How to export Site Builder wireframes to React
Learn how to export your Relume Site Builder wireframes to React.
In this doc you’ll learn:
- How to export sections to React
- How to export pages to React
- How to export an entire sitemap to React
How to export sections to React
To export your sections to React, you simply click on the section within Relume Site Builder, and then you’ll navigate to the far right edit panel. At the bottom of that panel you will see a toggle button to switch to a different export type. Choose React.
From there, you can either click the copy button or download the files directly.

How to export pages to React
To export an individual page to React is a very similar approach:
- Select the page
- Ensure you have React chosen as your export option.
- Download the files
Copying a page from Relume Site Builder into your IDE is not possible due to the fact that each section results in multiple files.

How to export an entire sitemap to React
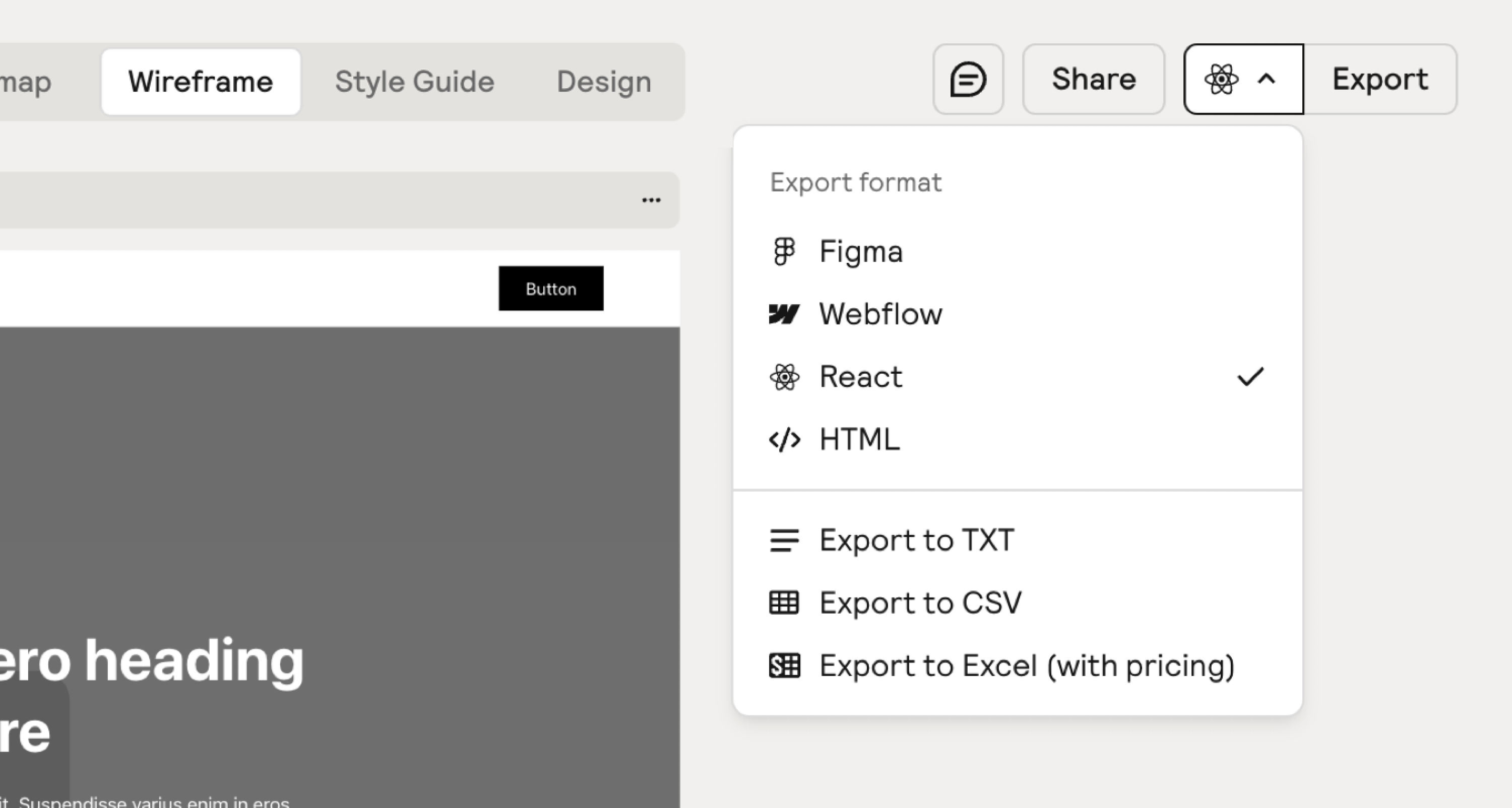
To export your entire sitemap to React, you’ll find a toggle button at the top right of your screen near your avatar.
- Choose React
- Click export

Frequently Asked Questions
No items found.





