Personalización del kit Figma
Aprende a personalizar el kit de Figma y a acelerar tu flujo de trabajo de Figma.
En este documento aprenderás:
- Cómo personalizar la tipografía
- Cómo personalizar elementos como logotipos, botones, formularios, etiquetas de encabezado y otras etiquetas HTML.
- Cómo añadir tus propias variables de color personalizadas
- Cómo personalizar las variables de color existentes
Cómo personalizar la tipografía
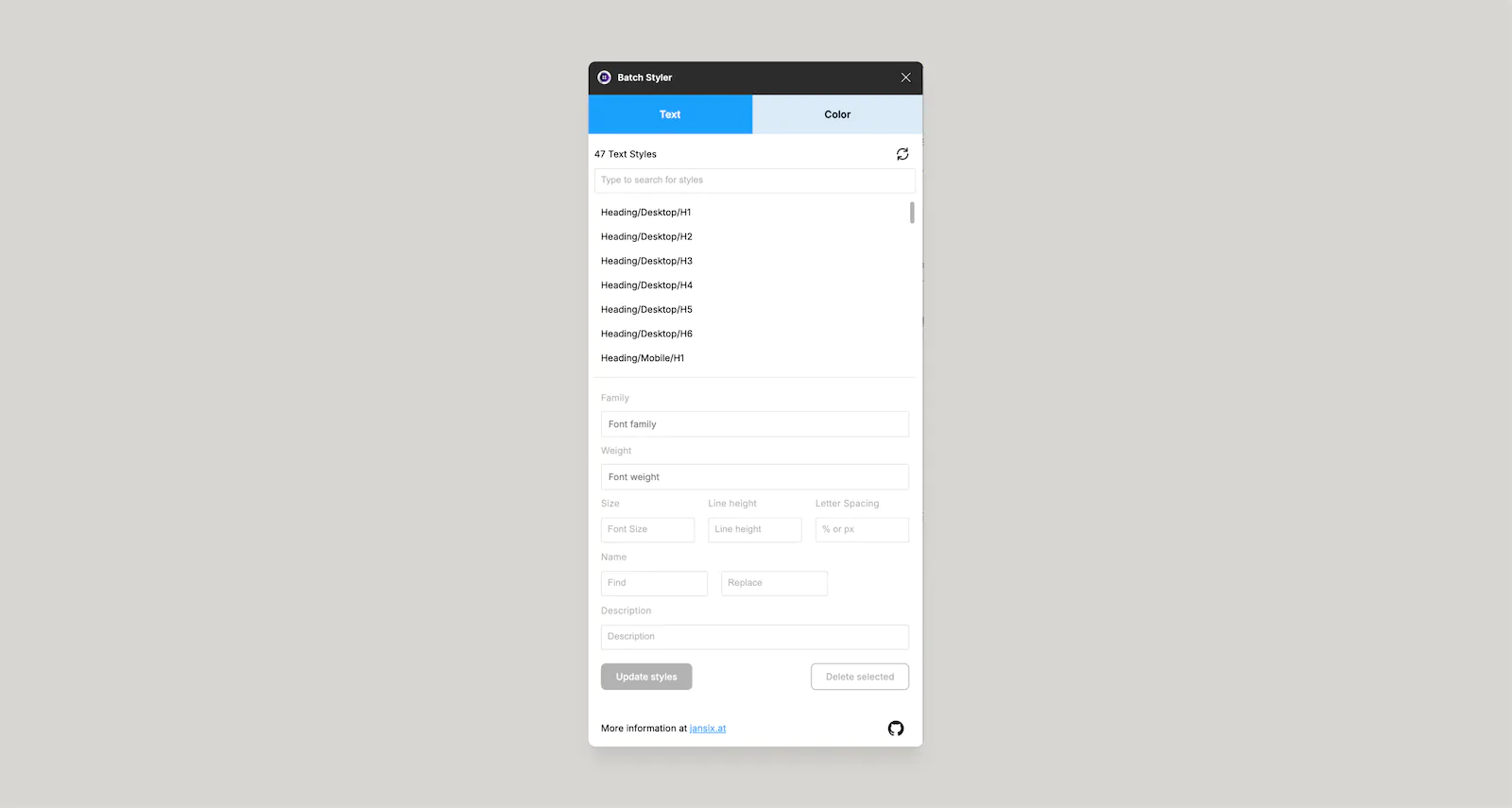
Uso del Plugin Batch Styler es la forma más fácil de personalizar la tipografía en el kit de Figma. Seleccionarás todos los estilos de texto y, a continuación, elegirás la fuente que quieres usar. Si quieres personalizar los encabezados para que sean una fuente y otros estilos de texto para que sean otra fuente, puedes seleccionarlos individualmente.

Personalización de elementos de la interfaz de usuario
Repasaremos los distintos elementos comunes y daremos algunos consejos para agilizar el proceso. Las personalizaciones reales que realices dependen completamente de ti.
Logotipos
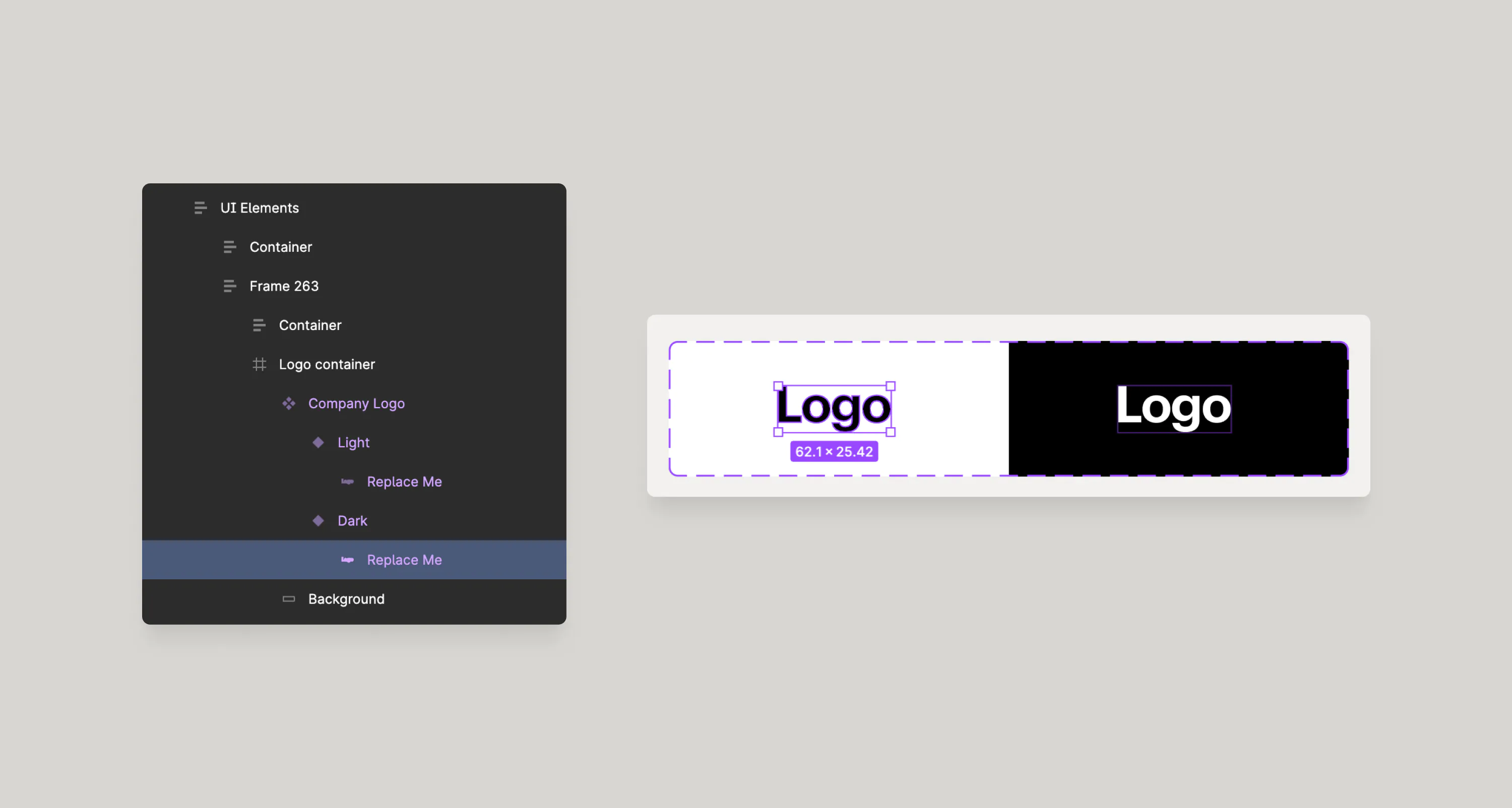
Para editar el componente del logotipo en Figma, tendrás que hacer doble clic en el componente y reemplazar la capa que dice «LOGO» o dirá «Reemplazarme». Para obtener una calidad óptima, asegúrate de que tu logotipo sea un SVG.
Si tu logotipo es más grande que el componente, simplemente cambia su tamaño hacia abajo. Puedes ampliar la instancia del logotipo una vez colocado.

Botones
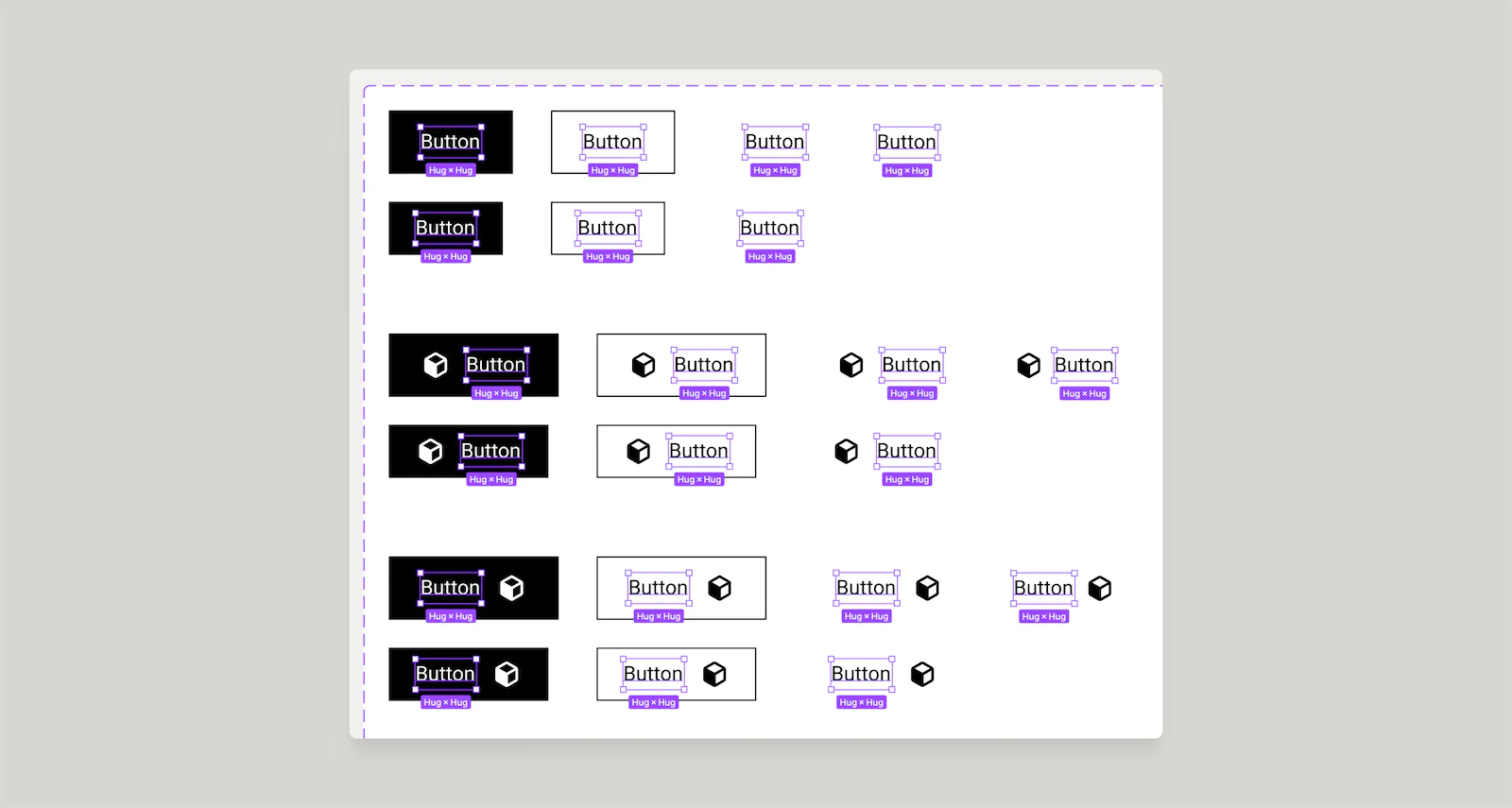
Al editar los botones, puedes usar un par de atajos para acelerar este proceso. Si seleccionas el texto dentro de un botón y vas a Editar > Seleccione capas coincidentes o ⌘A y seleccionará todas las etiquetas de los botones. Luego puede modificar si esta etiqueta está en negrita o en negrita, etc.
Puedes hacer lo mismo con los botones actuales.


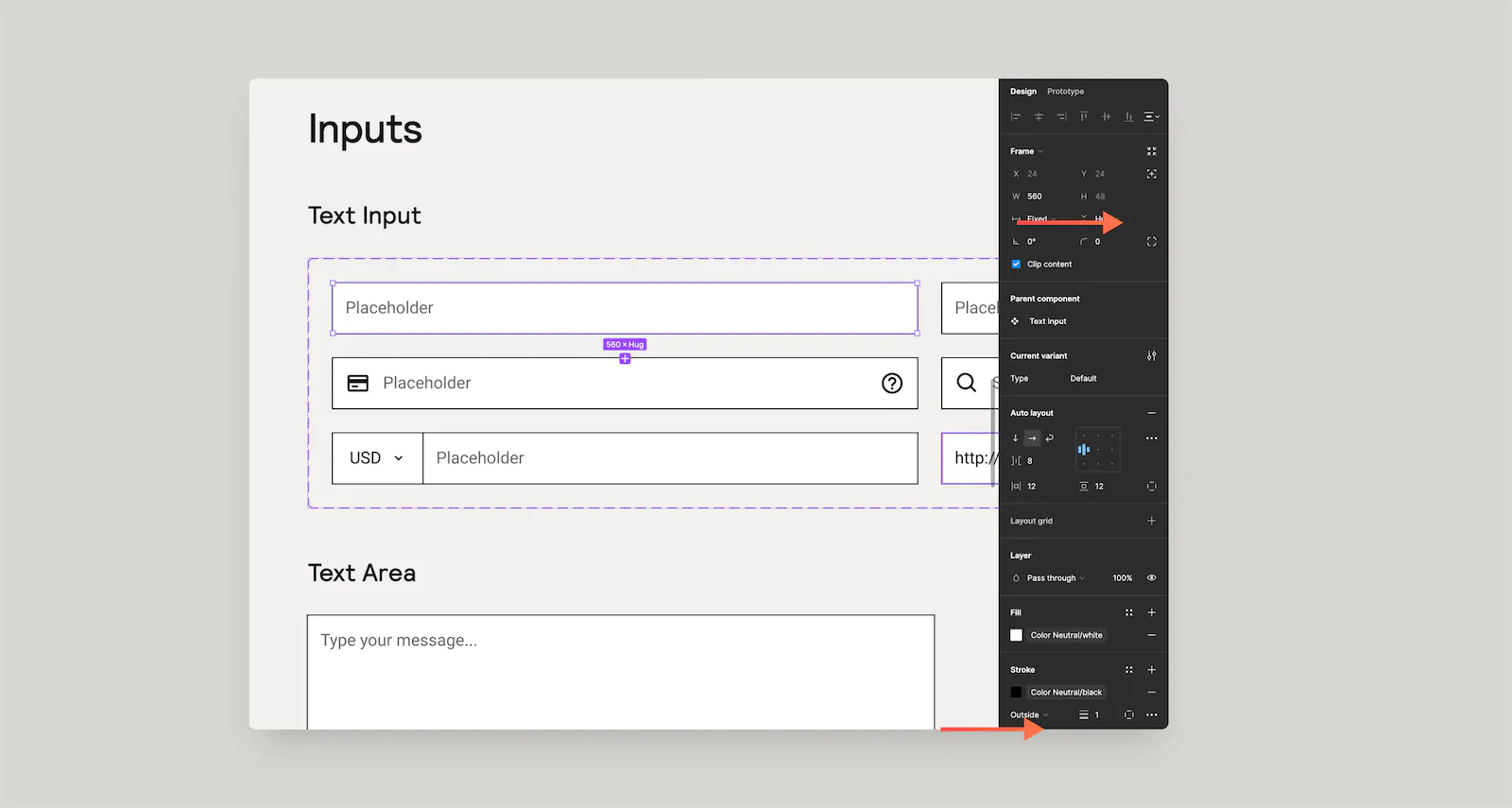
Campos de formulario
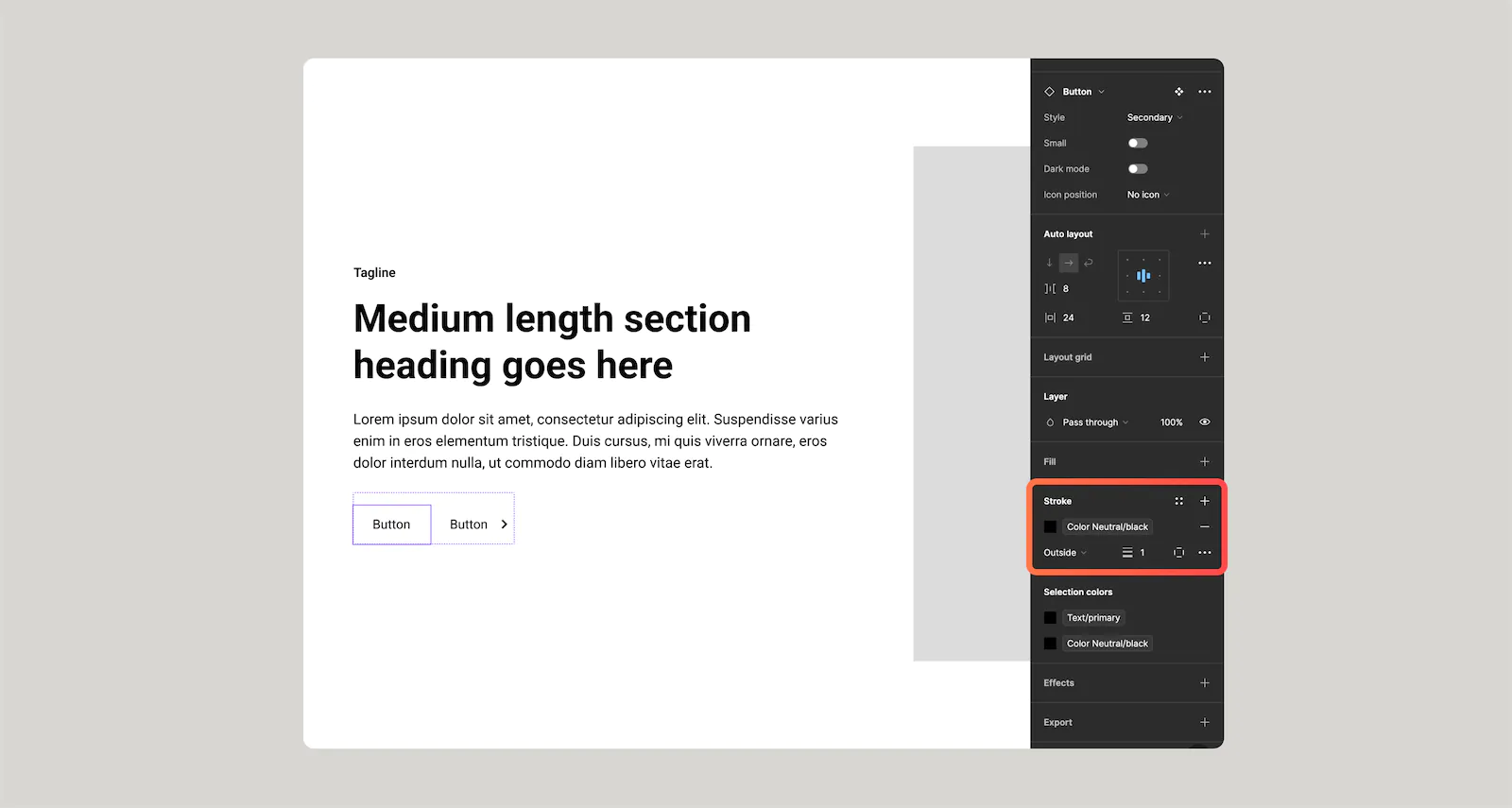
El mismo método abreviado que el anterior se aplica a los campos de entrada. Cuando se selecciona, puede ajustar el radio del borde, el color del borde y el color de relleno.

Cómo añadir tus propias variables de color personalizadas
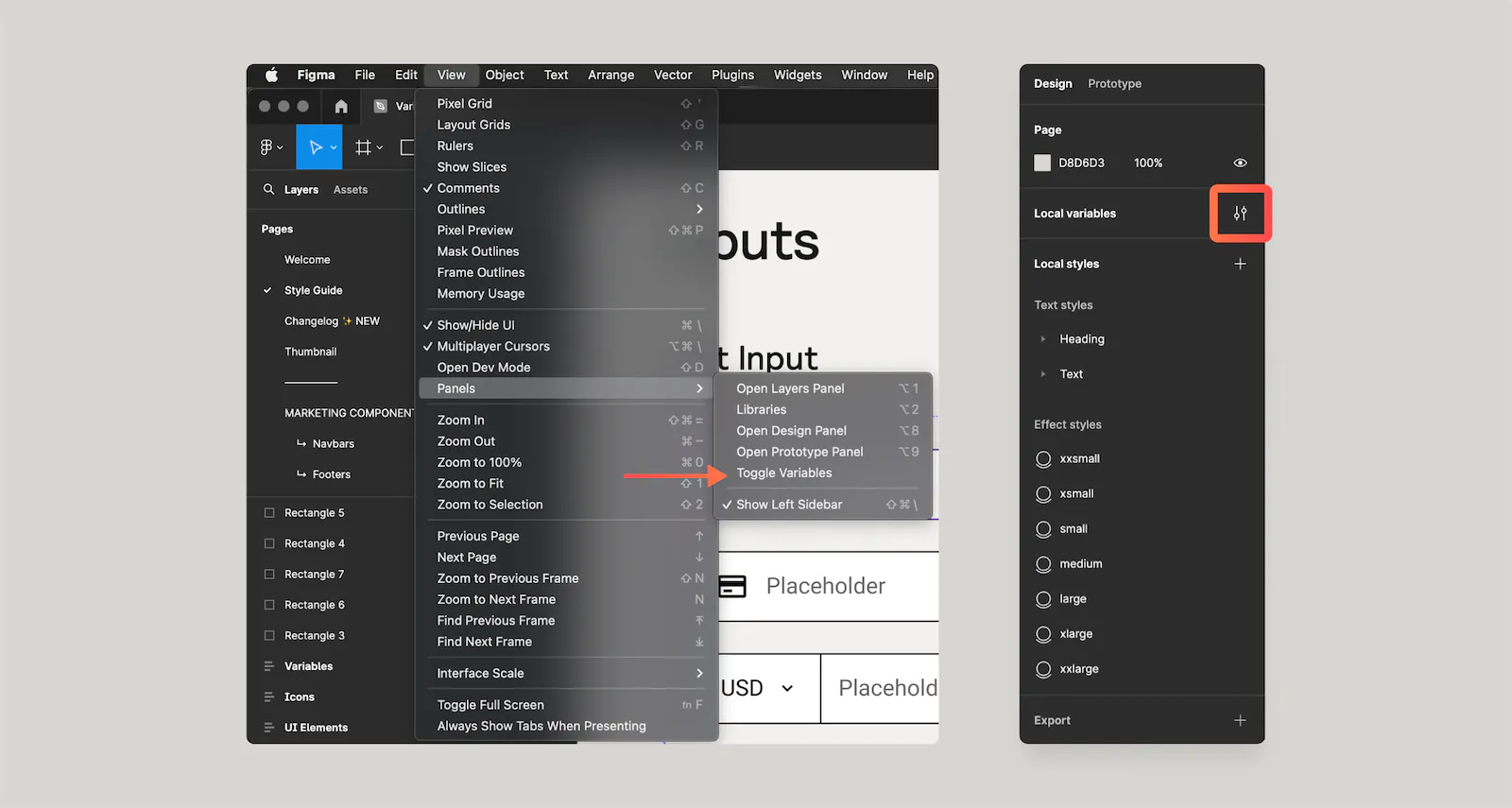
Para añadir tus propias variables, tendrás que navegar hasta el panel de variables. Puedes hacerlo navegando hasta Ver > Paneles > Alternar variables o deseleccionando todos ESC y haciendo clic en el icono del panel Variables en la parte superior derecha.

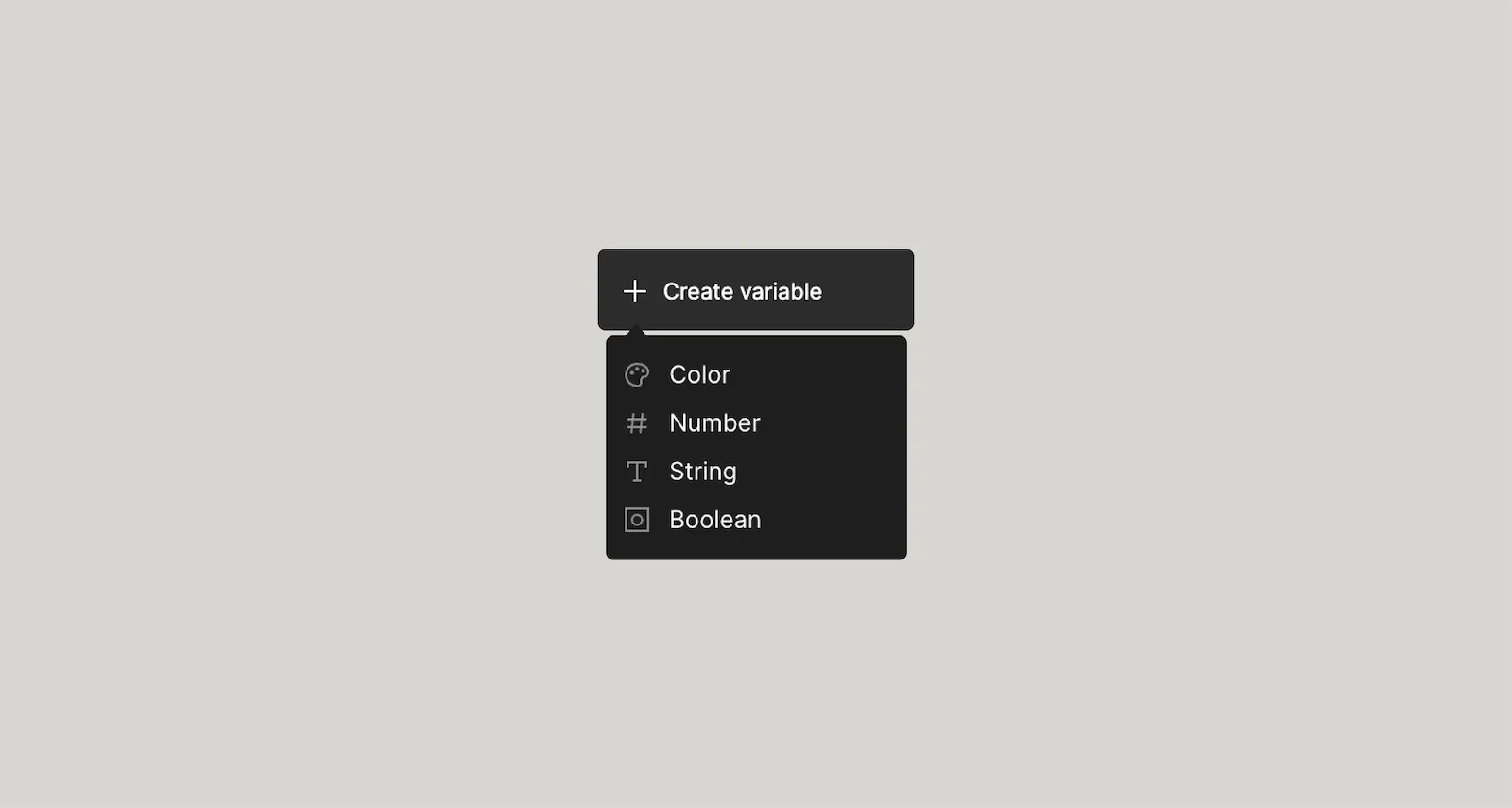
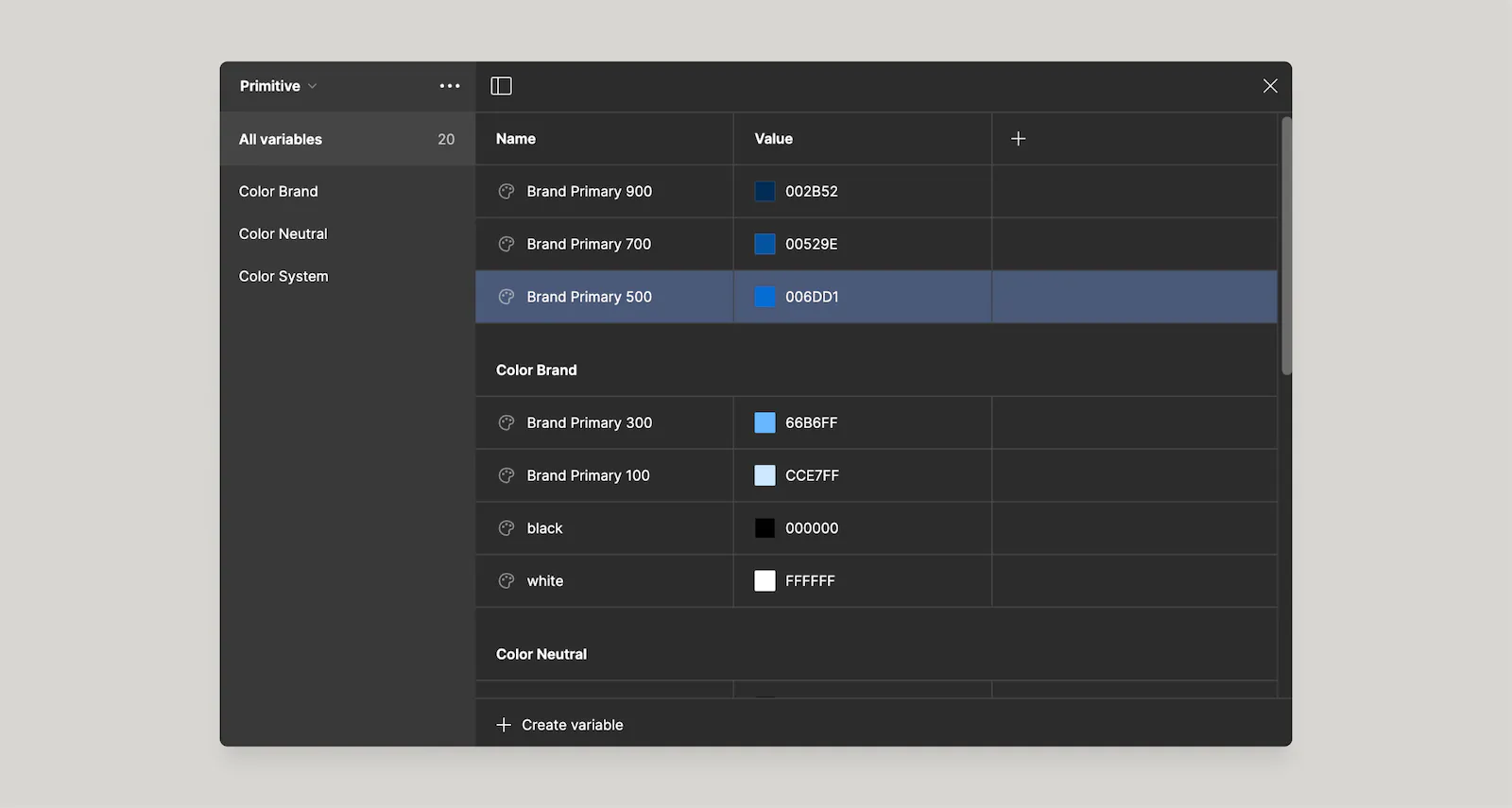
Una vez que haya abierto el panel, puede añadir nuevas variables con la Crear variable botón en la parte inferior del panel. Por el momento, nuestras guías de estilo solo admiten variables de color y tamaño. En la mayoría de los casos, querrá añadir estas variables personalizadas dentro del Primitivo colección. Primitivo las variables son los valores de color reales dentro de un sistema. Los Semántica las variables son las variables que normalmente se asignan directamente a elementos componentes específicos.

Grupos de variables
Para agregar sus variables personalizadas a un grupo, simplemente escriba nombre de grupo/nombre de variable (p. ej. Marca/Primary 900) o si quieres que estén en los mismos grupos que ya existen, puedes simplemente arrastrar tu nueva variable de color a ese grupo.


Personalización de variables de color existentes
Ahora que ha creado sus variables personalizadas, puede vincularlas a las variables existentes. Las variables de la Guía de estilo se crearon en colaboración con Finsweet. Obtenga más información sobre Estrategia de variables para Client-First.



