Personnalisation du guide de style Relume pour Webflow
Découvrez comment passer efficacement de Figma à Webflow à l'aide du guide de style Relume pour Webflow.
Nous devons démarrer chaque nouveau projet Webflow en utilisant le guide de style Relume pour Webflow afin de nous assurer que nous disposons de tous les globaux et classes d'utilité ainsi que styles mondiaux Intégration de CSS pour établir une base solide pour notre projet.
Le guide de style Relume pour Webflow est une variante du guide de style axé sur le client. Vous pouvez utiliser l'un ou l'autre des guides de style. Ils sont les mêmes, à l'exception de la façon dont ils sont utilisés Guide de style la page est organisée et stylisée.
Nous avons intentionnellement construit tous nos composants sur Le client d'abord - un ensemble de directives et de stratégies pour maintenir l'organisation et la maintenance de vos projets Webflow.
Dans ce document, vous découvrirez :
- Comment ajouter vos variables de couleur personnalisées
- Comment personnaliser la typographie
- Comment personnaliser les éléments de l'interface utilisateur
- Comment personnaliser les variables existantes
Comment ajouter vos variables de couleur personnalisées
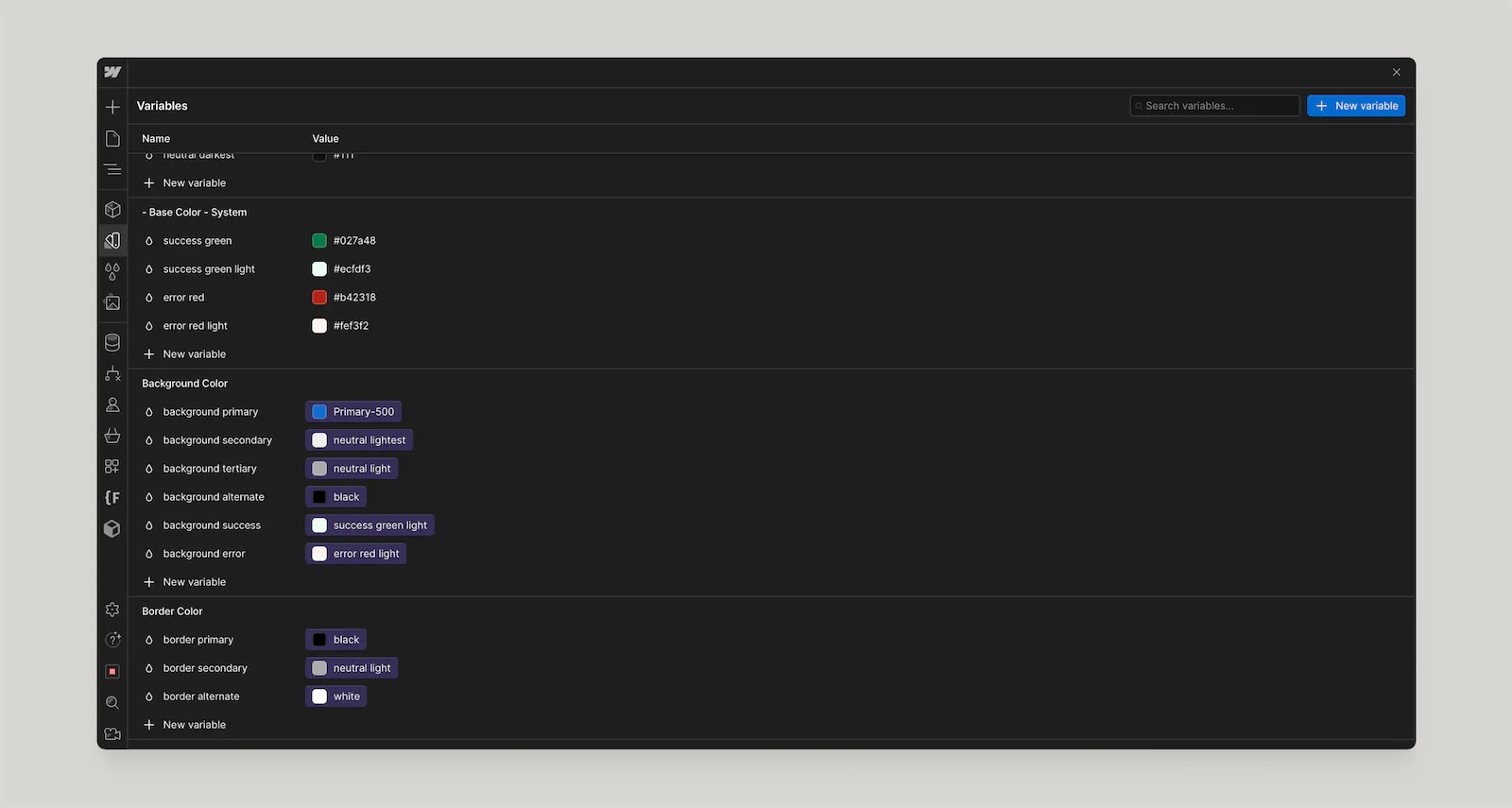
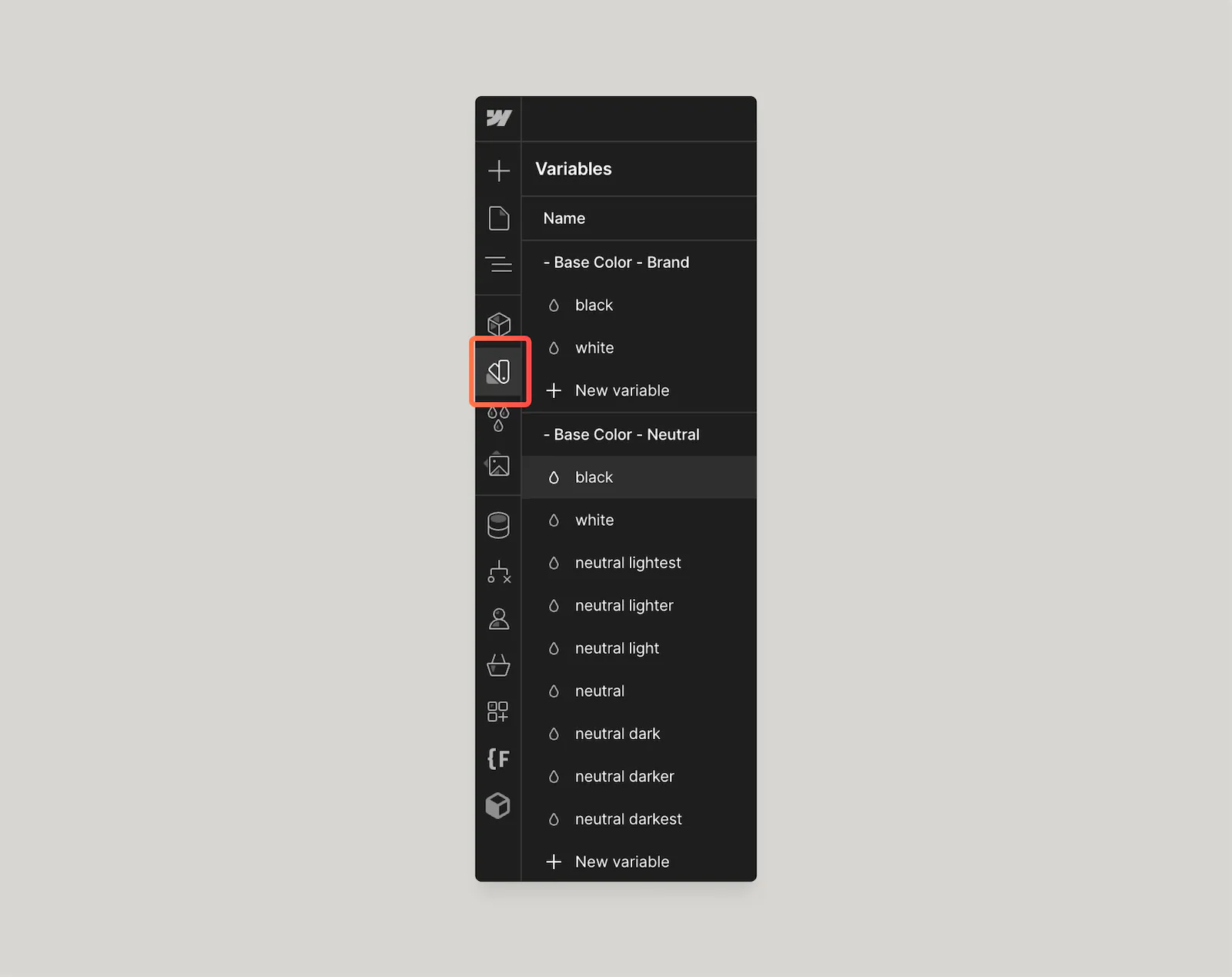
Vous allez ajouter vos variables de couleur personnalisées dans Webflow via le panneau des variables V et vous pouvez les placer dans votre propre groupe en utilisant / (par exemple Brand/Primary-500).

Comment personnaliser la typographie
Il y a plusieurs aspects de la typographie dans Webflow que nous souhaitons personnaliser. La première étape pour effectuer la configuration avant de personnaliser les styles consiste à installez vos polices personnalisées ou utiliser les polices Google dans le cadre de votre projet. Une fois que vous avez ajouté vos polices, suivez les étapes ci-dessous pour les différents éléments.
Étiquette corporelle
Pour personnaliser la typographie sur l'ensemble de votre site Web, commençons par sélectionner la balise body, puis accédez au sélecteur de style et sélectionnez la balise HTML rose pour Body. Procédez ensuite aux personnalisations de police que vous souhaitez effectuer. La meilleure pratique consiste à ne modifier que la famille de police, et non la taille. La couleur du texte doit être réglée au point le plus bas possible, afin que la couleur du texte puisse être héritée en cascade d'éléments. Si vous êtes sûr de vouloir que tout le corps du texte soit de la même couleur, par exemple si vous créez un site Web en mode sombre, vous devez modifier la couleur du texte au niveau de la balise body, sinon uniquement la famille de polices.
Rubriques
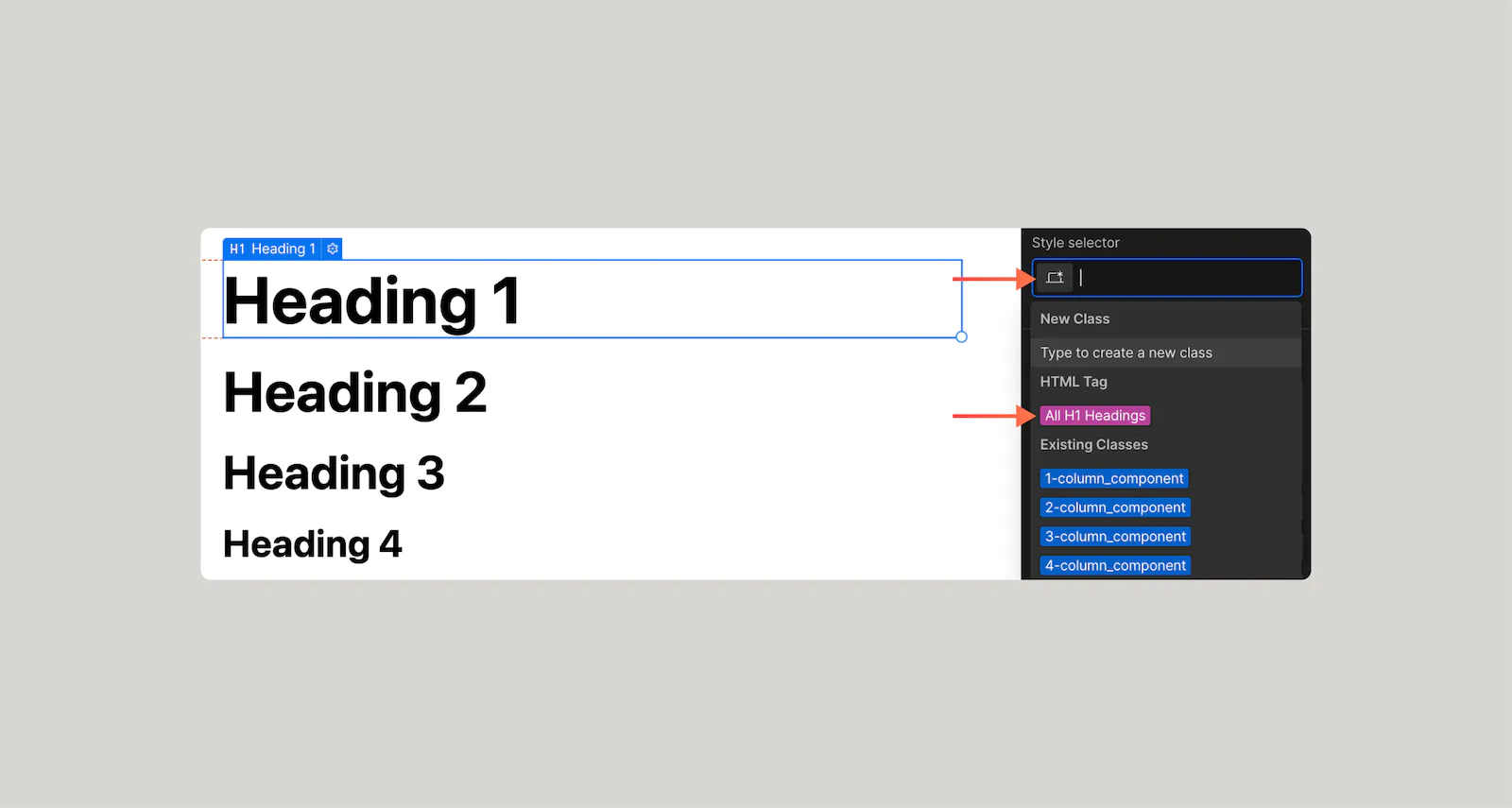
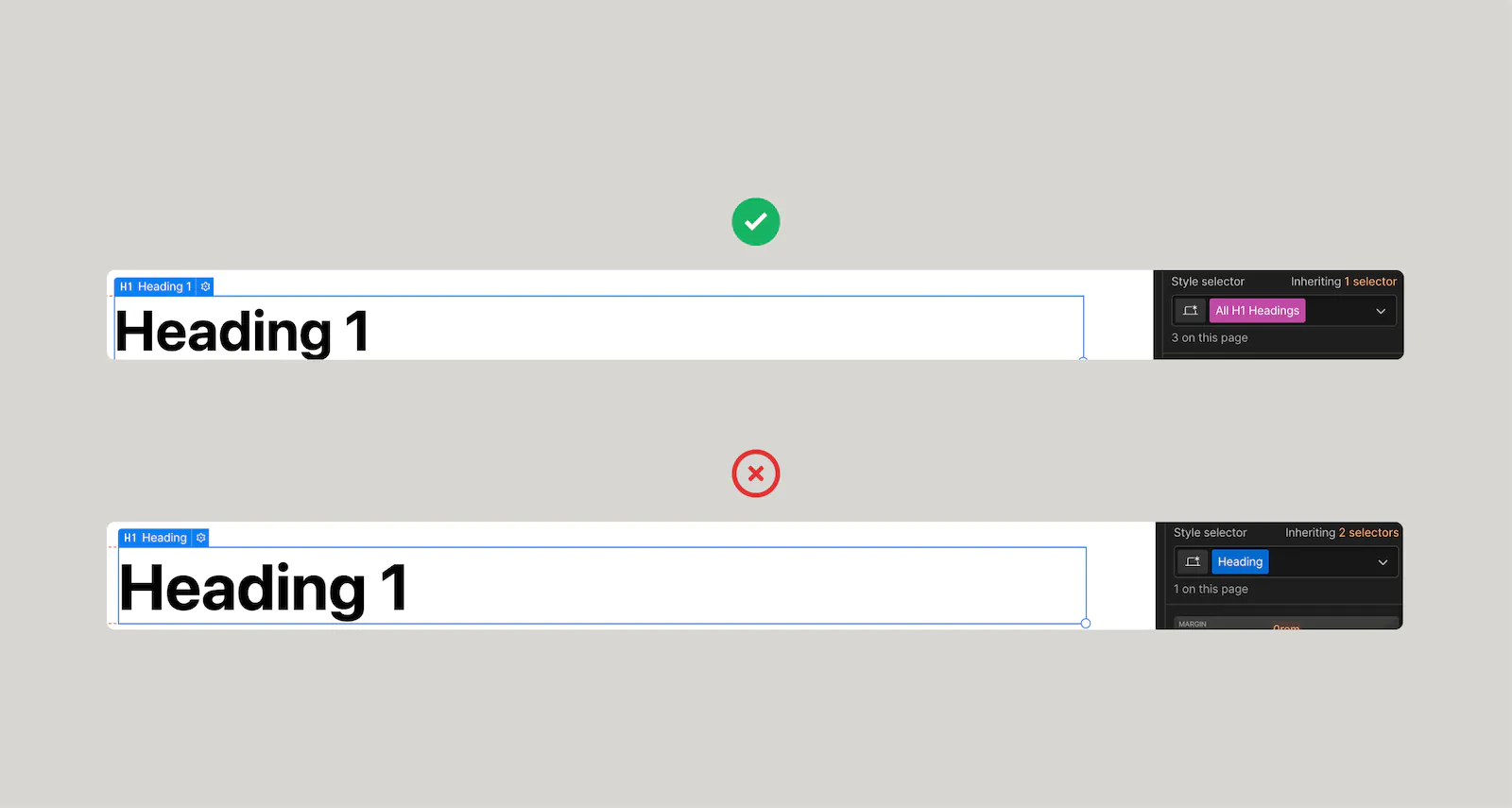
Sélectionnez le premier titre, Titre 1, et accédez au Sélecteur de style. À l'intérieur de ce menu, vous verrez une couleur rose Toutes les rubriques H1 étiquette. Vous allez sélectionner cette balise pour donner un style à la balise HTML H1. Tant que cette balise est sélectionnée, toutes les modifications que vous apportez au panneau des styles seront reflétées par toutes les balises H1 de votre projet, dans le monde entier.

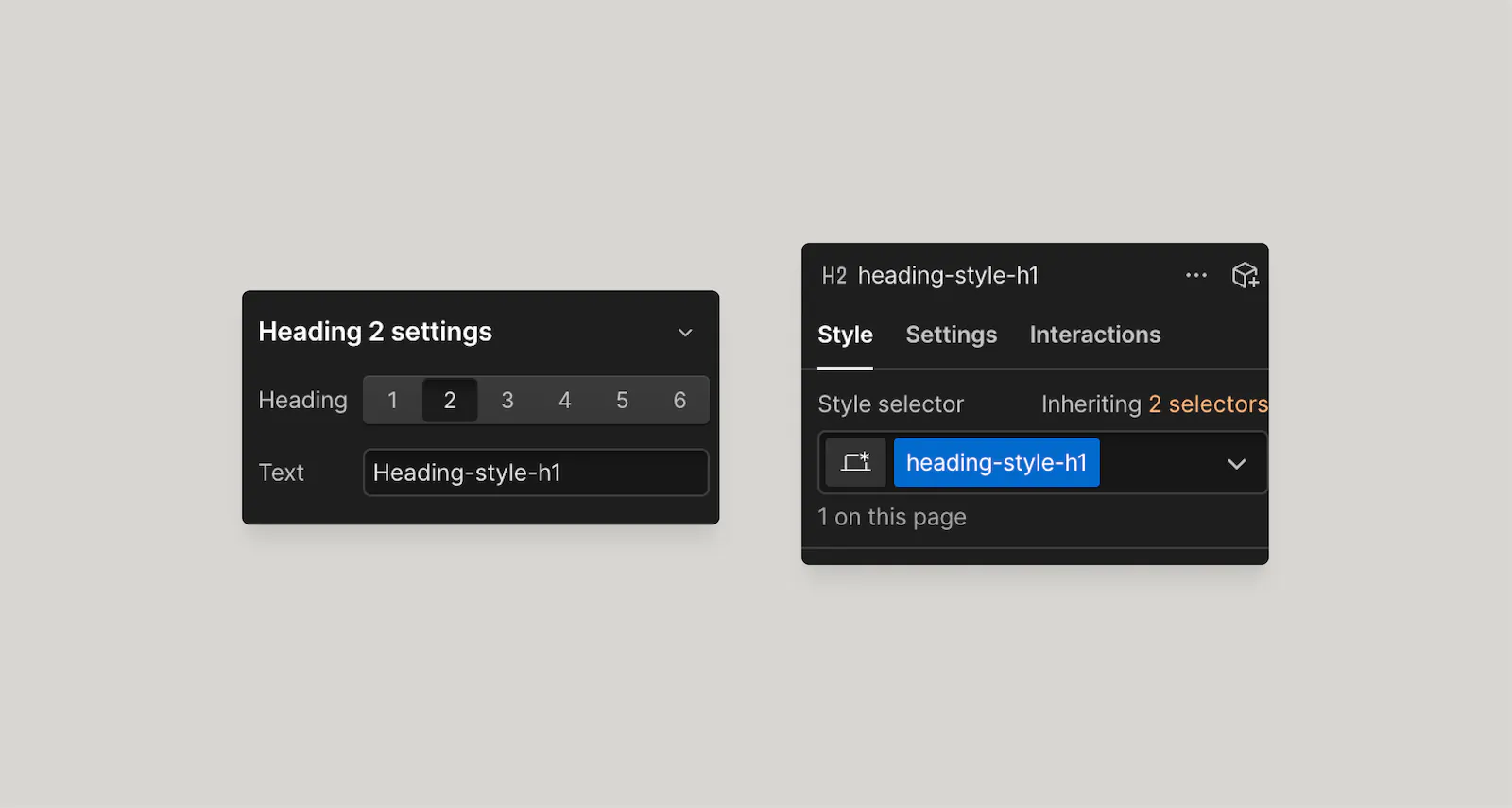
Les classes de titres suivent davantage le processus traditionnel d'édition des classes. La différence entre les balises d'en-tête HTML roses et les classes de titres est en grande partie liée au référencement. Supposons que vous ayez une balise h2 sur une page mais que vous souhaitiez qu'elle ressemble à une balise h1. Vous définiriez la balise de titre comme une balise H2, mais vous lui donneriez une classe de style de rubrique-h1.
Personnalisez vos classes de style de titre de la même manière que vos balises de titre HTML.

Corps du texte
À l'instar des balises de titre, le corps du texte comporte également des balises HTML définies. Les paragraphes, les liens, les listes à puces et les listes numérotées doivent tous être modifiés de la même manière : sélectionnez le sélecteur HTML rose et modifiez votre style.
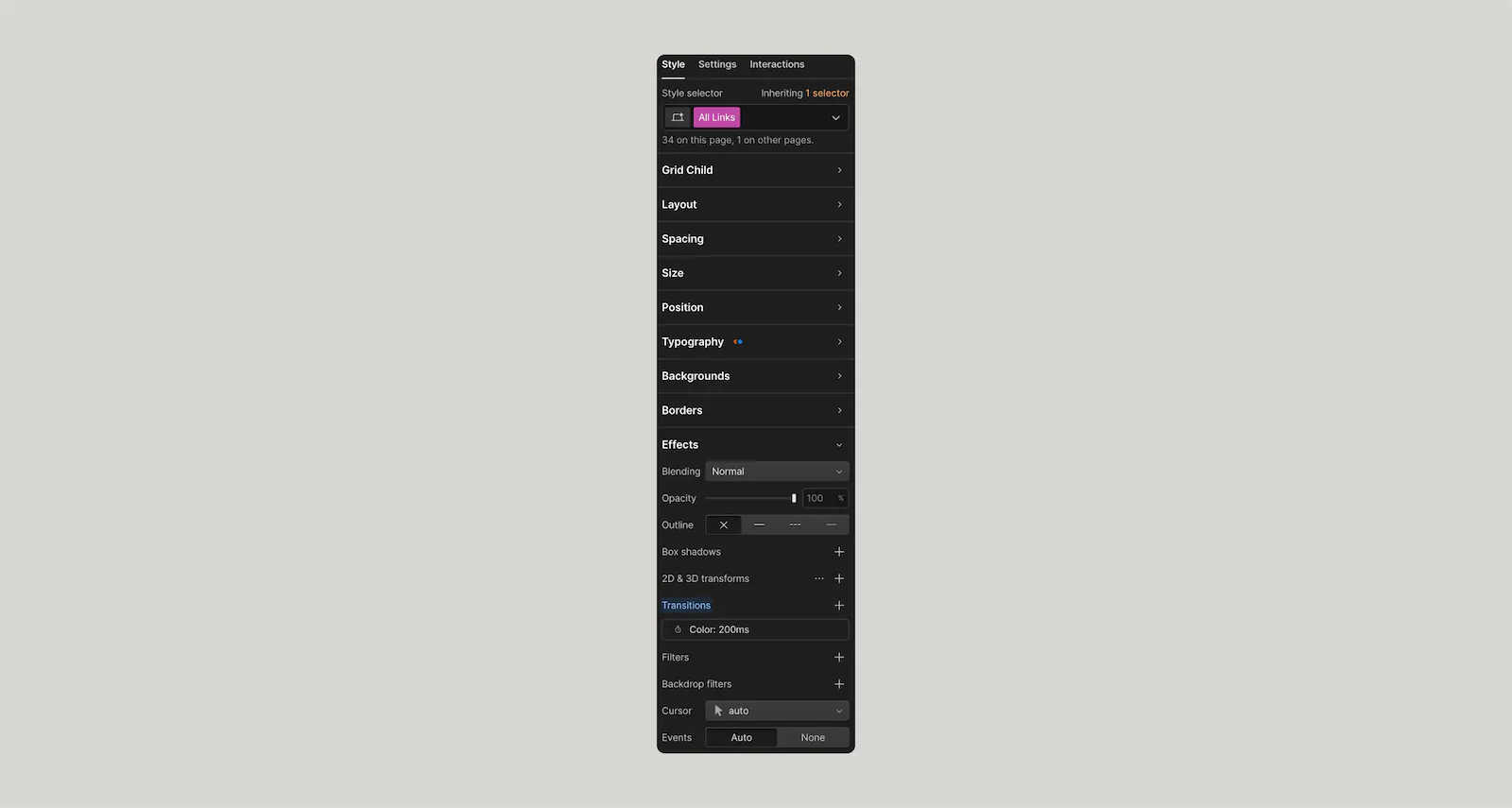
LIENS
Les liens disposent également d'un sélecteur HTML rose, mais une astuce consiste à ajouter également vos paramètres de transition à cette balise HTML, ce qui vous évitera d'avoir à l'ajouter à tous les autres éléments (boutons et liens dans les champs de texte enrichi) de Webflow.

Texte enrichi
La plupart des styles que vous avez personnalisés jusqu'à présent devraient avoir un effet sur le champ de texte enrichi. Dans certains cas, vous souhaiterez peut-être apporter des modifications spécifiques au champ de texte enrichi, peut-être l'utilisez-vous exclusivement pour les articles de blog, par exemple. Vous pouvez sélectionner des éléments dans un champ de texte enrichi et commencer à personnaliser les styles immédiatement. Il n'y a pas d'astuces spéciales ici.
Toutefois, si vous souhaitez disposer de plusieurs styles de champs de texte enrichi, vous devez créer une classe de texte enrichi personnalisée. La classe de texte enrichi par défaut est texte riche en texte. Vous pouvez dupliquer cette classe et la renommer en quelque chose comme texte enrichi personnalisé ou quelque chose de plus précis comme texte enrichi d'un article de blog. Désormais, lorsque vous sélectionnez un élément dans ce champ de texte enrichi et que vous le personnalisez, cela ne s'applique qu'aux champs de texte enrichi dotés de cette nouvelle classe.

Évitez de personnaliser les classes globales ou utilitaires
Il existe un ensemble de classes que vous devriez généralement éviter de personnaliser avec des styles.
- emballage principal
- enveloppe de page
- n'importe laquelle des classes utilitaires de texte telles que text-weight-x, text-style-x et text-align-x.
- et toute autre classe de structure
Vous pouvez toujours suivre Stratégies privilégiant le client pour étendre ces classes d'utilité et de structure afin de répondre à tous vos besoins personnalisés.
Comment personnaliser les éléments de l'interface utilisateur
Ensuite, modifions les éléments courants de l'interface utilisateur tels que les boutons et les éléments de formulaire.
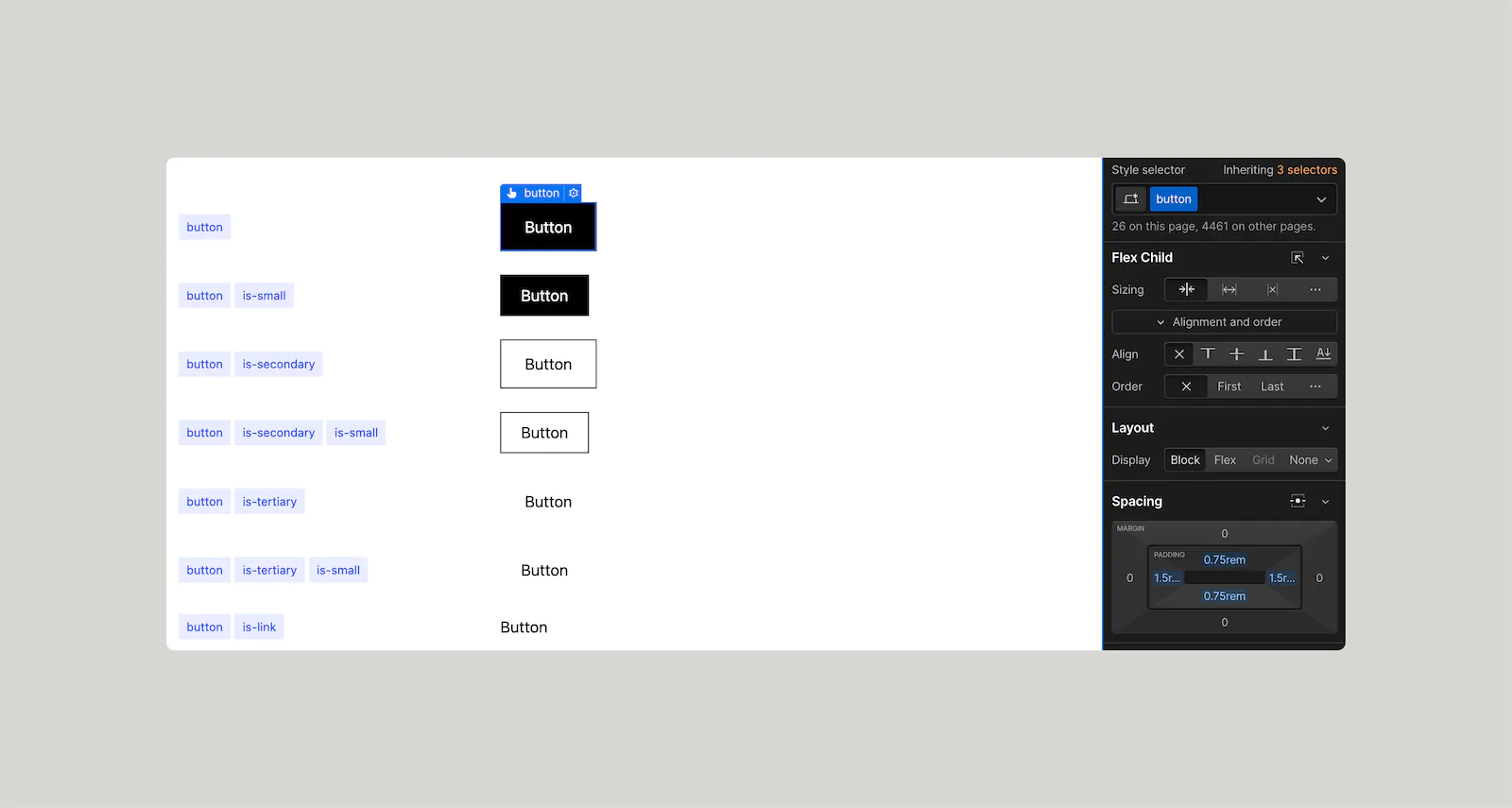
Boutons
Vous souhaiterez personnaliser le bouton classe d'abord, et assurez-vous d'inclure tous les changements que vous souhaitez à ce niveau supérieur. Les autres boutons ci-dessous sont des classes combinées de cette classe de boutons principale. Par exemple, si vous souhaitez que tous les boutons aient une épaisseur de police en gras, vous devez le faire à bouton classe.

Éléments du formulaire
Comme pour les boutons, le premier champ de saisie est l'endroit où vous souhaiterez définir la majorité de vos styles, tels que les états d'espace réservé, de focalisation et de survol. Dans la plupart des cas, vous n'allez pas modifier les autres éléments du champ de formulaire ici.
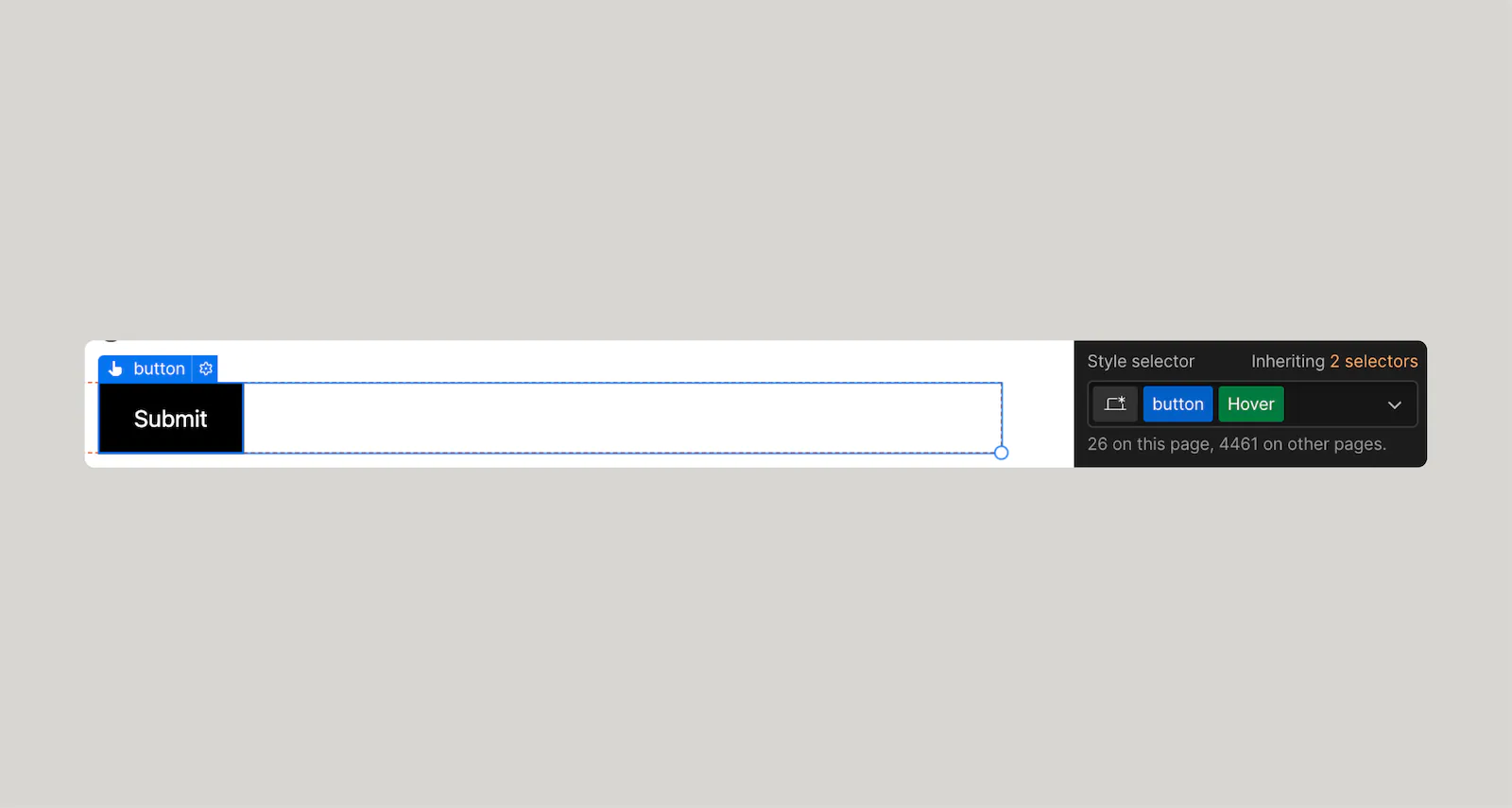
Un conseil : le bouton d'envoi sera traité différemment du Tous les liens ou la classe de boutons que nous avons stylisée précédemment, dans la mesure où elle n'héritera pas des états de survol, vous devrez donc la définir explicitement dans cette section.

Comment personnaliser les variables existantes
Il vous suffira de lier vos variables de couleur personnalisées à toutes les variables existantes pour les personnaliser.