How to fix and prevent class duplication in Webflow
Duplicate classes can cause project chaos. This document covers how to eliminate duplicates and prevent them.
In this doc you’ll learn:
- What is class duplication
- How to use class sync to avoid class duplication
- How to manually fix duplicated classes
What is class duplication?
When pasting a component into a Webflow project, the component can have classes with the same name as a class already in the project with different styling. When this happens Webflow renames the class that’s pasted in and adds a number after it.
For example if I duplicate the Relume Style Guide and change the button class to use a border radius of 1rem, then I paste a component from Relume in, Webflow will change the name of the pasted button class to button 2. We call this class duplication.
How to avoid class duplication with Class Sync
To avoid class duplication you can download the Relume Chrome Extension for Webflow and turn on Class Sync. Class sync stops class duplication by changing the styling of pasted classes to the same as the Webflow project.
Keep an eye out for the yellow alert - this happens when a duplicate class has occured.


How to manually fix duplicated classes
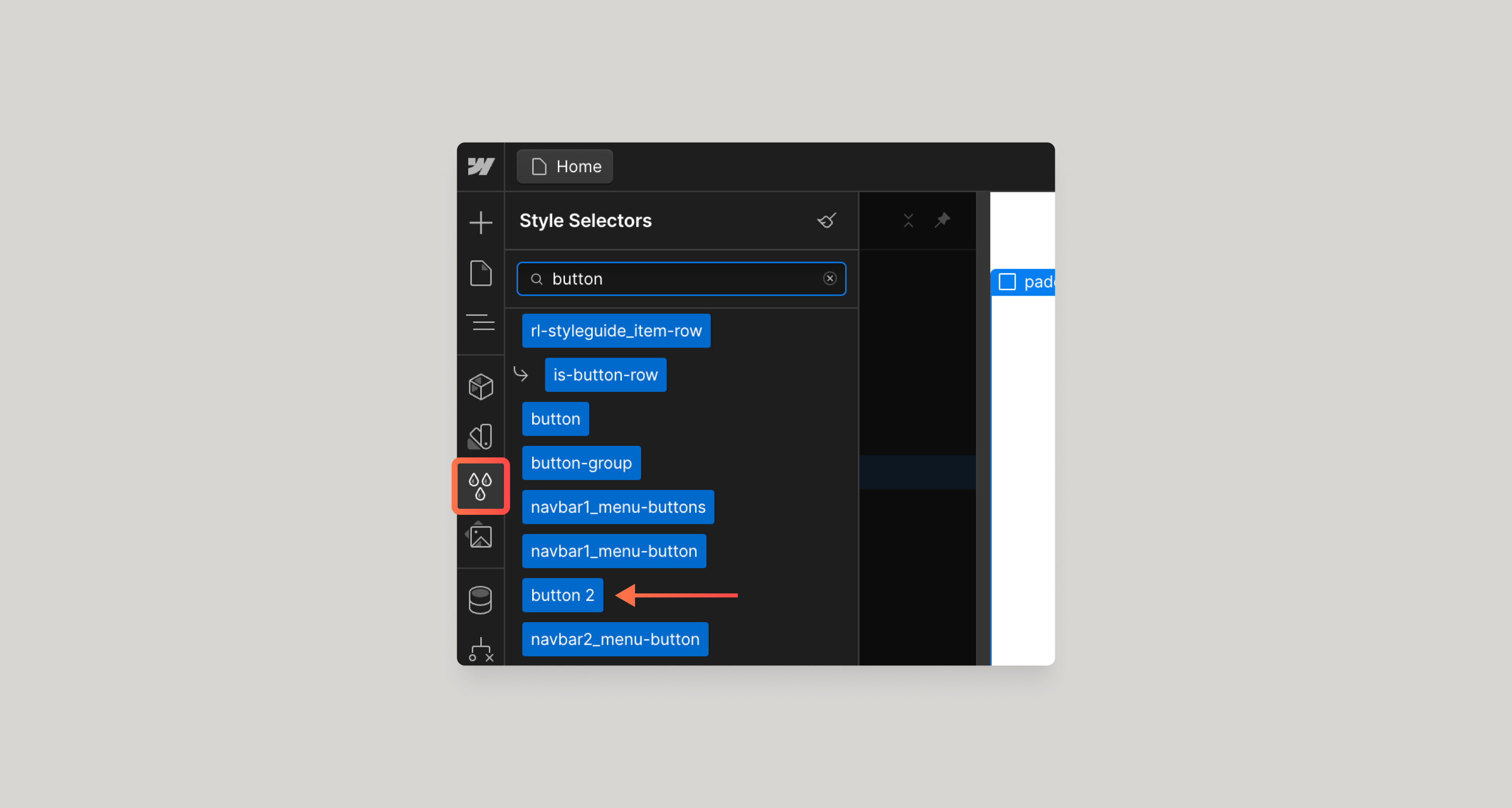
Duplicate classes can be found in Style Selectors which can be found by clicking the highlighted icon in the image below or ⌘G

Duplicate classes can be fixed with the following steps:
- Identify the duplicated class and find it in Style Selectors.
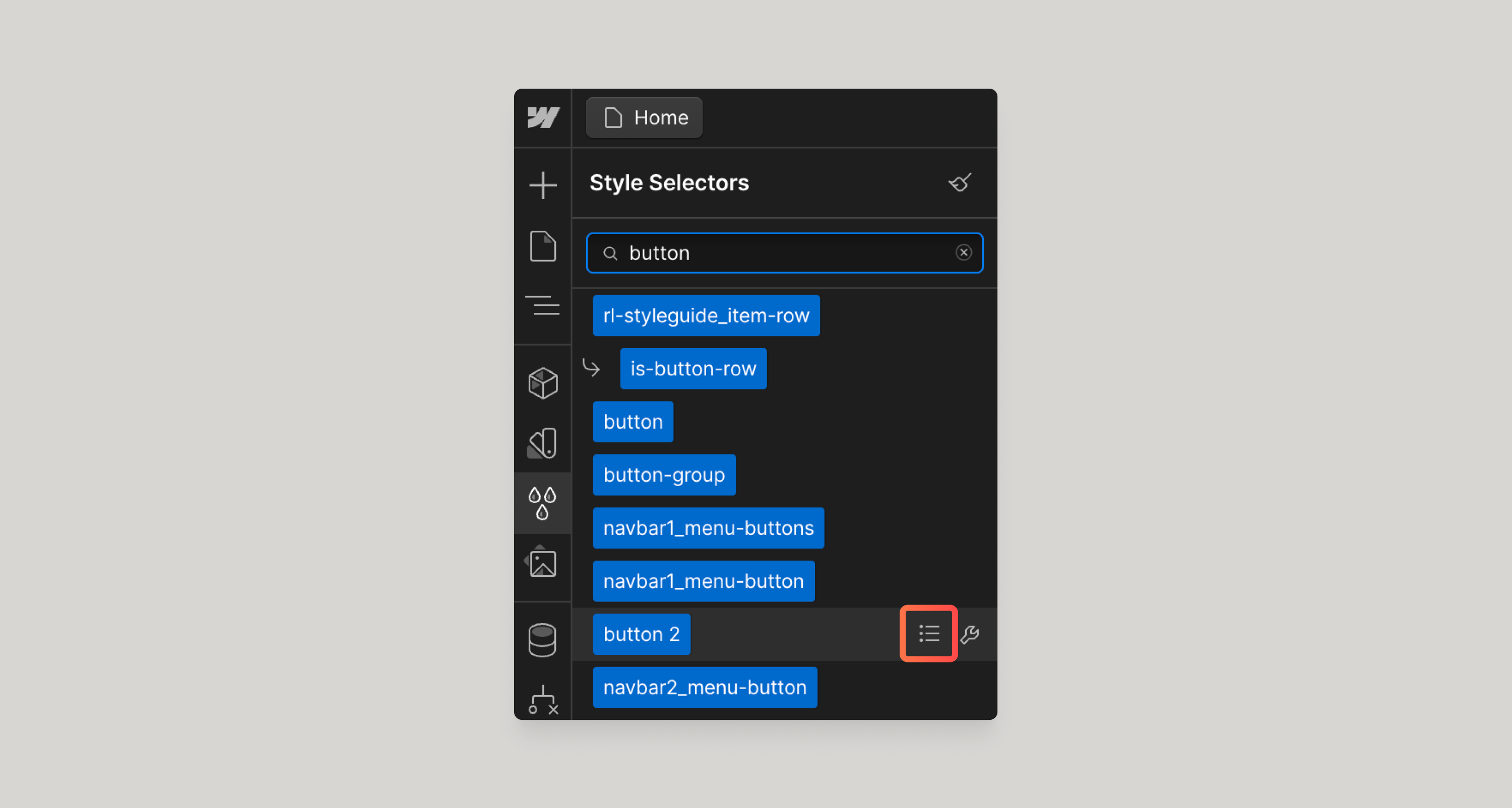
- Clicking the highlighted list icon in the image below.

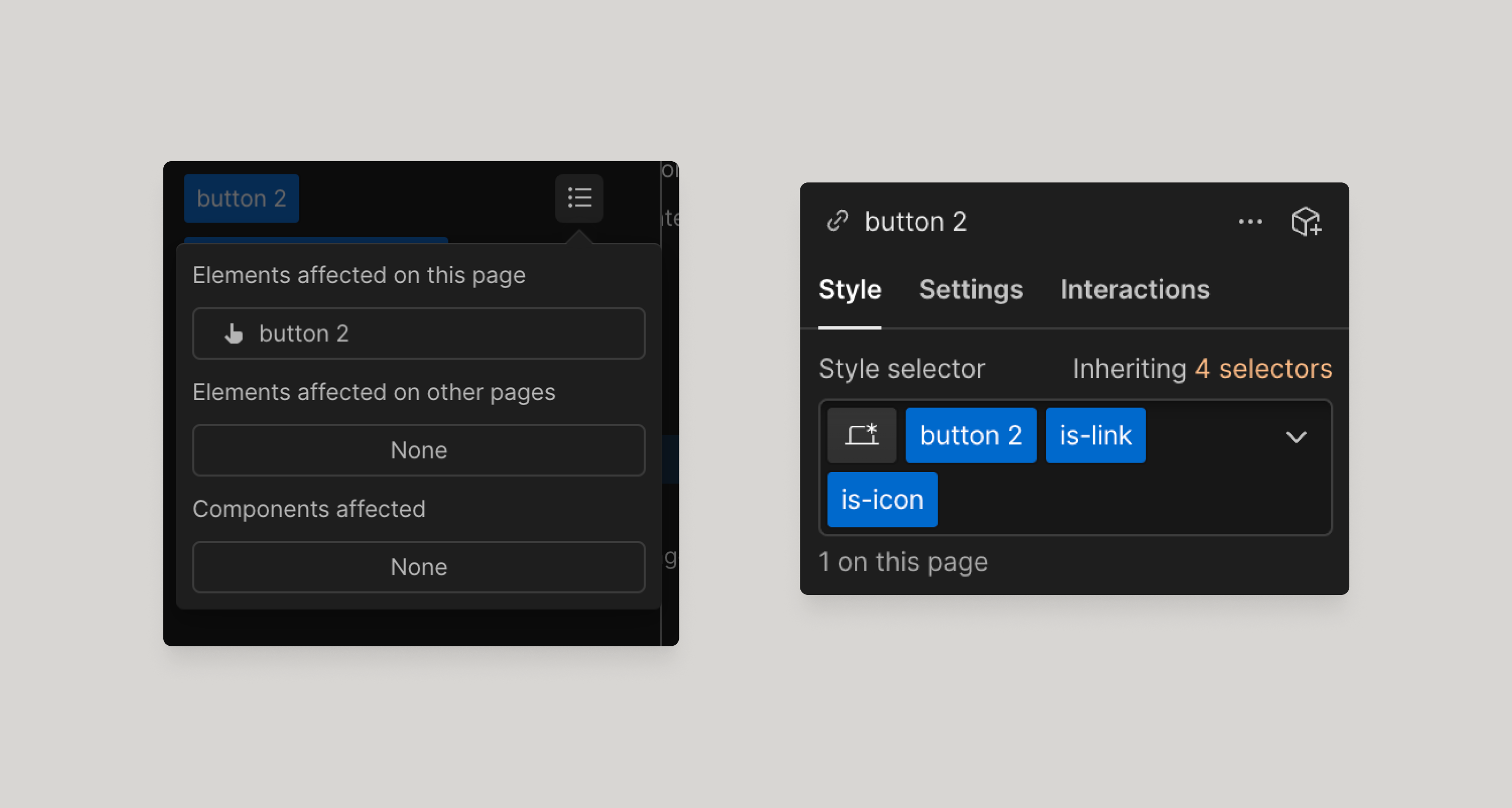
For each of the elements affected on this page:
- Click the element in the list which will take you to the element in the page.
- Remove all the classes, then add them back one by one with their non duplicated class (e.g remove
button 2and replace it withbutton).

Troubleshooting Tips
If you have confirmed that you have the chrome extension installed and class sync turned on, try these steps:
- If
button 2already exists in a project then Webflow will duplicate the class if class sync is on or off. You must remove duplicated classes from a project for class sync to reliably work. - Turn off class sync, save, and reload designer. Turn class sync back on, save, and reload designer. Try pasting again.
- Disable the chrome extension and reload.
- Go to the extension settings in Chrome by using typing
chrome://extensionsin the address bar. - Toggle the Relume extension off.
- Return to your effected Webflow page and refresh the page.
- Go back to extension page and toggle the Relume extension back on.
- Return to your effected Webflow page and refresh the page again.
- Go to the extension settings in Chrome by using typing
- Restart your Chrome browser.
- This will often fix any temporary silliness.
{{note-support="/resources/assets/rtc"}}





