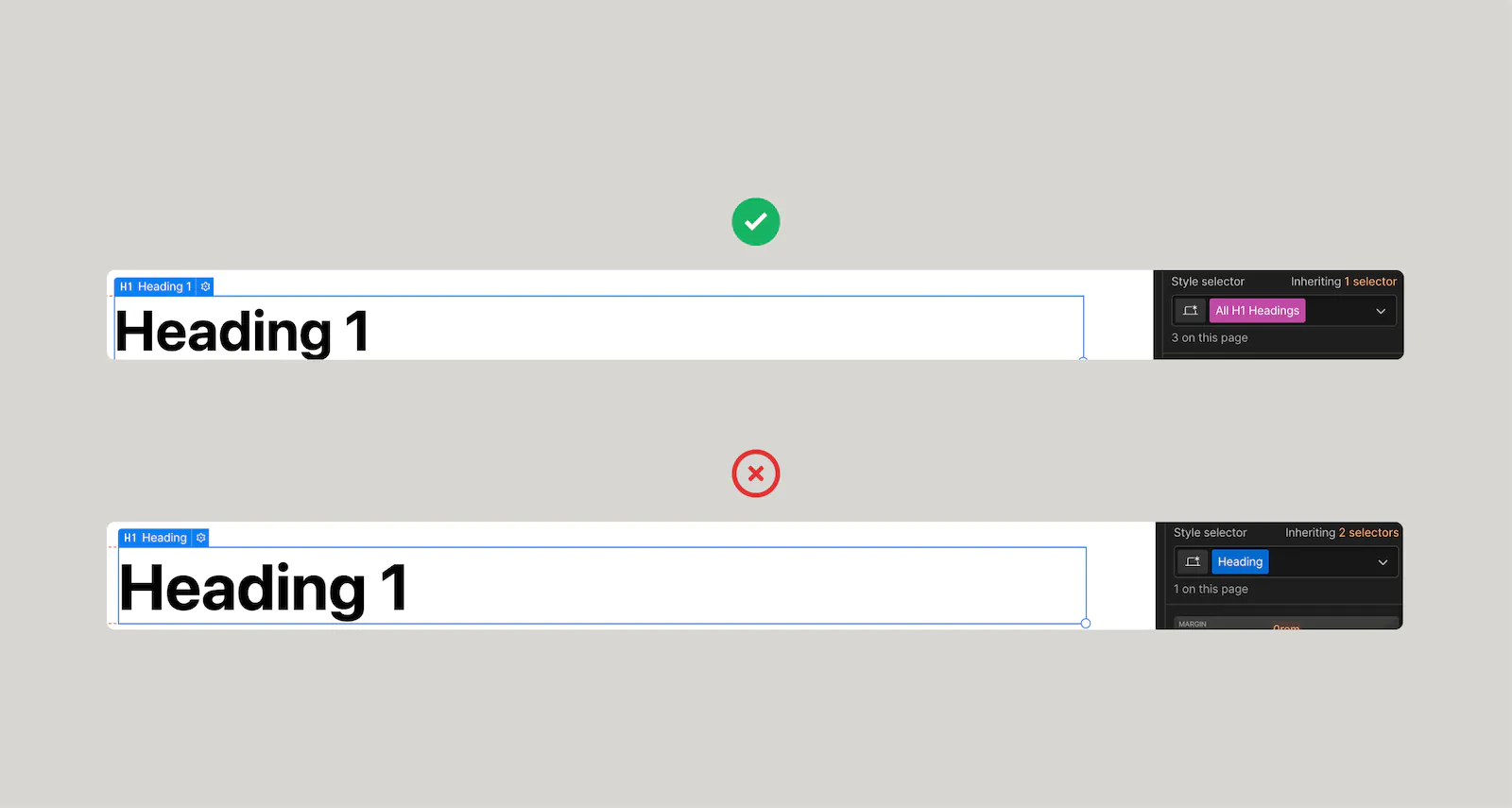
Seleccione el primer encabezado (Título 1) y navegue hasta el Selector de estilos. Dentro de este menú, verás una rosa Todos los encabezados H1 etiqueta. Seleccionarás esta etiqueta para diseñar la etiqueta HTML H1. Mientras tengas esta etiqueta seleccionada, cualquier cambio que realices en el panel de estilos se reflejará en todas las etiquetas H1 de tu proyecto, a nivel mundial.

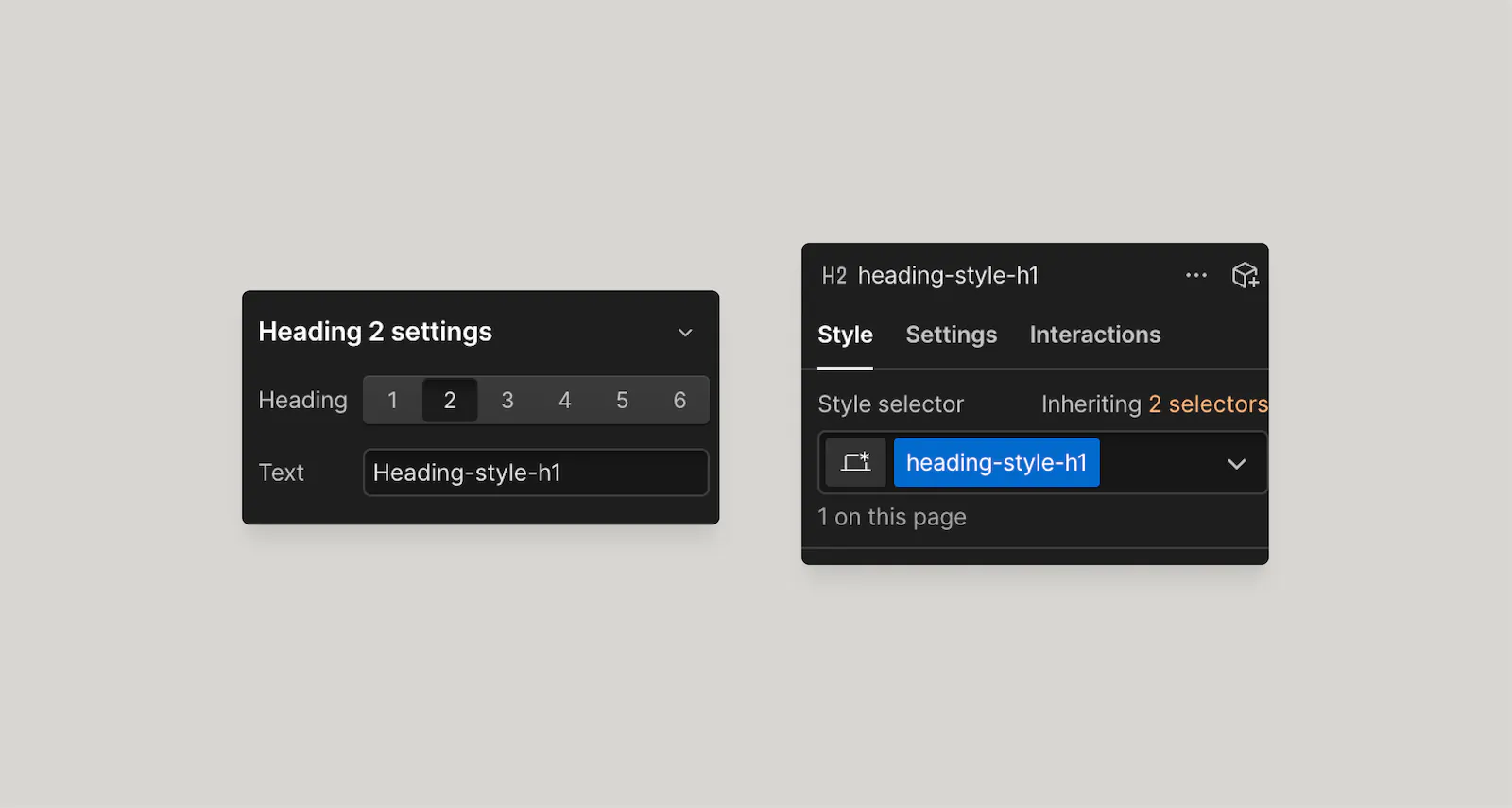
Las clases de dirección siguen más del proceso tradicional de edición de clases. La diferencia entre las etiquetas de encabezado HTML rosas y las clases de encabezado se debe principalmente al SEO. Supongamos que tienes una etiqueta h2 en una página pero quieres que parezca una h1. Establecería la etiqueta de encabezado para que sea una etiqueta H2, pero asignarle una clase de estilo de encabezado-h1.
Aplica el mismo estilo a tus clases de estilo de encabezado que a tus etiquetas de encabezado HTML.

Cuerpo del texto
Al igual que las etiquetas de encabezado, el cuerpo del texto también tiene algunas etiquetas HTML establecidas. Los párrafos, los enlaces, las listas con viñetas y las listas numeradas deben editarse de la misma manera: selecciona el selector HTML rosa y realiza los cambios de estilo.
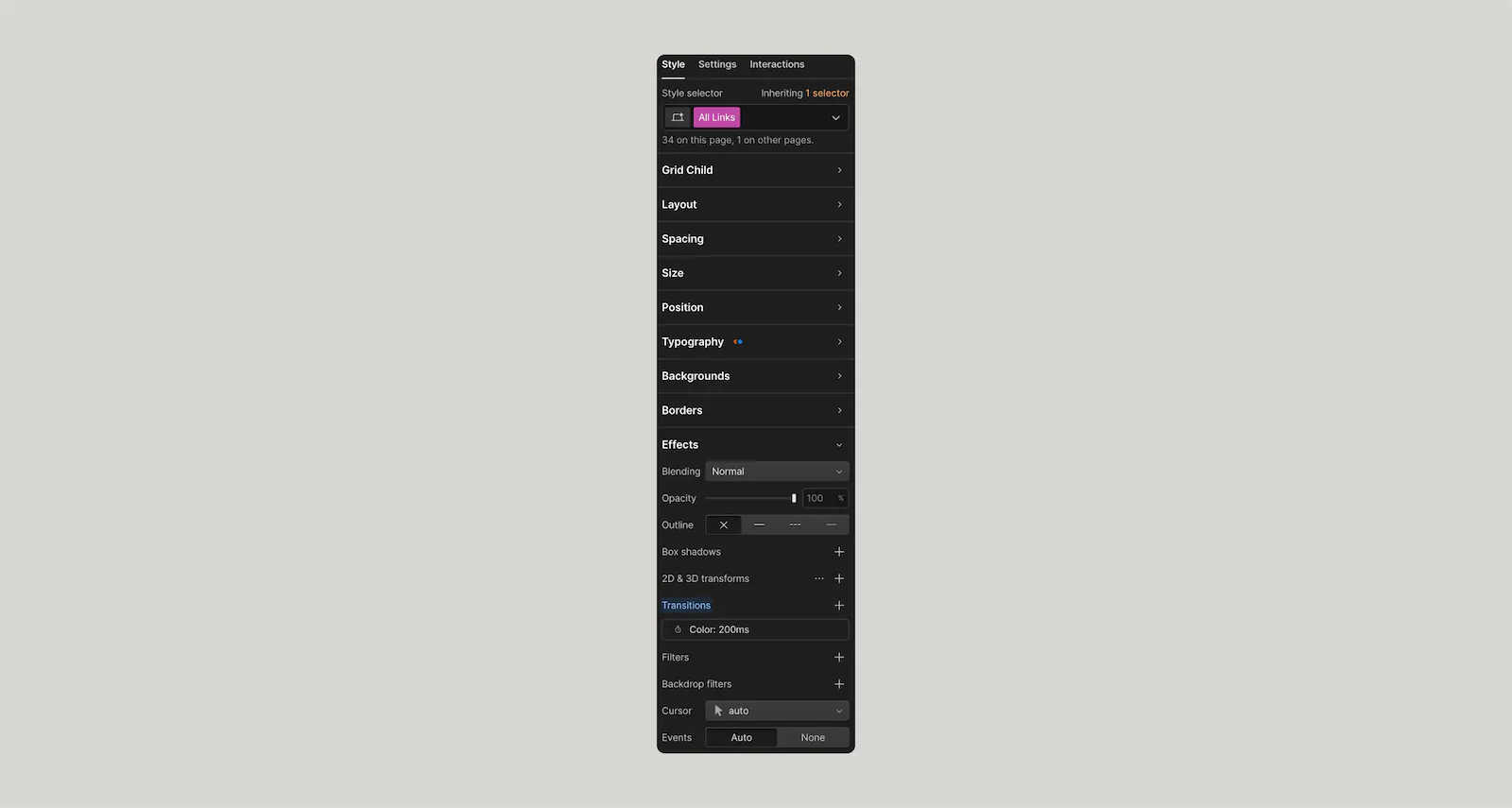
Vínculos
Los enlaces también tienen un selector de HTML rosa, pero un consejo es que también agregues tu configuración de transición a esta etiqueta HTML, y eso te evitará tener que agregarla a todos los demás elementos (botones y enlaces en campos de texto enriquecido) en Webflow.

Texto enriquecido
La mayoría de los estilos que has personalizado hasta ahora deberían haber influido en el campo de texto enriquecido. En algunos casos, es posible que desees realizar cambios específicos en el campo de texto enriquecido, tal vez lo estés usando exclusivamente para publicaciones de blog, por ejemplo. Puedes seleccionar elementos dentro de un campo de texto enriquecido y empezar a personalizar los estilos de inmediato. Aquí no hay trucos especiales.
Sin embargo, si desea tener varios estilos de campo de texto enriquecido, querrá crear una clase de texto enriquecido personalizada. La clase de texto enriquecido predeterminada es texto rico en texto. Podrías duplicar esta clase y cambiarle el nombre por algo como texto enriquecido personalizado o algo más específico como texto enriquecido de publicaciones de blog. Ahora, al seleccionar un elemento dentro de este campo de texto enriquecido y personalizarlo, solo se aplicará a los campos de texto enriquecido que tengan esta nueva clase.

Evite personalizar las clases globales o de utilidad
Hay un conjunto de clases que, por lo general, debes evitar personalizar con estilos.
- envoltorio principal
- envoltorio de página
- cualquiera de las clases de utilidades de texto como text-weight-x, text-style-x y text-align-x.
- y cualquier otra clase de estructura
Siempre puedes seguir el Estrategias de primera clase para el cliente para ampliar estas clases de utilidad y estructura para satisfacer cualquier necesidad personalizada que pueda tener.
Cómo personalizar los elementos de la interfaz de usuario
A continuación, modifiquemos los elementos comunes de la interfaz de usuario, como los botones y los elementos de formulario.
Botones
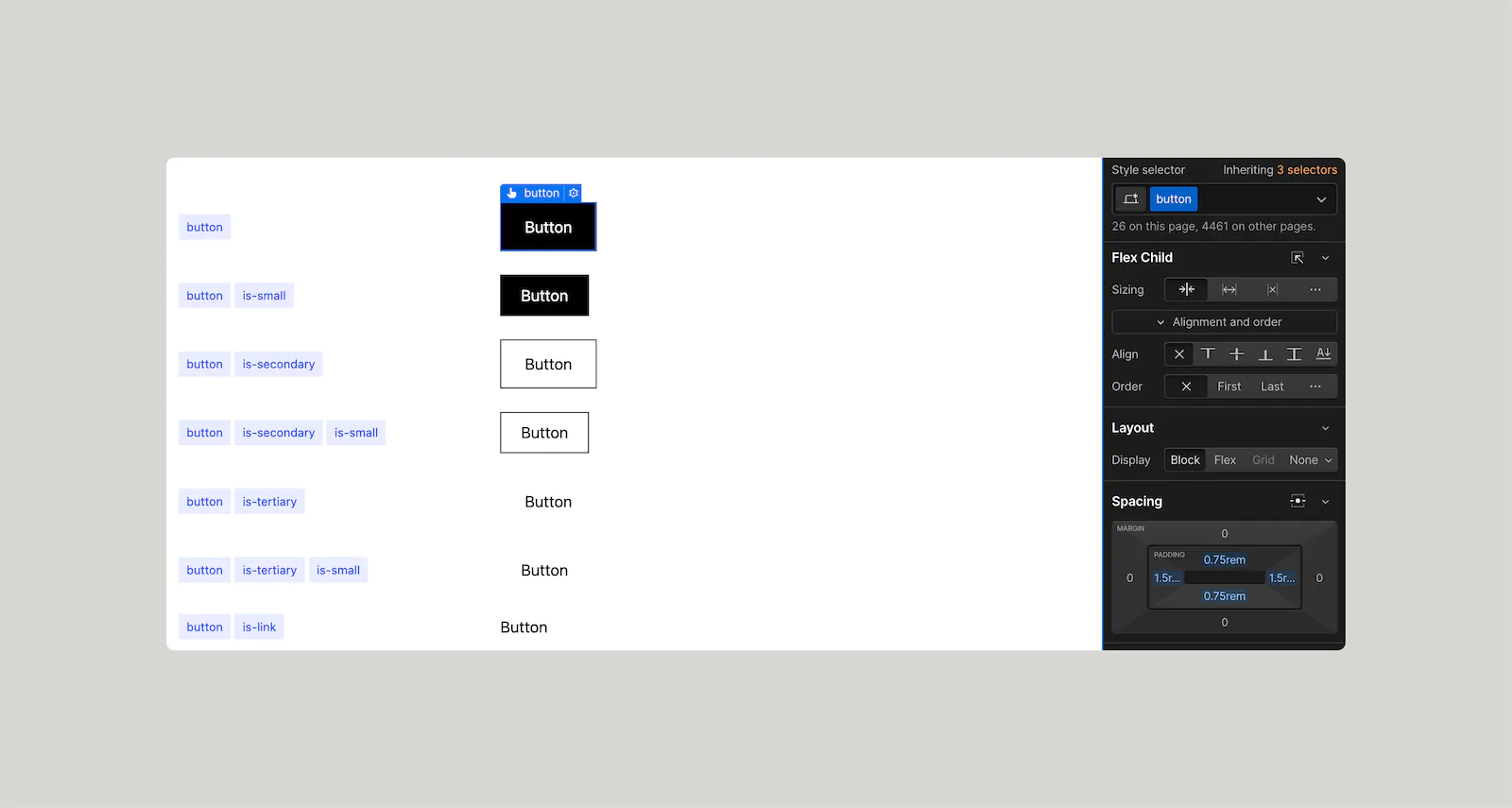
Querrás personalizar el botón primero en la clase y asegúrate de incluir todos los cambios que te gustaría en este nivel superior. El resto de los botones que aparecen debajo son clases combinadas de esta clase de botones principal. Por ejemplo, si desea que todos los botones tengan un grosor de fuente en negrita, debe hacerlo en botón clase.

Elementos del formulario
Al igual que en los botones, el primer campo de entrada es donde querrás definir la mayoría de tus estilos, como los estados de marcador de posición, de enfoque y de desplazamiento. En la mayoría de los casos, no modificarás aquí los demás elementos del campo del formulario.
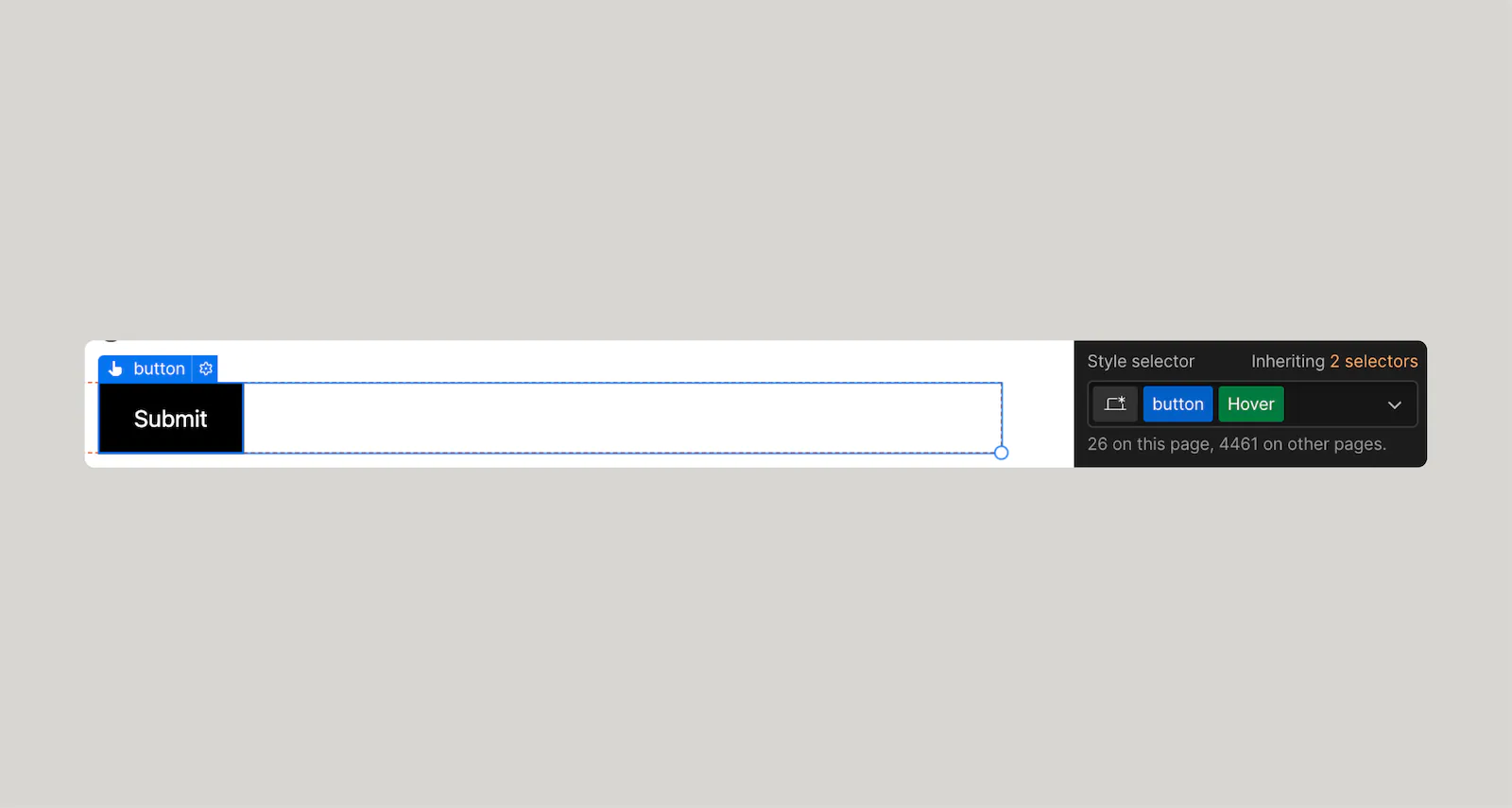
Un consejo: el botón de envío se tratará de forma diferente que el Todos los enlaces o la clase de botón que hemos diseñado anteriormente, ya que no heredará los estados de desplazamiento, por lo que tendrás que configurarlo explícitamente en esta sección.

Cómo personalizar las variables existentes
Simplemente vinculará sus variables de color personalizadas a cualquier variable existente para personalizarlas.