Adding CMS collections to components
Learn how to quickly connect Webflow CMS to Relume components.
In this doc, you’ll learn how to:
- Connect your CMS collections to Blog components
- Connect your CMS to a slider
- General Tips & Tricks
How to connect your CMS collections to Blog components
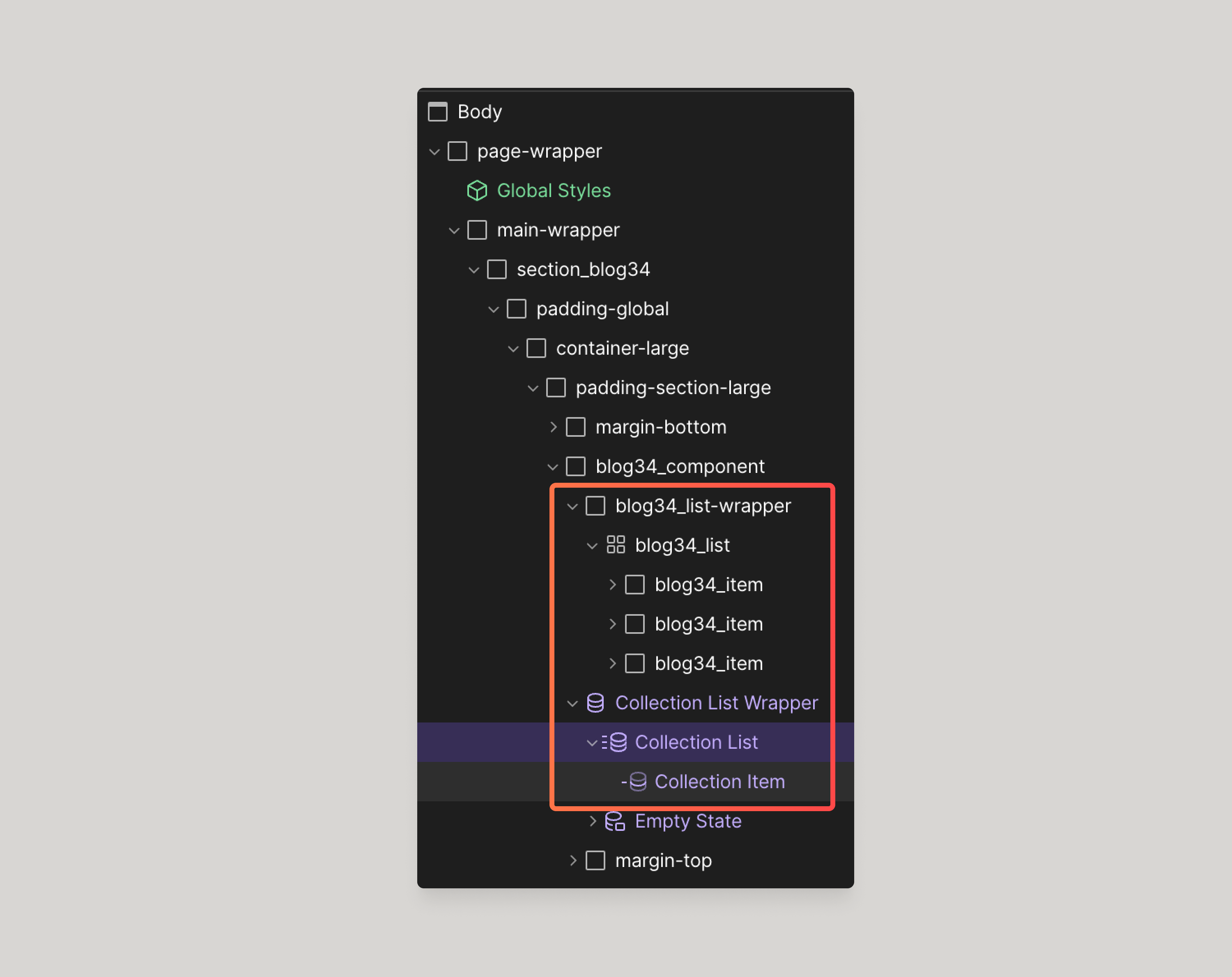
We have built components so that they match the Webflow CMS list structure of Collection List Wrapper, Collection List, and Collection Item. This makes it easy to map the classes to your native CMS collection element.
In our example, we are going to use the Blog 34 component and connect it to a Blog Posts Collection. You’ll want your Collection to be built out ahead of time.

Let’s get started:
- Add a Collection list element
- Connect this Collection list to your Blog Posts Collection
- Map the classes from the Blog 34 component into their respective Collection list elements
For example, we have blog34_list-wrapper and we have Collection List Wrapper - we’ll copy blog34_list-wrapper class and paste it into Collection List Wrapper.
We’ll repeat this process for Collection list and Collection Item. This way, the native Webflow Collection list element will now inherit the styling from the Blog 34 classes.

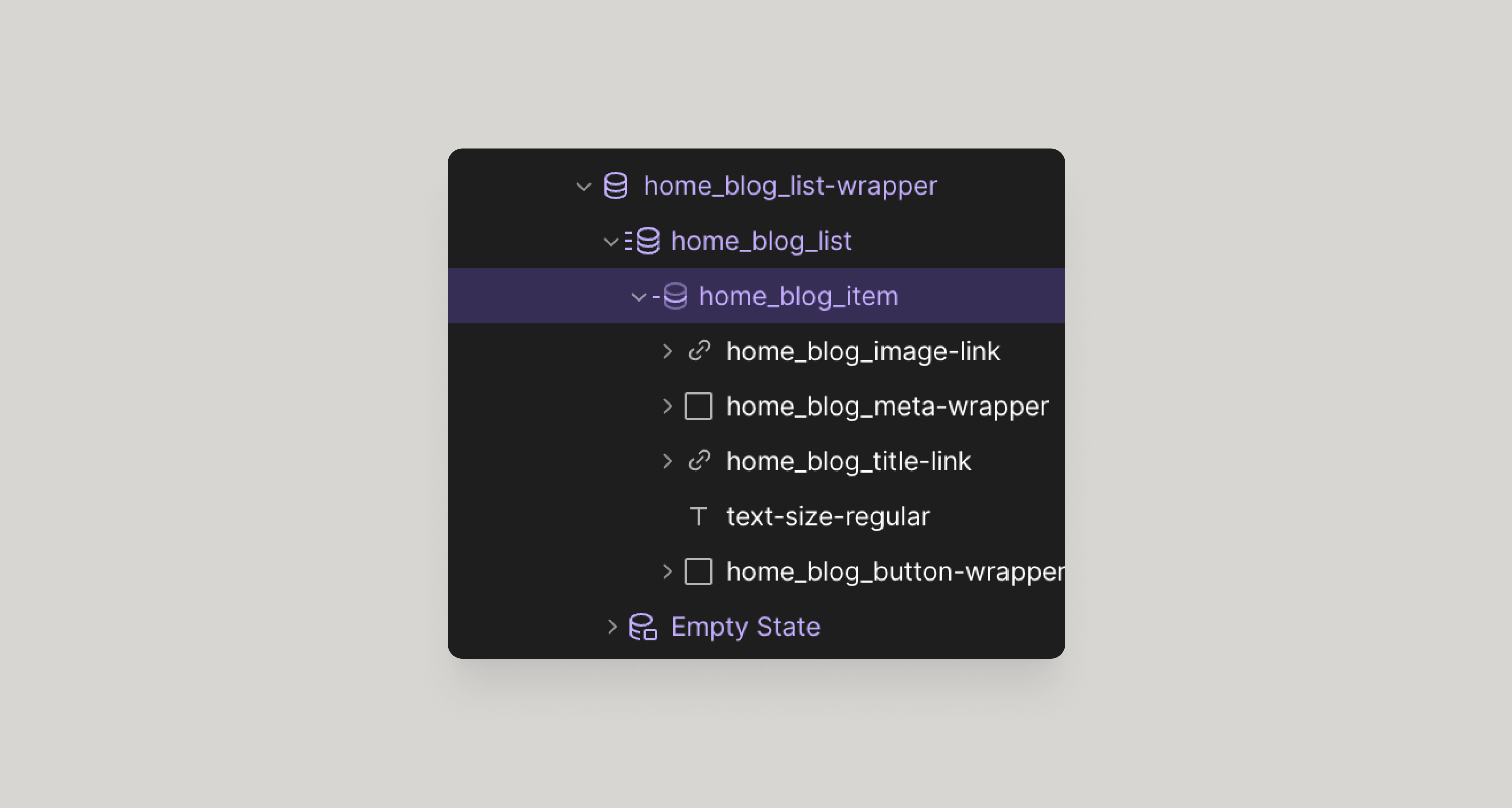
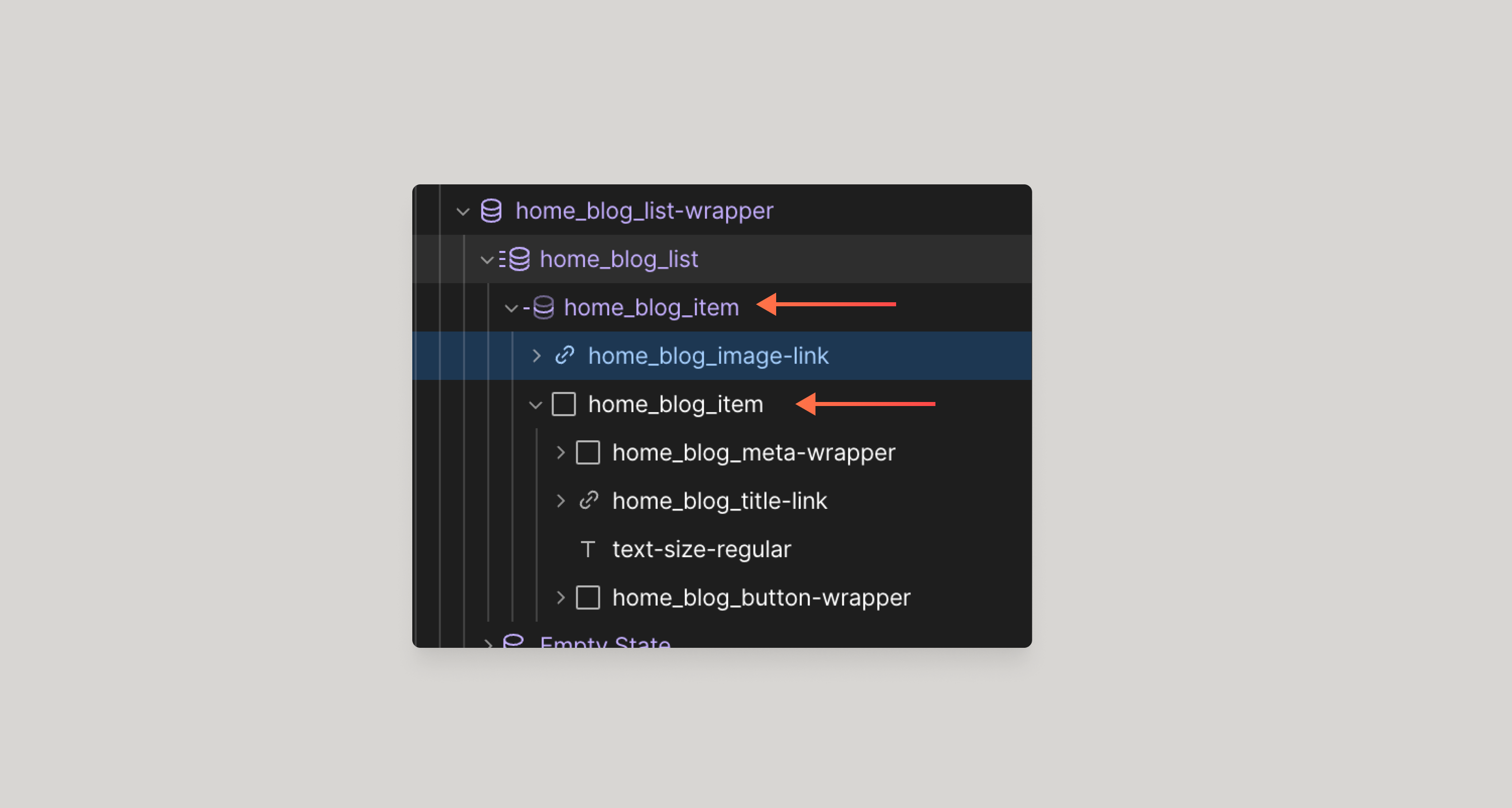
To speed things up, I’ll copy the home_blog_item into the Collection List Item and simply drag all of the contents of home_blog_item out of that div so that they are at the root of the Collection list Item.

Note: You may need to manually set Flex or Grid on the Collection list because sometimes these properties do not get inherited correctly in Webflow when mapping classes.
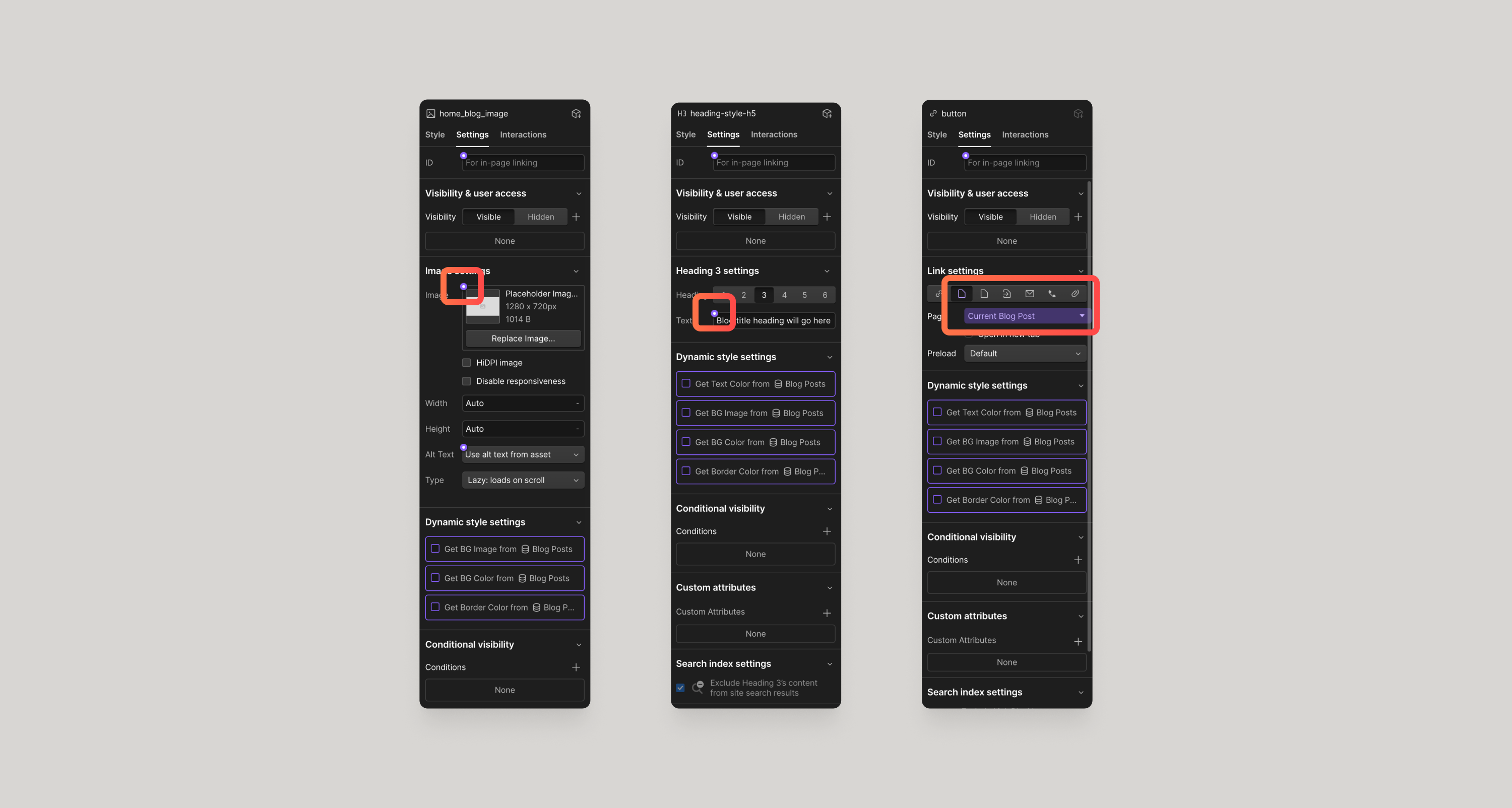
Now our elements have been added inside the Collection list Item, all that is left is to connect the elements to the Collection fields.

How to connect your CMS to a slider
In order to connect your slider component to the CMS we’ll need to use Finsweet Attributes - CMS Slider to make it work. Let’s take a look!
In our example, we are going to use the Blog 66 component and connect it to the same Collection as above - Blog Posts.
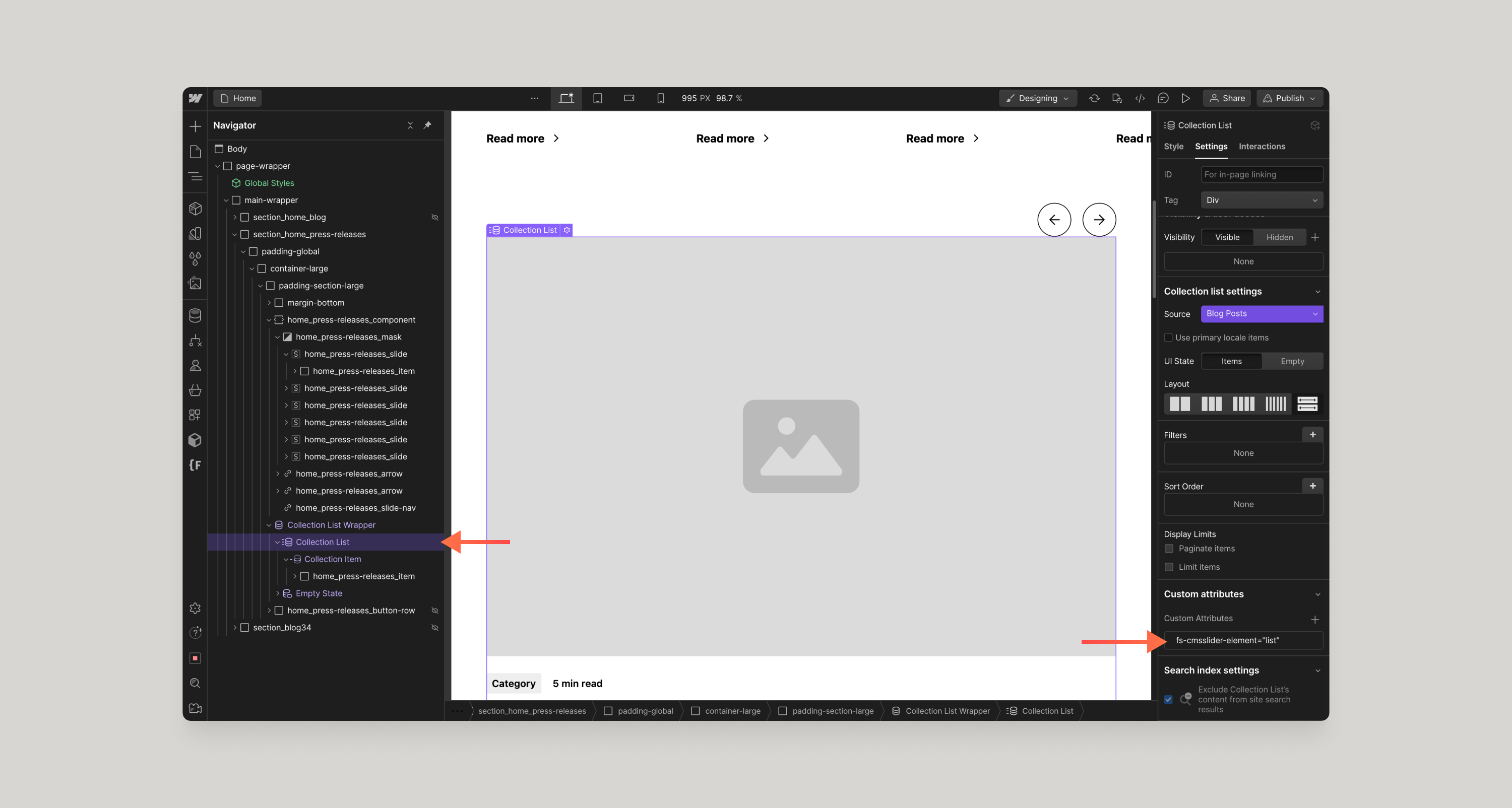
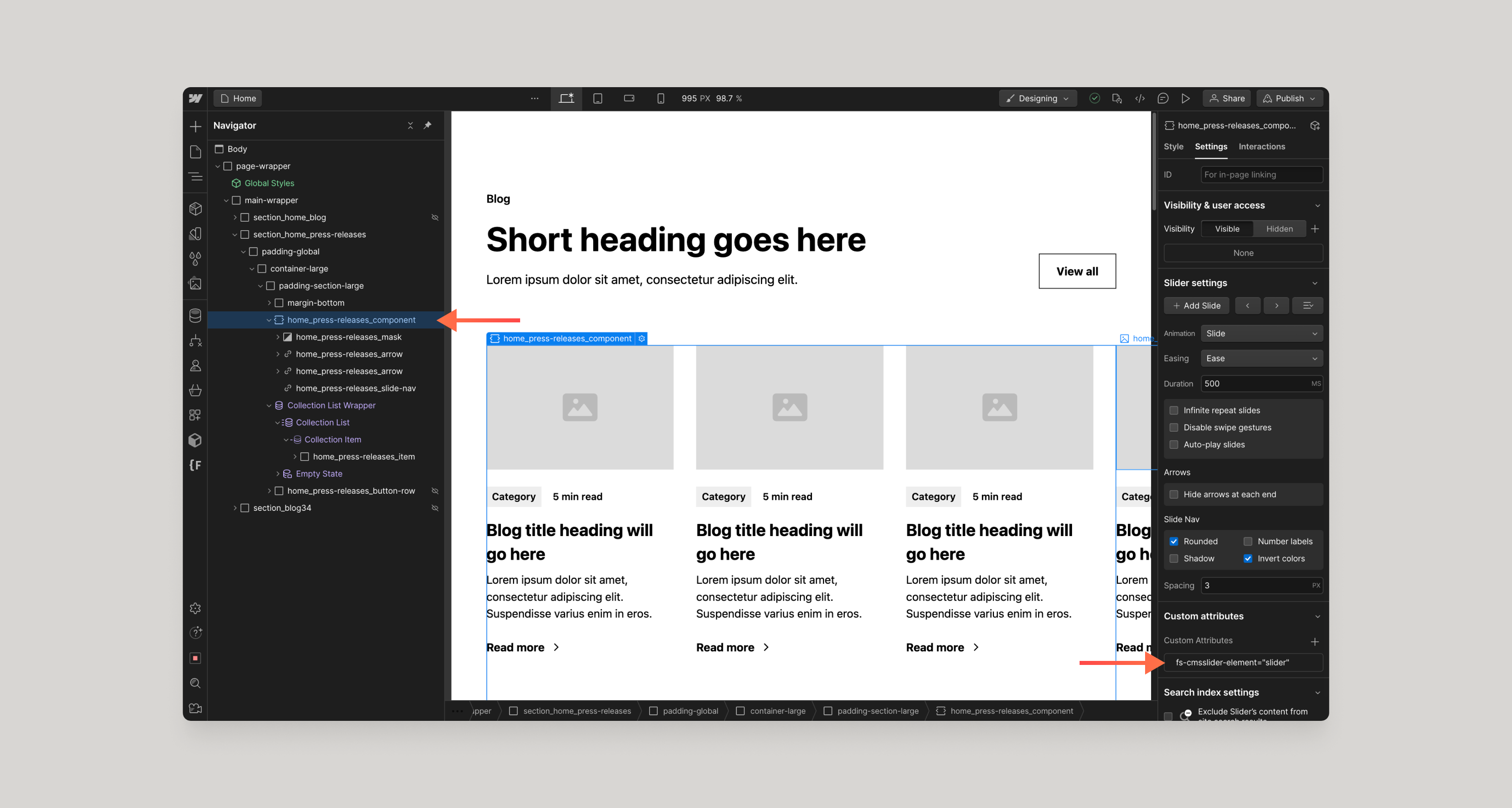
Next you’ll bring in a Collection list like before, pasting it below your slider, however this time you won’t be assigning any classes to it. Instead, you’ll want to copy/paste the item within the slide itself into the Collection list and connect the elements to the Collection fields.

Be sure to follow the steps in the Finsweet CMS Slider documentation closely.

Once you have added the appropriate Finsweet attributes, and assuming all is good, you can publish to see your blog posts being injected into the slider. This will only be visible on your staging url, not via the Webflow designer.


General Tips & Tricks
Here are some general tips and tricks you can use when working with the Webflow CMS and Relume components. I won’t be showing you specific component examples here, but these tricks could be used on other components in our library in creative ways. For example, Layout 351 - you could use some the trick below, to keep the first accordion open, which essentially allows you to power Layout 351 using the Webflow CMS.
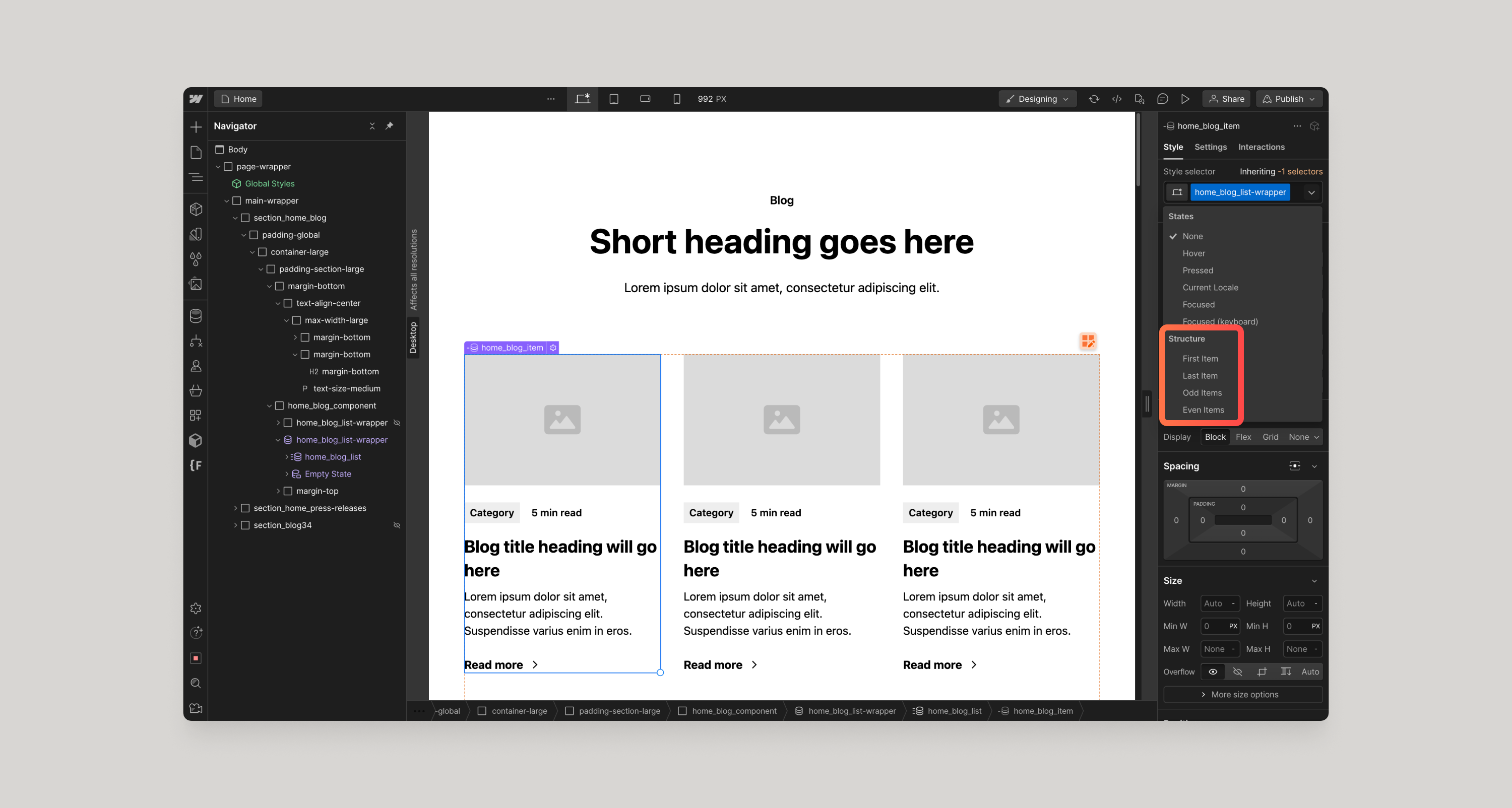
Collection item structure styles
When you have a collection list on the canvas, and you select the collection item, navigate to the style selector and you will see that there are 4 unique structure selectors for you to choose from: First, Last, Even, and Odd.
You can use these structure selectors in creative ways when working with some of our components, such as styling the first item in a collection list differently than others - say its an accordion and you want the first accordion to be open - you now have a way to make that happen.

Nested Collections
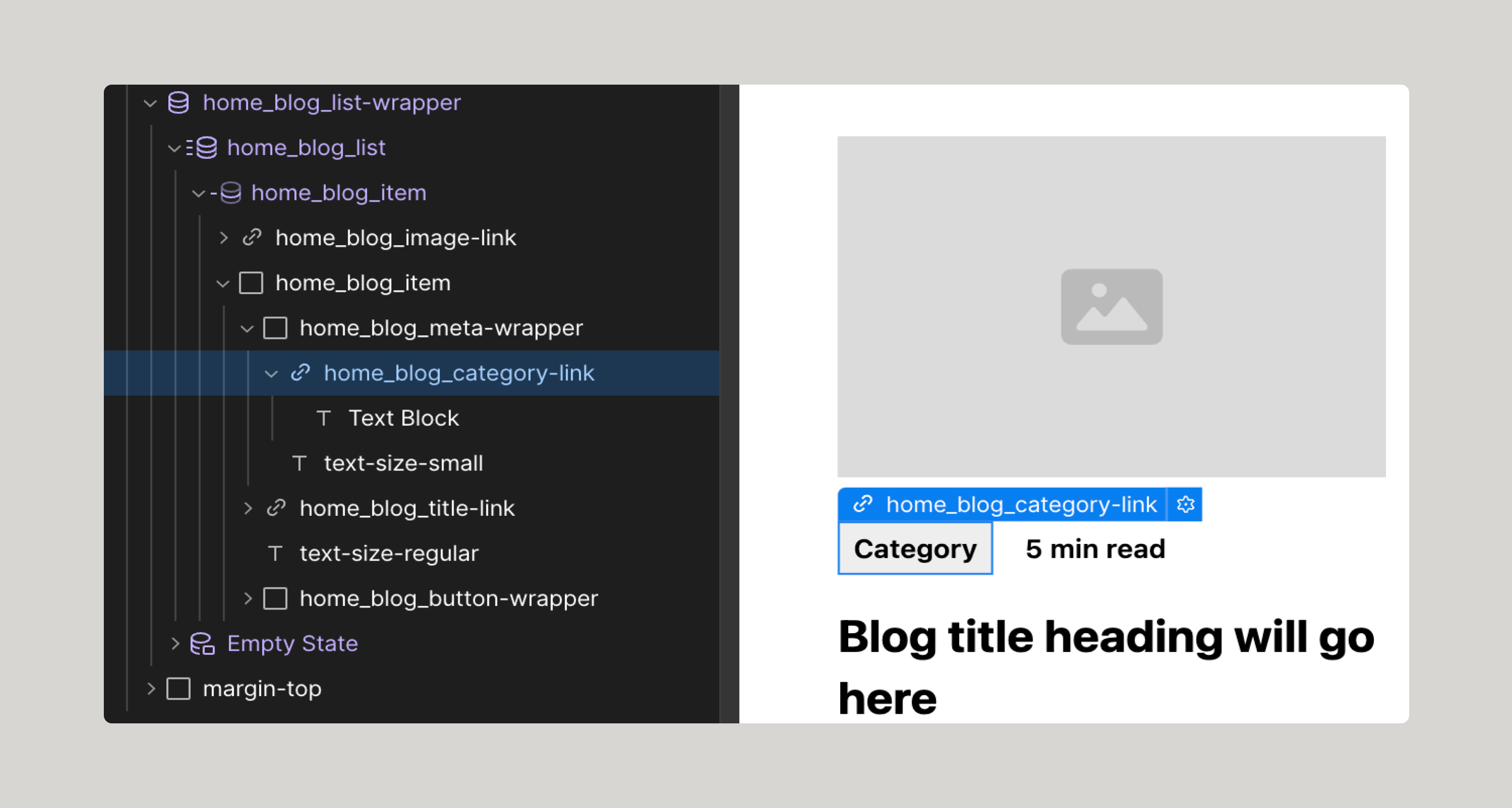
In order to show this category label for this blog post, we’ll need to nest a Collection list here. Create a new Collection and call it Categories.

Once we have the Collection created, we can begin to map the Collection fields.
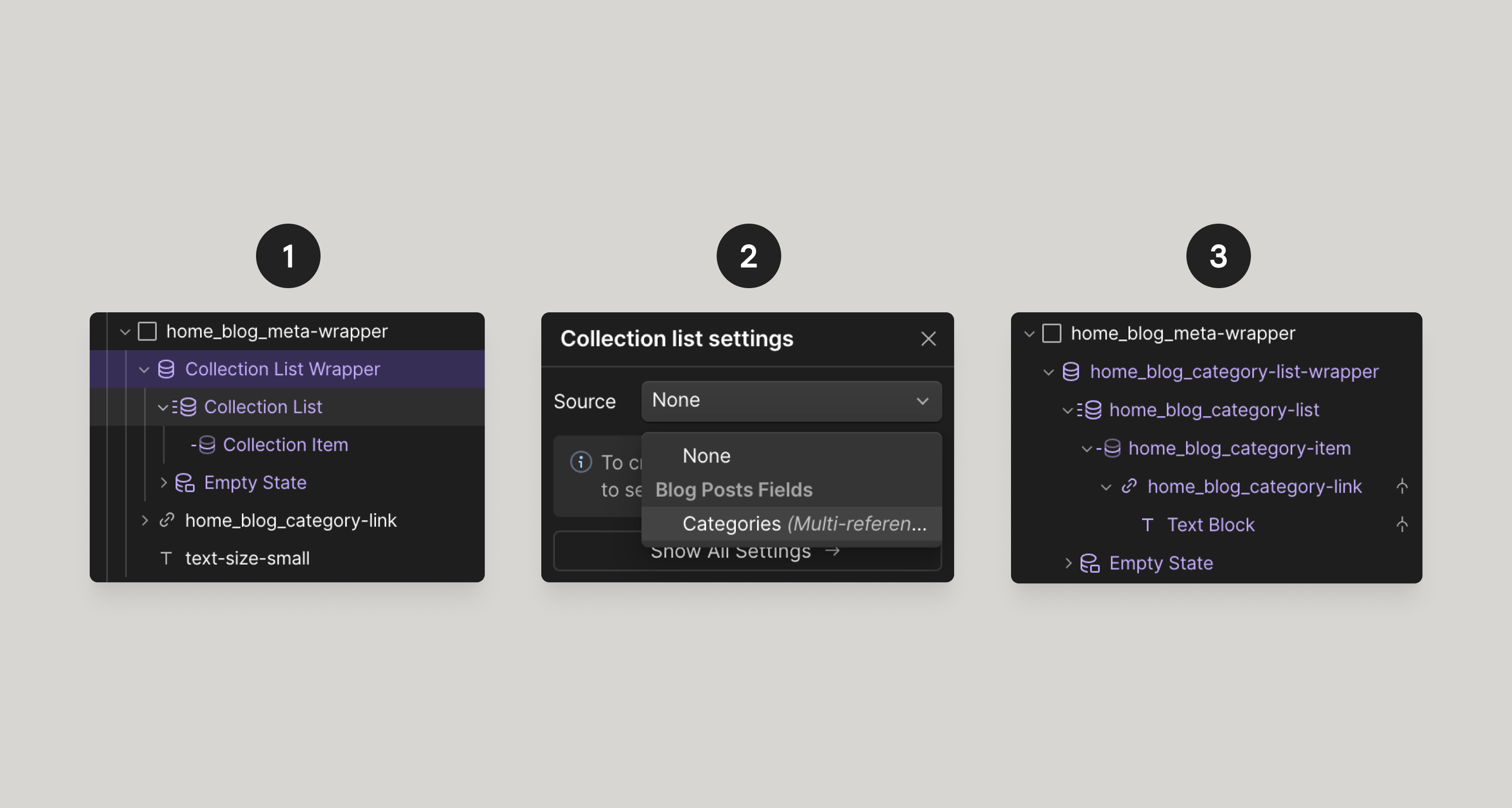
- Add a Collection list within the
home_blog_meta-wrapperdiv. - Connect it to the Categories Collection
- Give each Collection element a class.
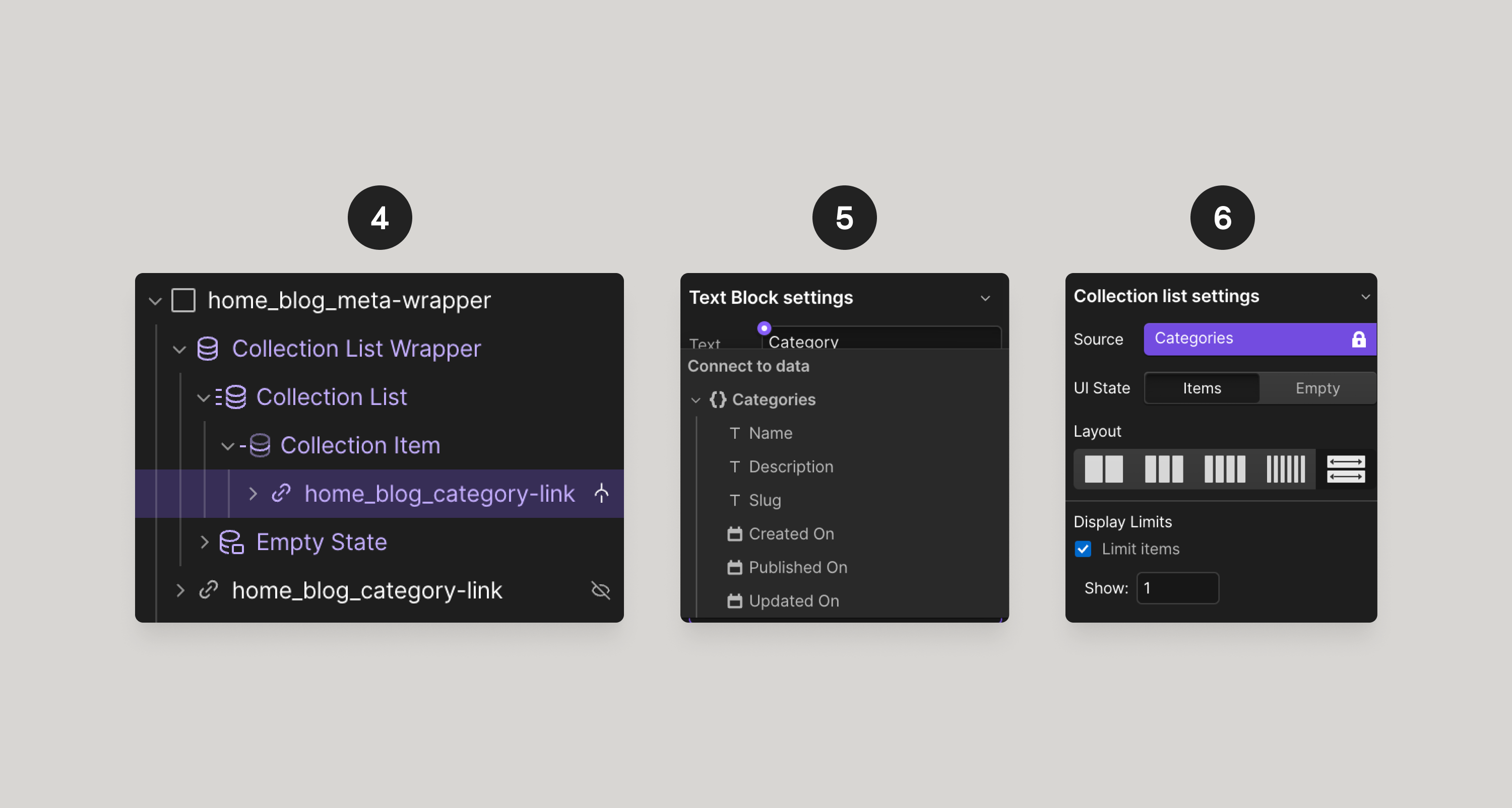
- Move the
home_blog_categories-linkinside of the Collection item. - Connect the links and text elements to the Collection fields.
- Set the limit items to 1.


Now you’ve got your categories nested within your blog posts. There are many other ways you’ll want to nest Collections. If you run into more complex implementations or you run into any Webflow limitations, be sure to check out the Finsweet Attributes library for solutions such as CMS Nest or CMS Filter.





