Cómo corregir y prevenir la duplicación de clases en Webflow
Las clases duplicadas pueden provocar un caos en el proyecto. Este documento explica cómo eliminar los duplicados y prevenirlos.
En este documento aprenderás:
- ¿Qué es la duplicación de clases?
- Cómo usar la sincronización de clases para evitar la duplicación de clases
- Cómo corregir manualmente las clases duplicadas
¿Qué es la duplicación de clases?
Al pegar un componente en un proyecto de Webflow, el componente puede tener clases con el mismo nombre que una clase que ya está en el proyecto con un estilo diferente. Cuando esto sucede, Webflow cambia el nombre de la clase que está pegada y agrega un número después de ella.
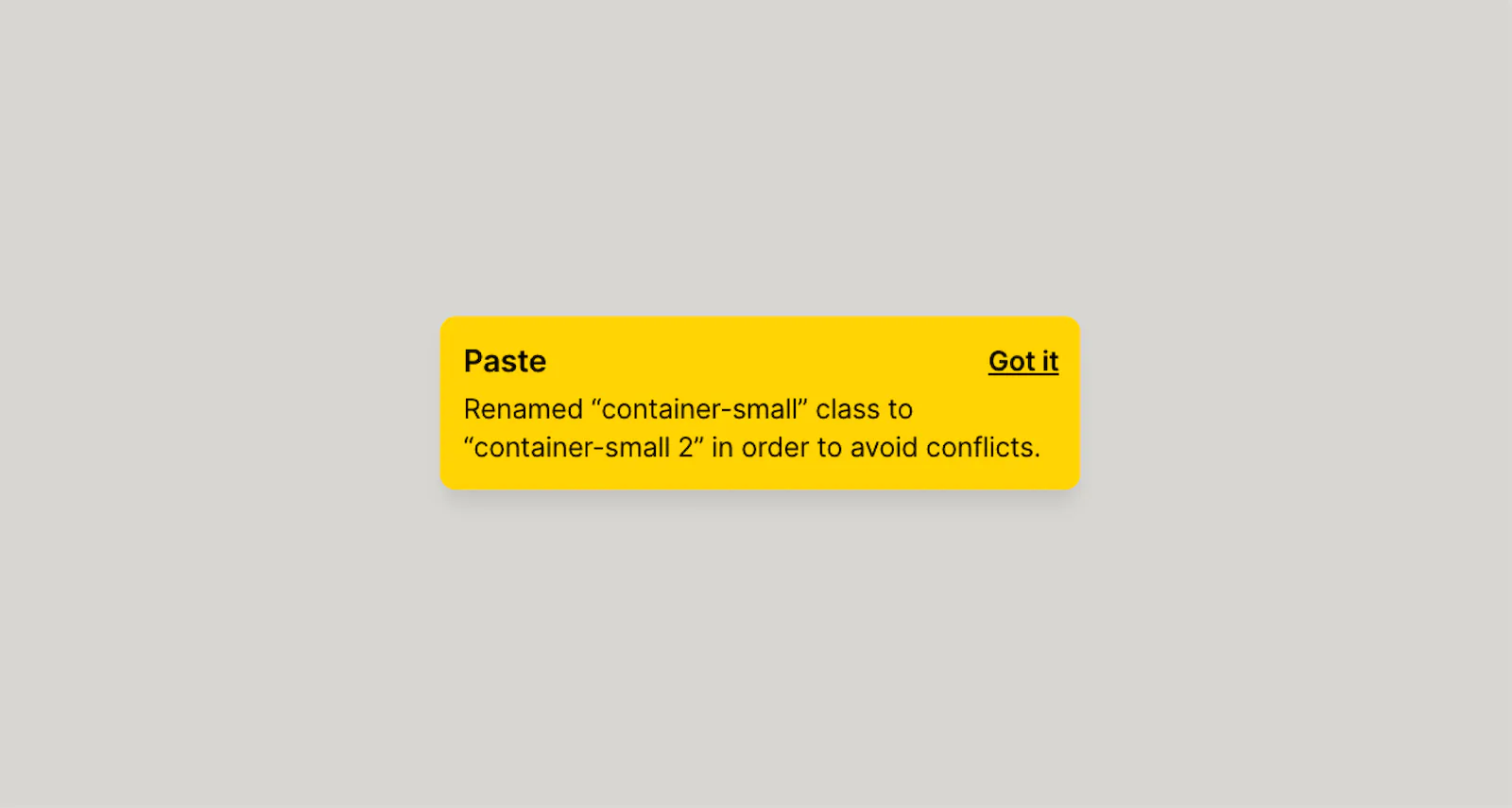
Por ejemplo, si duplico el Guía de estilo de Relume y cambiar el botón clase para usar un radio de borde de 1 rem, luego pego un componente de Relume en, Webflow cambiará el nombre del pegado botón de clase a botón 2. A esto lo llamamos duplicación de clases.
Cómo evitar la duplicación de clases con Class Sync
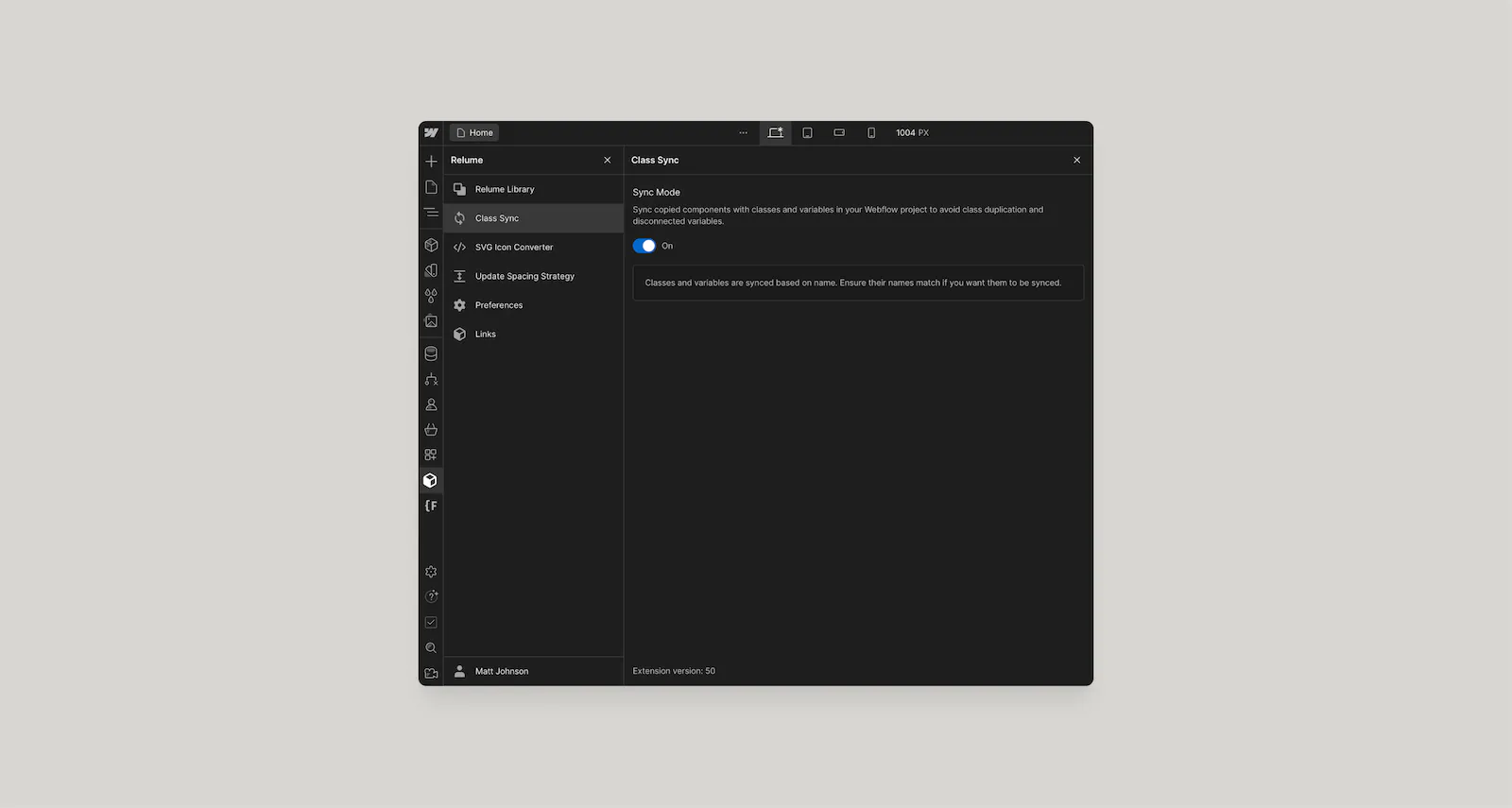
Para evitar la duplicación de clases, puede descargar el Extensión Relume Chrome para Webflow y encender Sincronización de clases. La sincronización de clases detiene la duplicación de clases al cambiar el estilo de las clases pegadas para que sean iguales al del proyecto Webflow.
Esté atento a la alerta amarilla en la parte superior derecha: esto ocurre cuando se produce una clase duplicada.


Cómo corregir manualmente las clases duplicadas
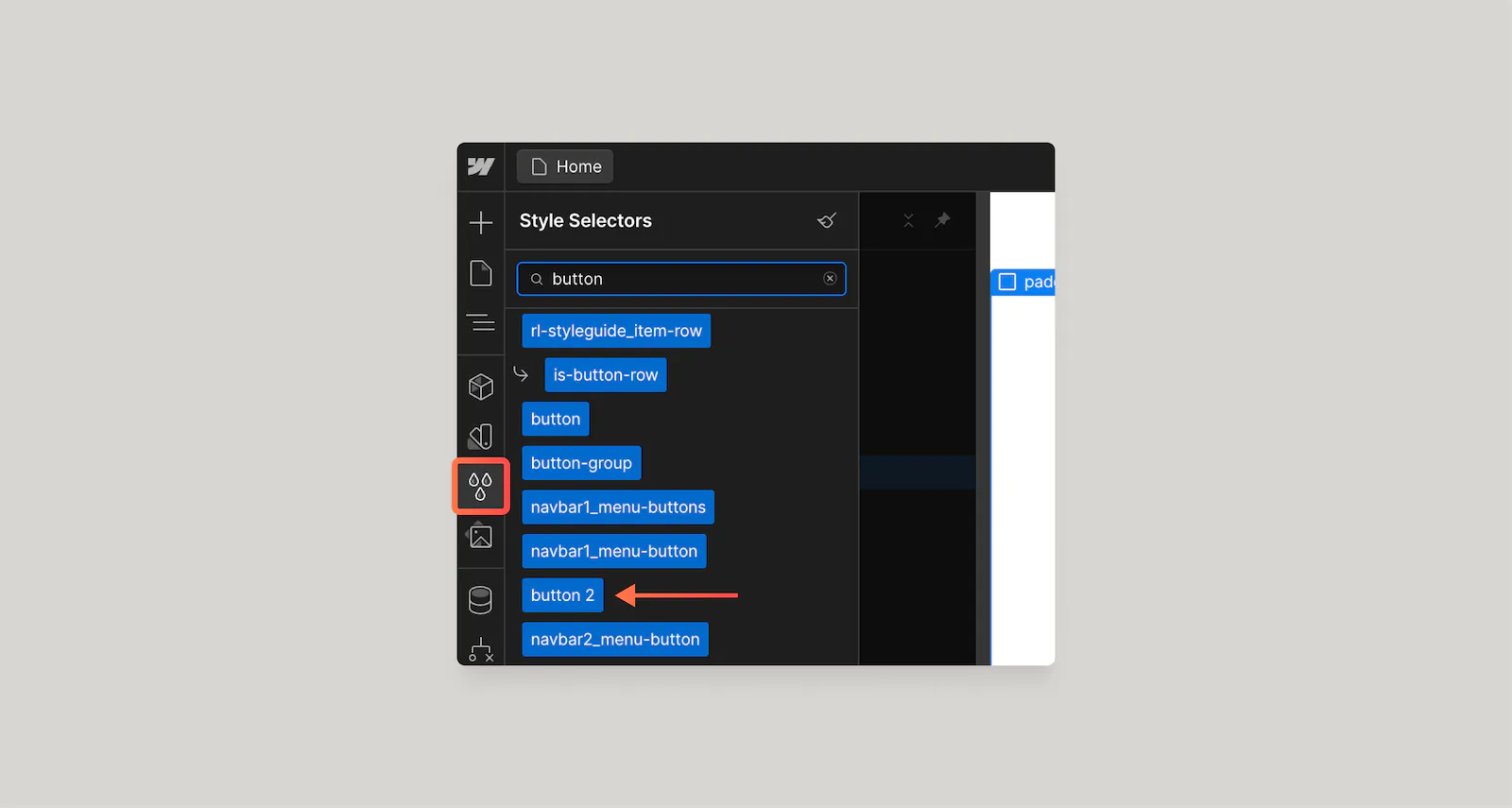
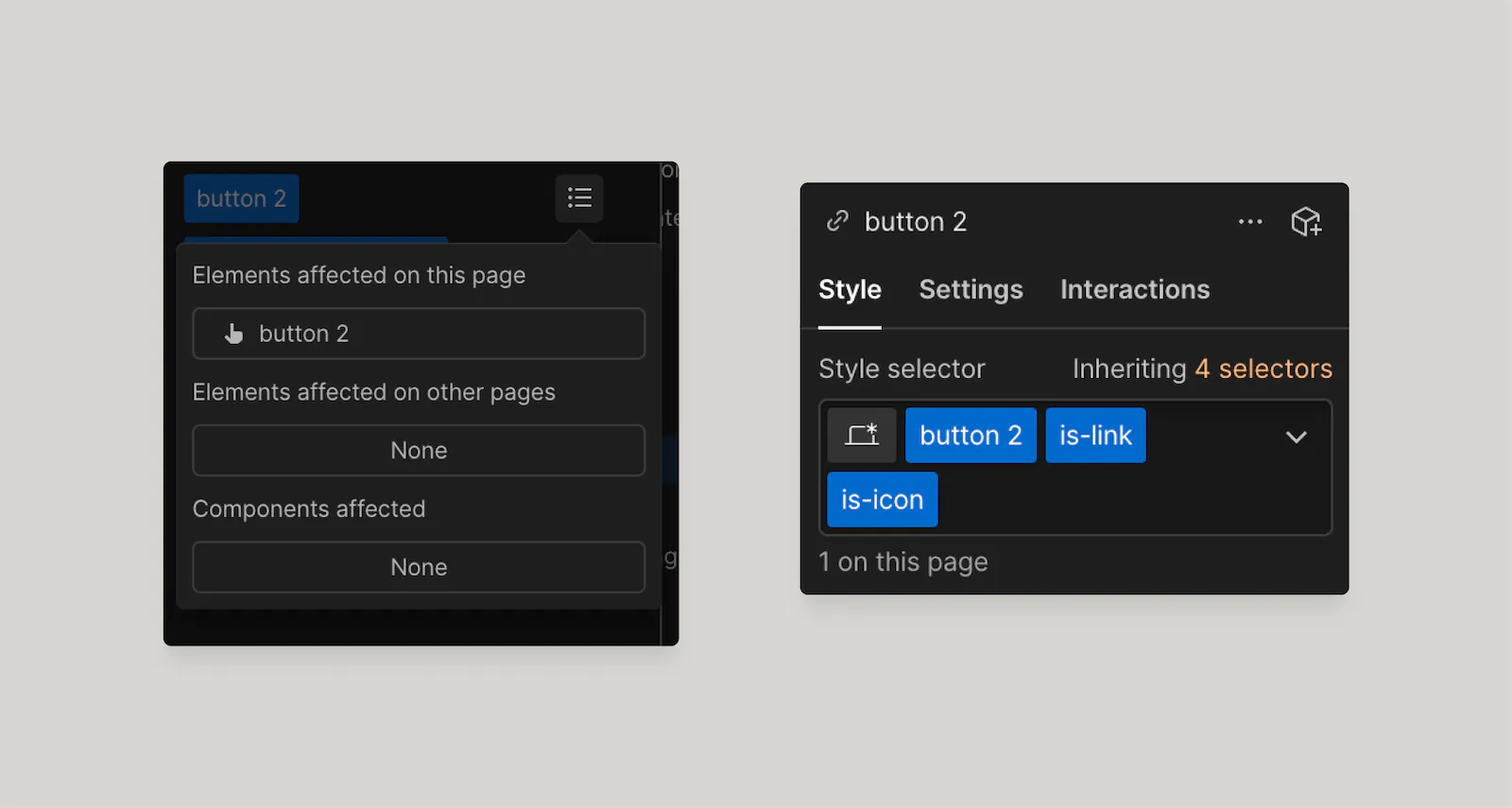
Las clases duplicadas se pueden encontrar en Selectores de estilo que se puede encontrar haciendo clic en el icono resaltado en la imagen de abajo o ⌘G

Las clases duplicadas se pueden corregir con los siguientes pasos:
- Identifique la clase duplicada y búsquela en los selectores de estilo.
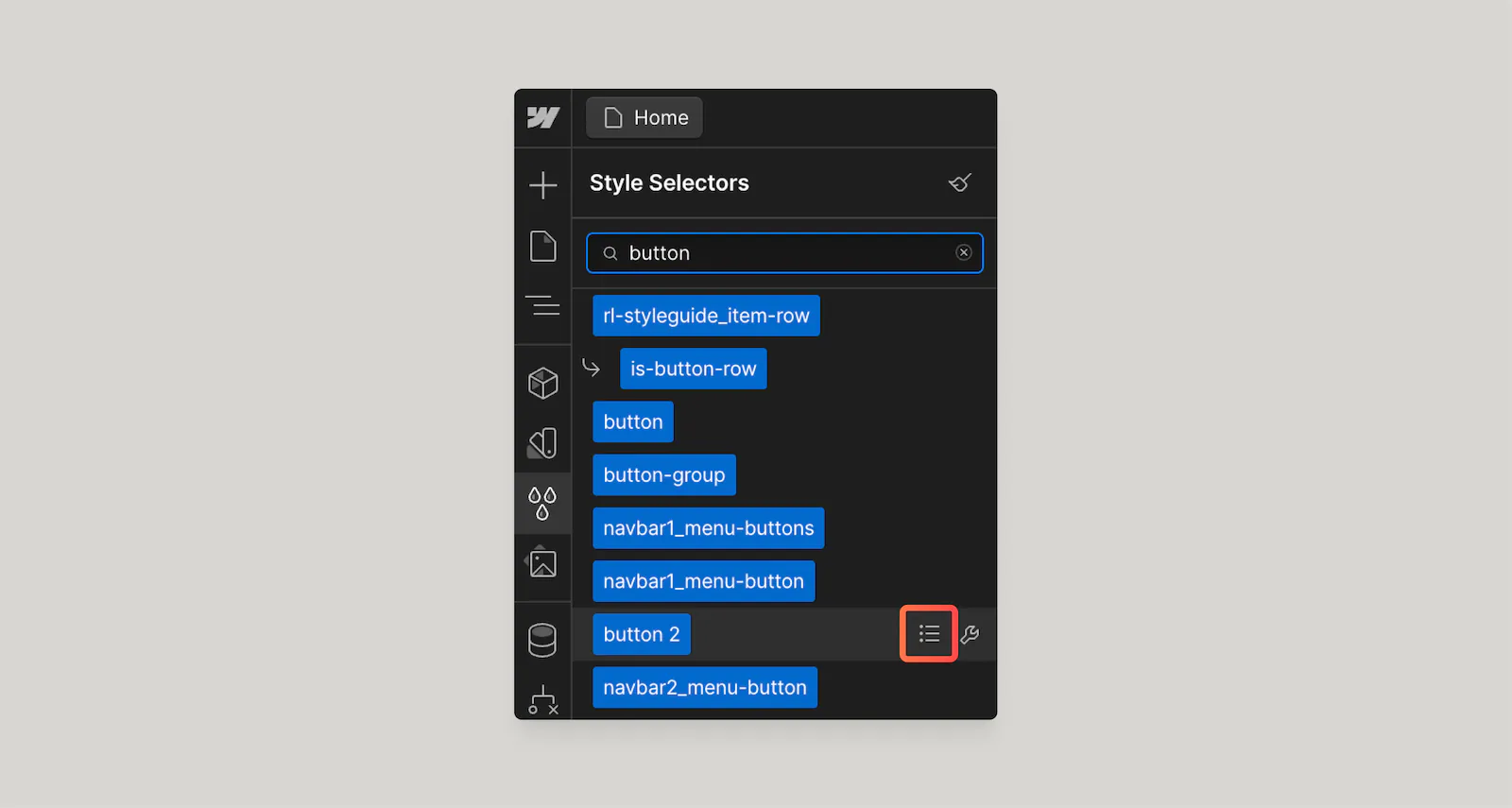
- Haga clic en el icono de la lista resaltada en la imagen de abajo.

Para cada uno de los elementos afectados en esta página:
- Haga clic en el elemento de la lista y accederá al elemento de la página.
- Elimine todas las clases y, a continuación, vuelva a agregarlas una por una con su clase no duplicada (por ejemplo, eliminar
botón 2y sustitúyalo porbotón).

Consejos de solución de problemas
Si has confirmado que tienes la extensión de Chrome instalada y la Sincronización de clases activada y sigues teniendo problemas, sigue estos pasos:
Limpia tu proyecto de TODAS las clases duplicadas antes de pegar más componentes
Si botón 2 ya existe en un proyecto, entonces Webflow duplicará la clase si la sincronización de clases está activada o desactivada. Debes eliminar las clases duplicadas de un proyecto para que la sincronización de clases funcione de manera confiable.
Alternar la sincronización de clases
Desactiva Class Sync, guarda y vuelve a cargar el diseñador. Vuelve a activar Class Sync, guarda y vuelve a cargar el diseñador. Intenta pegar de nuevo.
Desactiva la extensión de Chrome y vuelve a cargarla
- Ve a la configuración de extensiones en Chrome escribiendo chrome: //extensions en la barra de direcciones.
- Desactiva la extensión Relume.
- Vuelva a la página de Webflow afectada y actualice la página.
- Vuelve a la página de extensiones y vuelve a activar la extensión Relume.
- Vuelva a la página de Webflow afectada y actualice la página de nuevo.
Reinicia el navegador Chrome
Esto a menudo solucionará cualquier tontería temporal.
{{note-support=» /resources/assets/rtc "}}





