Personnalisation du kit Figma
Apprenez à personnaliser le kit Figma et à accélérer votre flux de travail Figma.
Dans ce document, vous découvrirez :
- Comment personnaliser la typographie
- Comment personnaliser des éléments tels que des logos, des boutons, des formulaires, des balises de titre et d'autres balises HTML.
- Comment ajouter vos propres variables de couleur personnalisées
- Comment personnaliser les variables de couleur existantes
Comment personnaliser la typographie
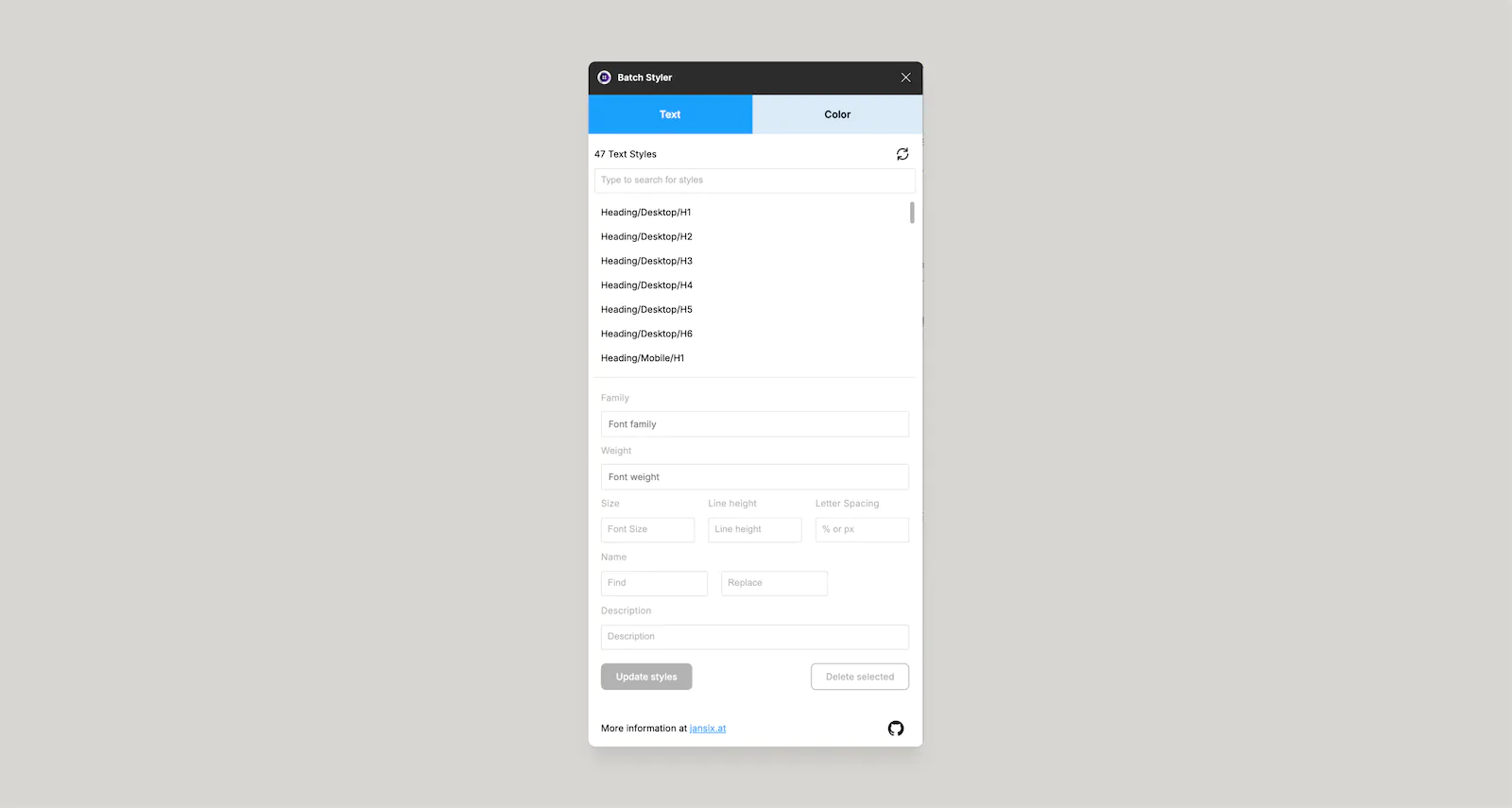
À l'aide du Plug-in Batch Styler est le moyen le plus simple de personnaliser la typographie dans le kit Figma. Vous allez sélectionner tous les styles de texte, puis choisir la police que vous souhaitez utiliser. Si vous souhaitez personnaliser les titres pour qu'ils utilisent une police et les autres styles de texte pour qu'ils soient utilisés dans une autre police, vous pouvez les sélectionner individuellement.

Personnalisation des éléments de l'interface utilisateur
Nous allons passer en revue les différents éléments communs et quelques conseils pour rationaliser le processus. Les personnalisations que vous apportez dépendent entièrement de vous.
Logos
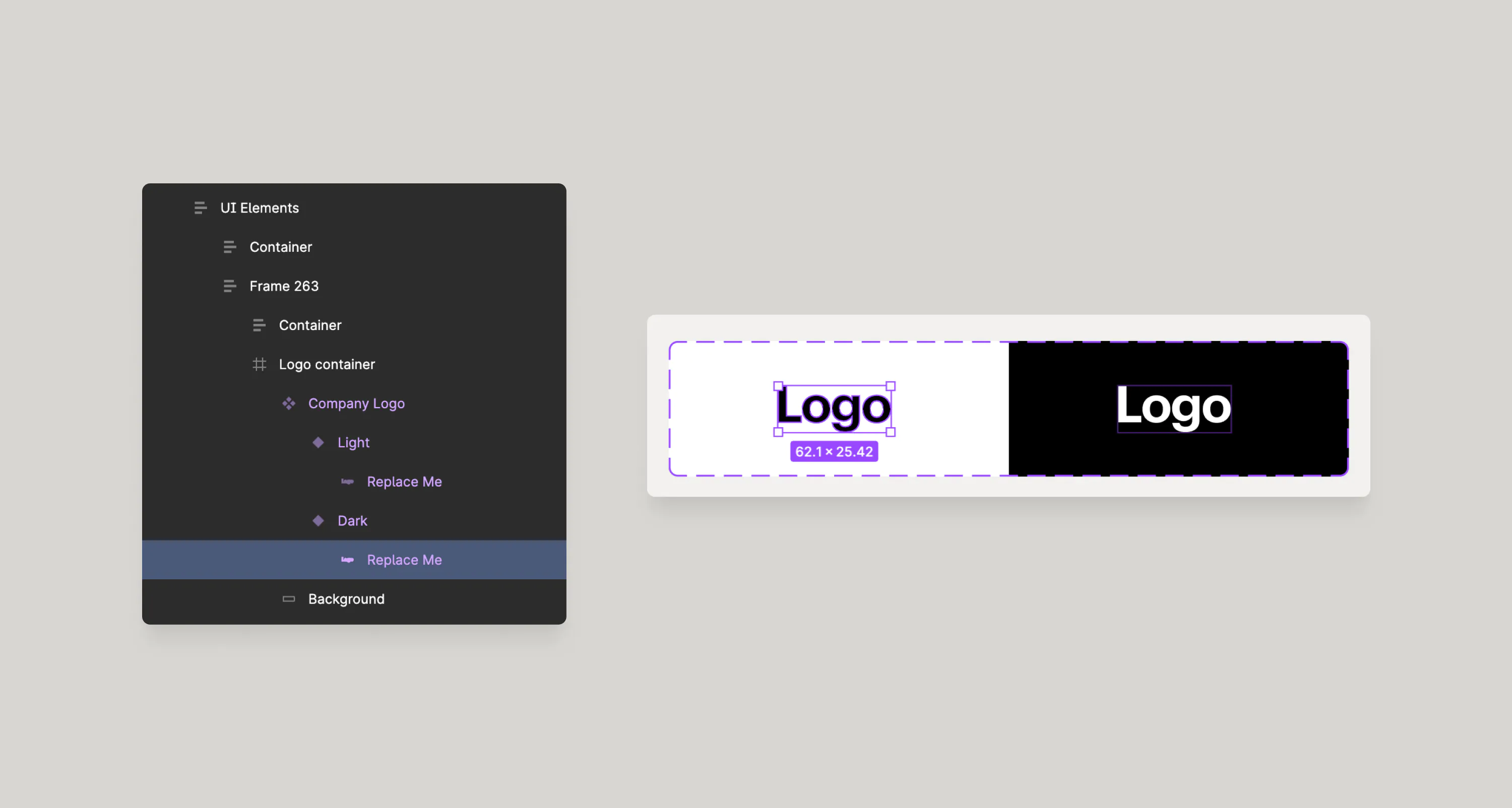
Pour modifier le composant du logo dans Figma, vous devez double-cliquer sur le composant et remplacer la couche qui indique « LOGO » ou qui indiquera « Remplacez-moi ». Pour une qualité optimale, assurez-vous que votre logo est au format SVG.
Si votre logo est plus grand que le composant, il vous suffit de le redimensionner. Vous pouvez redimensionner l'instance du logo une fois qu'il a été placé.

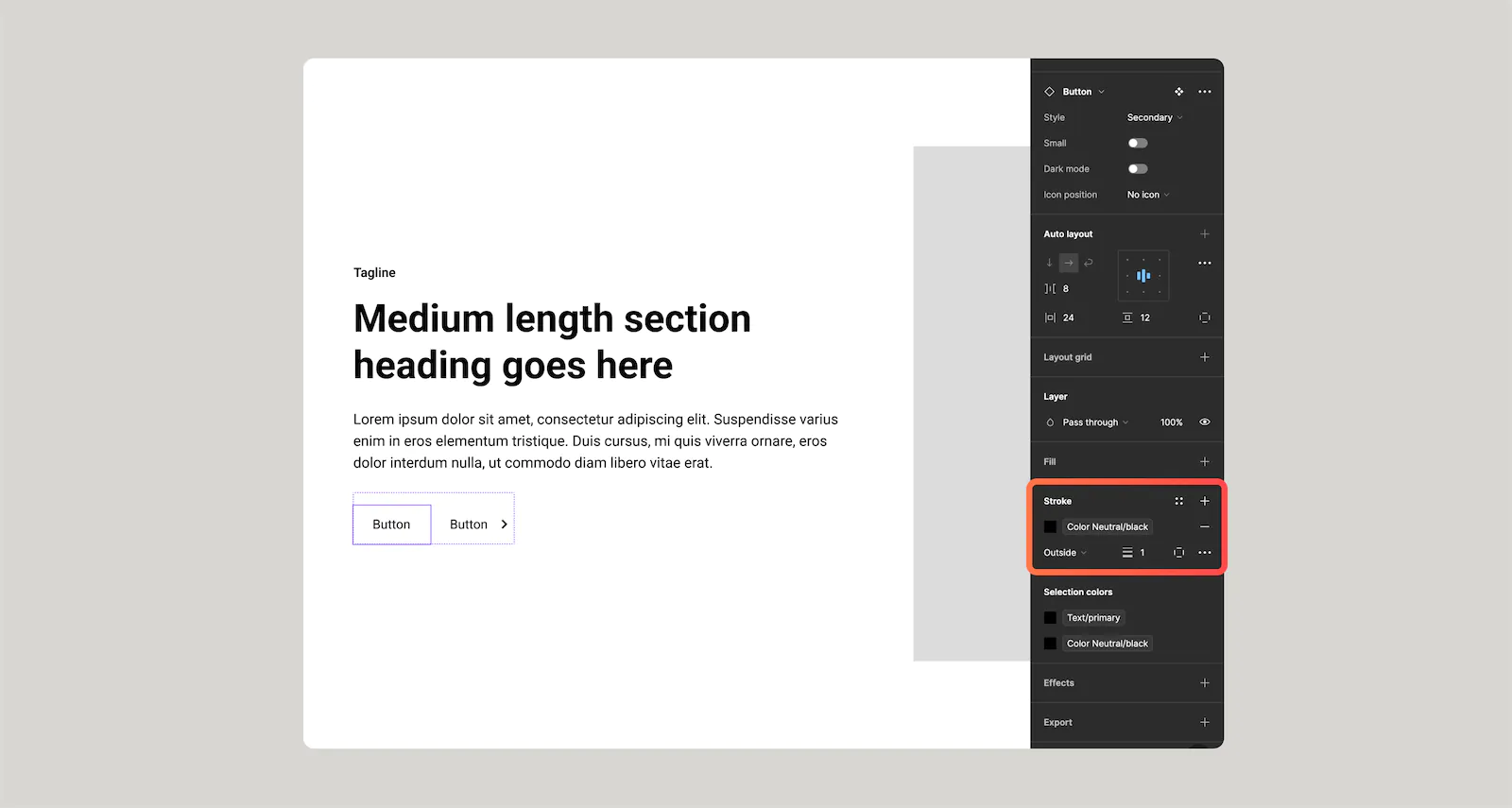
Boutons
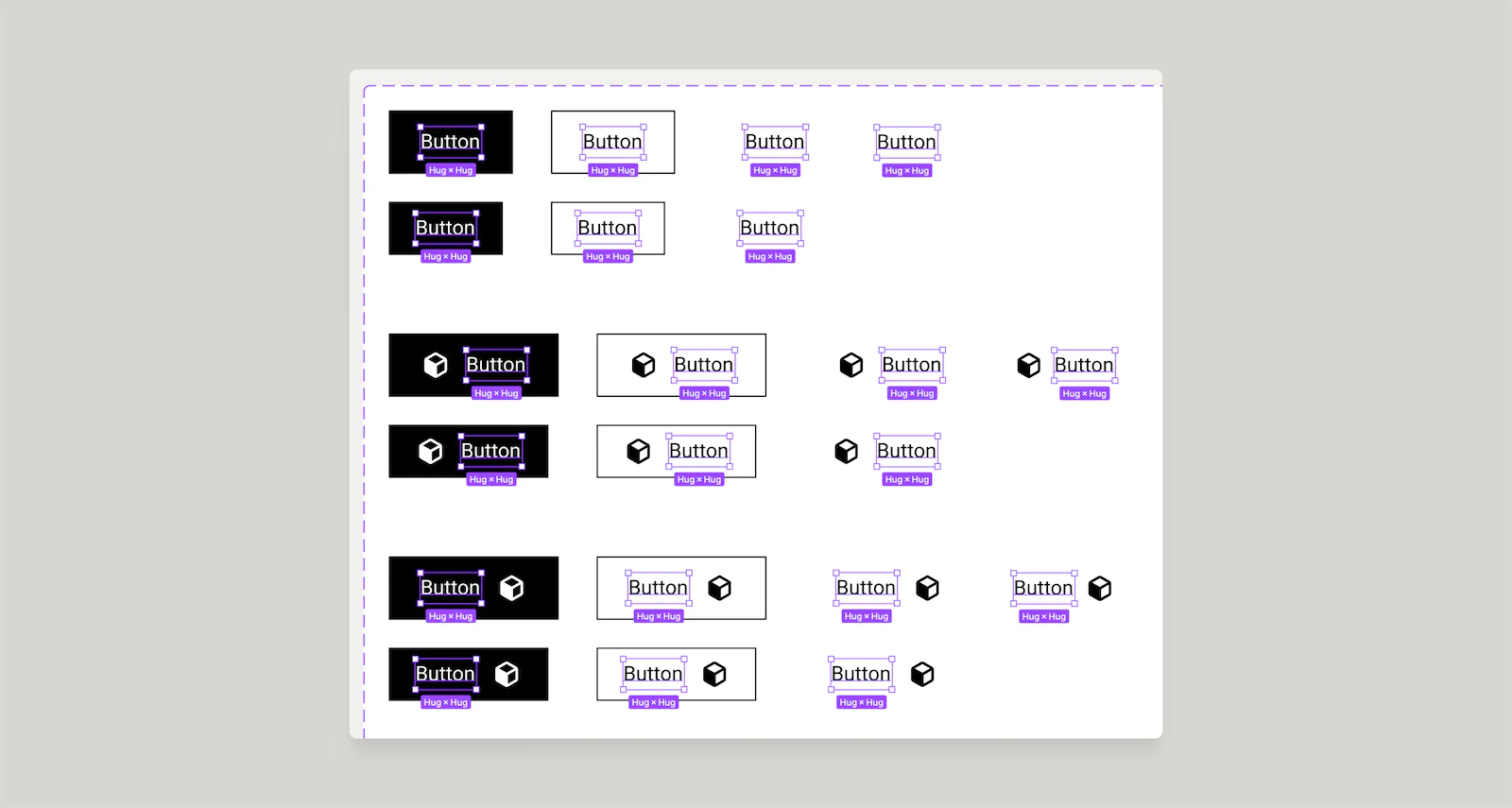
Lorsque vous modifiez des boutons, vous pouvez utiliser quelques raccourcis pour accélérer ce processus. Si vous sélectionnez le texte d'un bouton et que vous accédez à Modifier > Sélectionnez les couches correspondantes ou ⌘A et il sélectionnera tous les libellés des boutons. Ensuite, vous pouvez modifier si cette étiquette est en semi-gras, en gras, etc.
Vous pouvez faire la même chose pour les boutons eux-mêmes.


Champs de formulaire
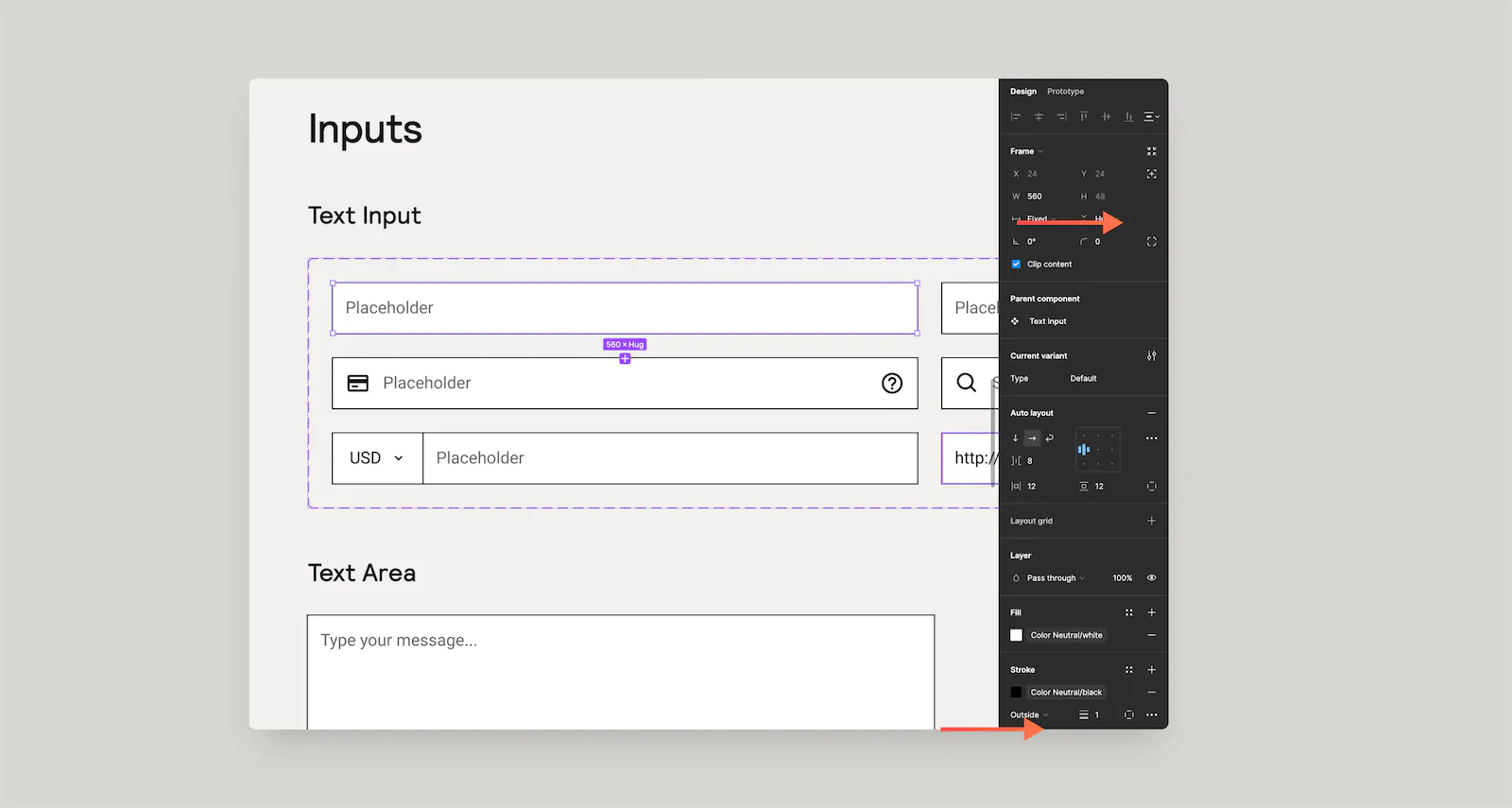
Le même raccourci que ci-dessus s'applique aux champs de saisie. Lorsque cette option est sélectionnée, vous pouvez ajuster le rayon de bordure, la couleur de bordure et la couleur de remplissage.

Comment ajouter vos propres variables de couleur personnalisées
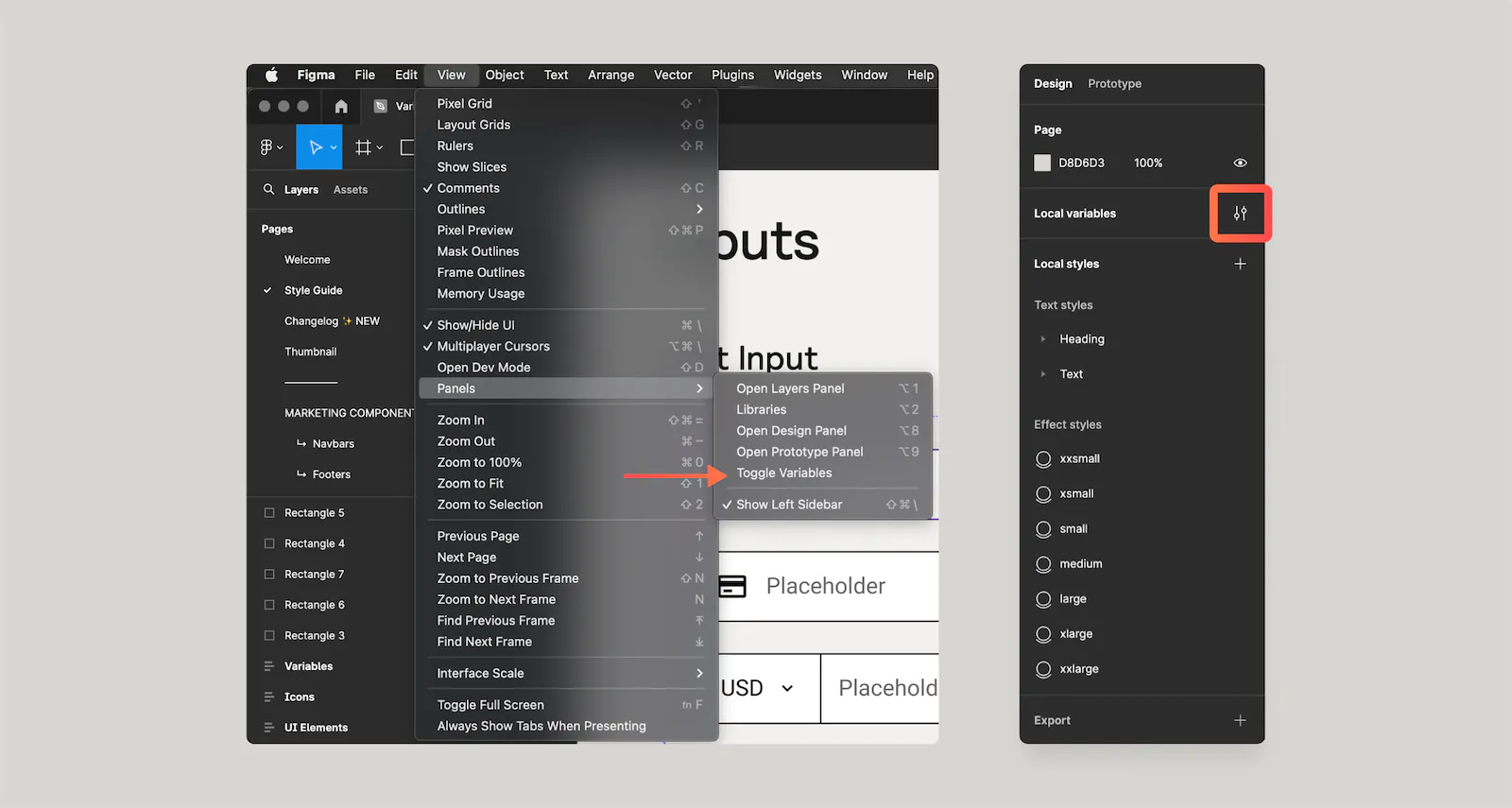
Pour ajouter vos propres variables, vous devez accéder au panneau des variables. Vous pouvez le faire en naviguant vers Afficher > Panneaux > Basculer les variables ou en désélectionnant tout ESC et en cliquant sur l'icône du panneau Variables en haut à droite.

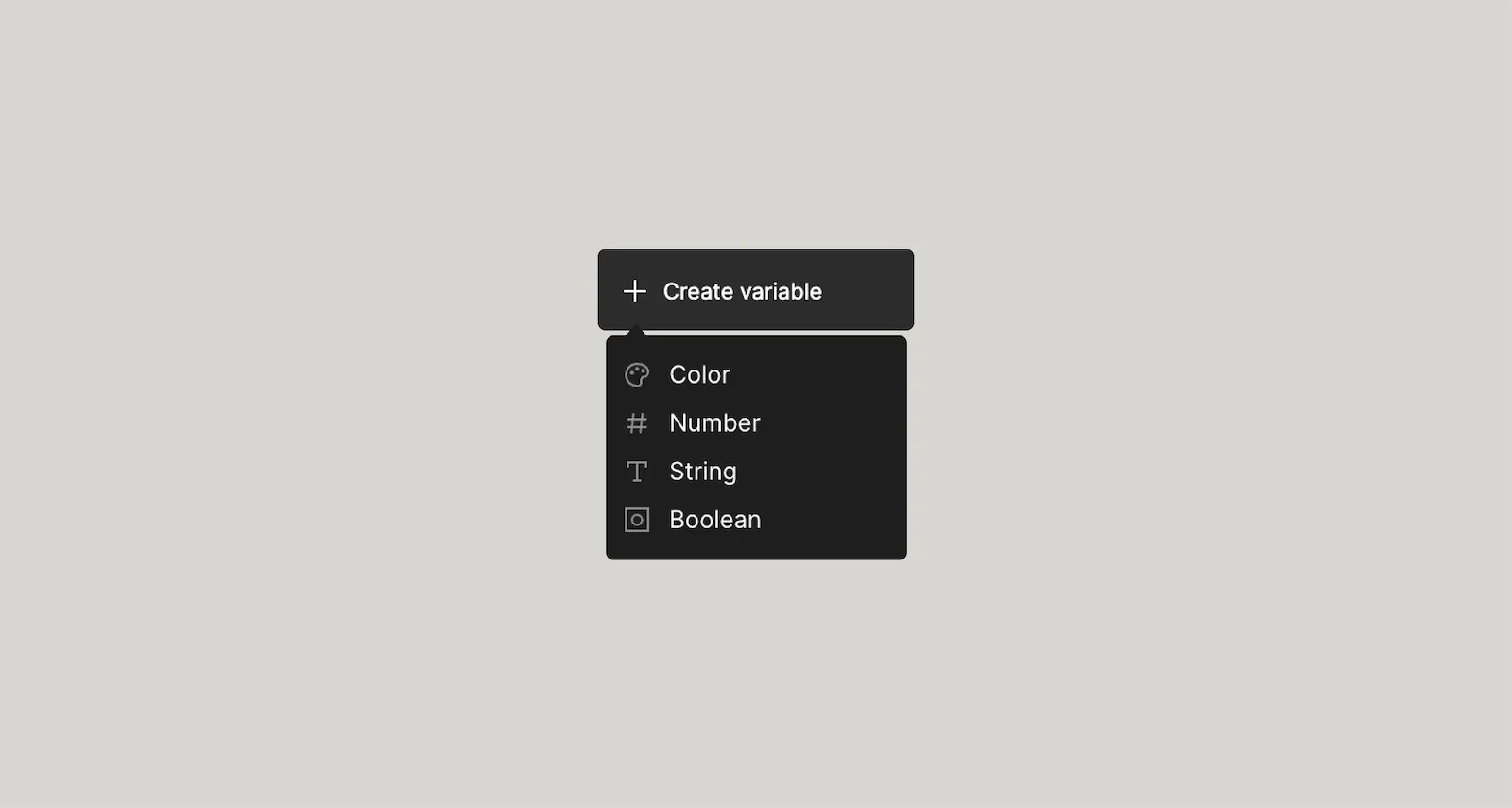
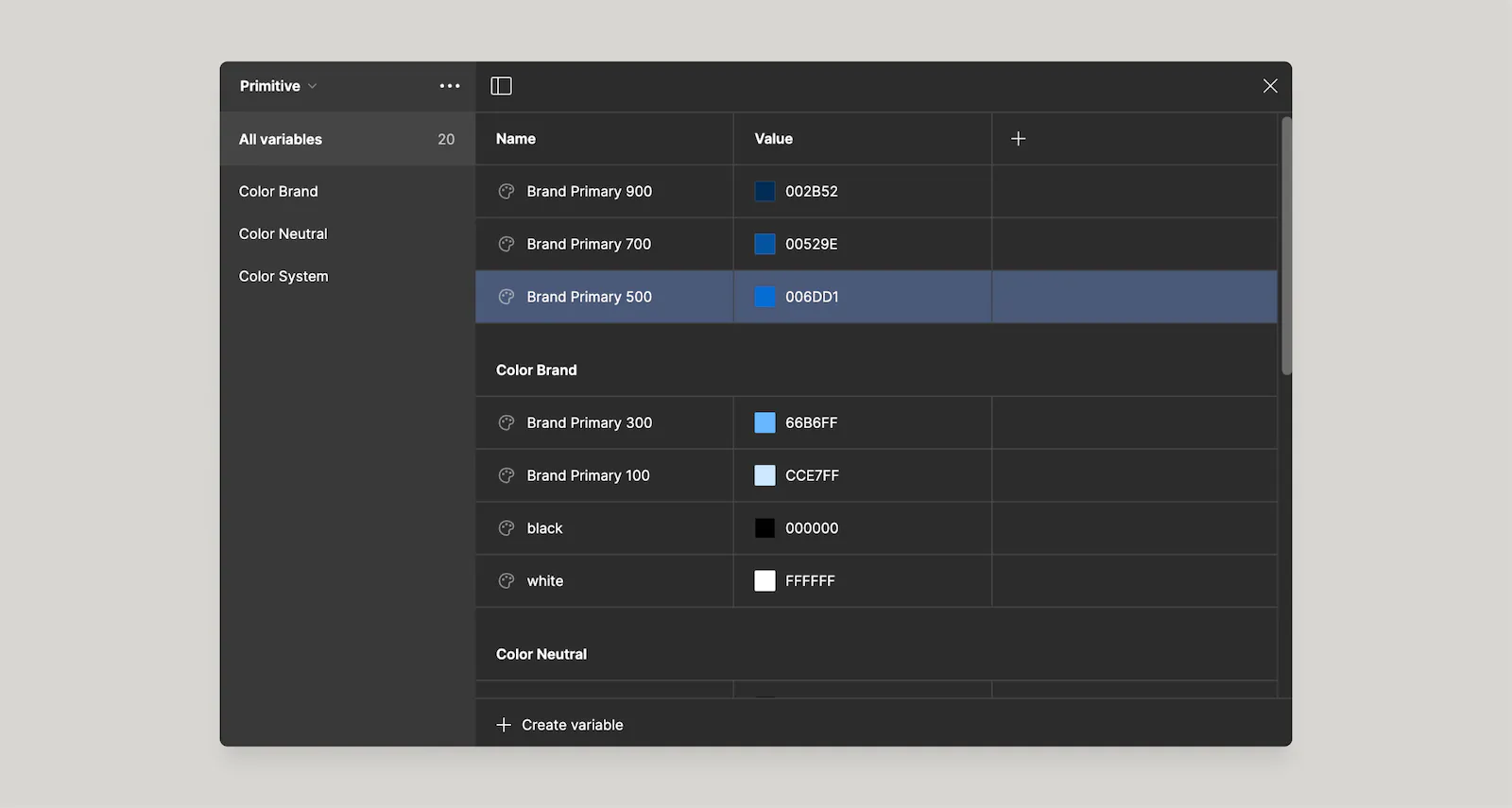
Une fois le panneau ouvert, vous pouvez ajouter de nouvelles variables à l'aide du Créer une variable bouton situé en bas du panneau. À l'heure actuelle, nos guides de style ne prennent en charge que les variables de couleur et de taille. Dans la plupart des cas, vous souhaiterez ajouter ces variables personnalisées dans Primitif collection. Primitif les variables sont les valeurs de couleur réelles au sein d'un système. Le Sémantique les variables sont les variables qui sont généralement attribuées directement à des éléments de composants spécifiques.

Groupes de variables
Pour ajouter vos variables personnalisées à un groupe, il vous suffit de taper nom de groupe/nom de variable (par ex. Marque/Primary 900) ou si vous voulez les placer dans les mêmes groupes que ceux qui existent déjà, vous pouvez simplement faire glisser votre nouvelle variable de couleur dans ce groupe.


Personnalisation des variables de couleur existantes
Maintenant que vos variables personnalisées sont créées, vous pouvez les lier aux variables existantes. Les variables du guide de style ont été créées en collaboration avec Finsweet. En savoir plus sur le Stratégie en matière de variables pour Client-First.



