Das Figma-Kit anpassen
Erfahren Sie, wie Sie das Figma-Kit anpassen und Ihren Figma-Workflow beschleunigen können.
In diesem Dokument erfährst du:
- So passen Sie die Typografie an
- So passen Sie Elemente wie Logos, Schaltflächen, Formulare, Überschriften-Tags und andere HTML-Tags an.
- So fügen Sie Ihre eigenen benutzerdefinierten Farbvariablen hinzu
- So passen Sie vorhandene Farbvariablen an
So passen Sie die Typografie an
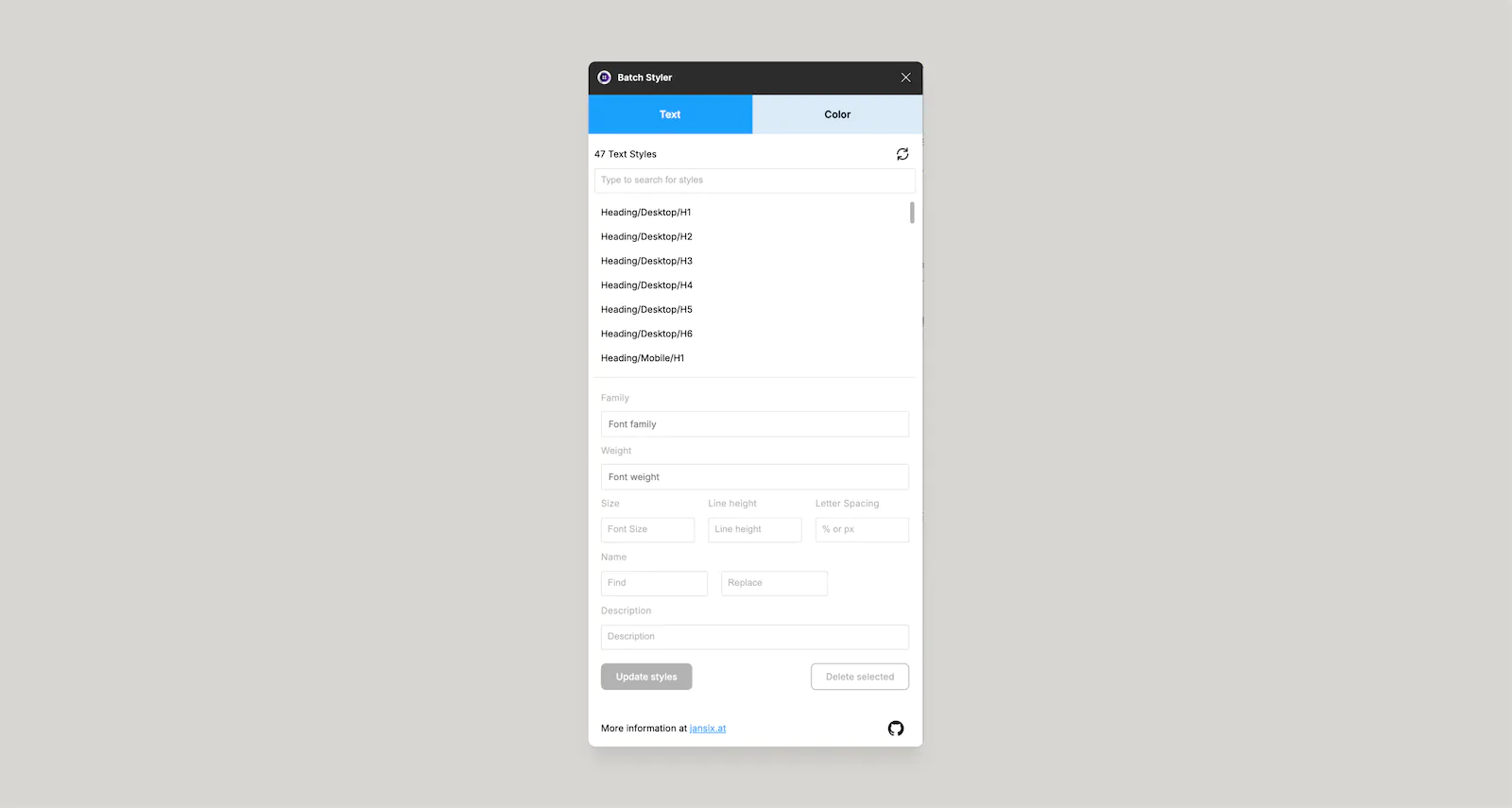
Mit dem Batch-Styler-Plugin ist der einfachste Weg, die Typografie im Figma-Kit anzupassen. Sie wählen alle Textstile aus und wählen dann die Schriftart aus, die Sie verwenden möchten. Wenn Sie die Überschriften an eine Schriftart und andere Textstile an eine andere Schriftart anpassen möchten, können Sie sie einzeln auswählen.

UI-Elemente anpassen
Wir werden die verschiedenen gemeinsamen Elemente durchgehen und einige Tipps zur Optimierung des Prozesses geben. Die tatsächlichen Anpassungen, die Sie vornehmen, liegen ganz bei Ihnen.
Logos
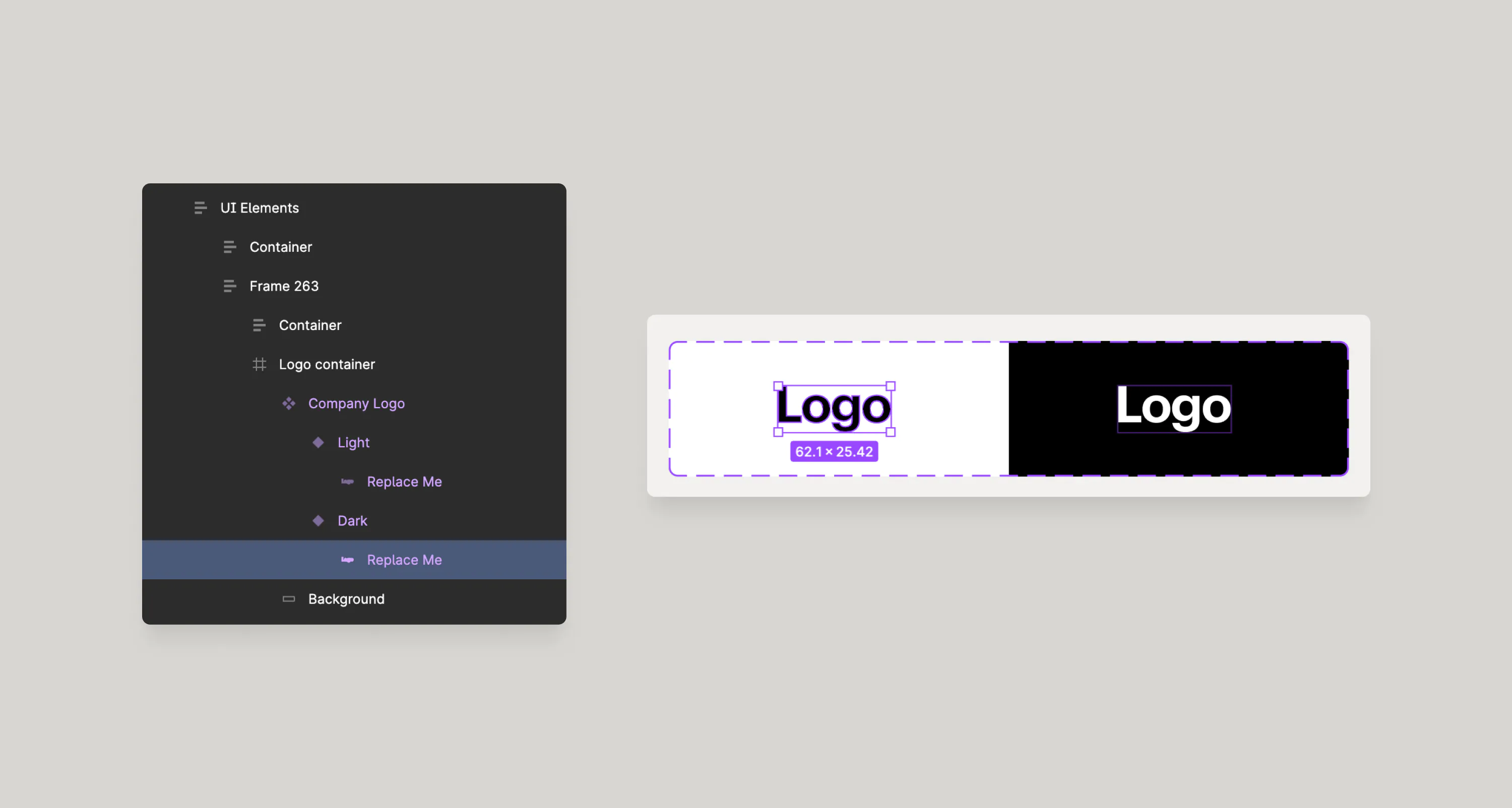
Um die Logo-Komponente in Figma zu bearbeiten, doppelklicken Sie auf die Komponente und ersetzen Sie die Ebene mit der Aufschrift „LOGO“ oder „Replace me“. Stellen Sie für eine optimale Qualität sicher, dass Ihr Logo ein SVG-Logo ist.
Wenn Ihr Logo größer als die Komponente ist, verkleinern Sie es einfach. Sie können die Instanz des Logos vergrößern, sobald es platziert ist.

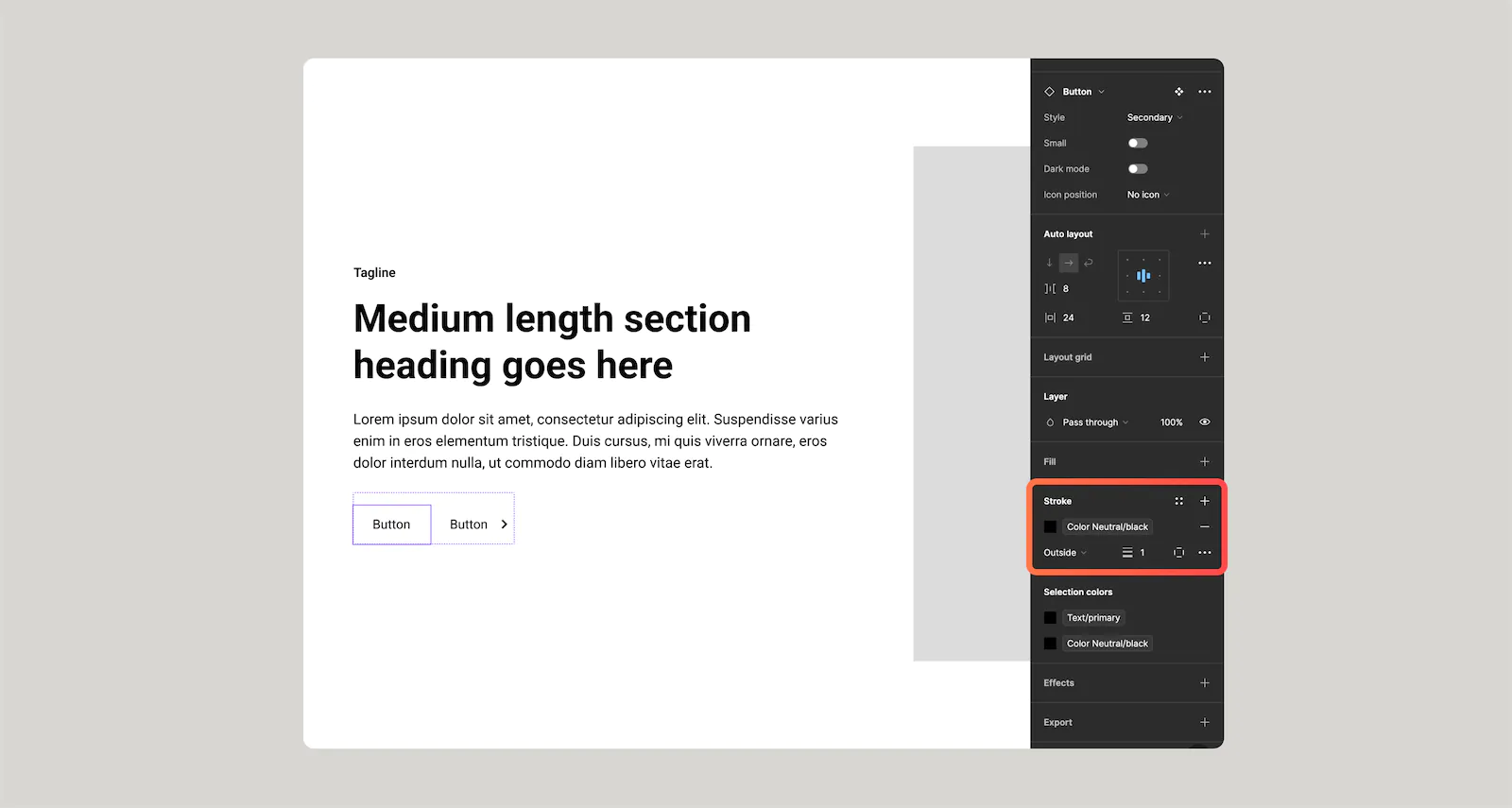
Knöpfe
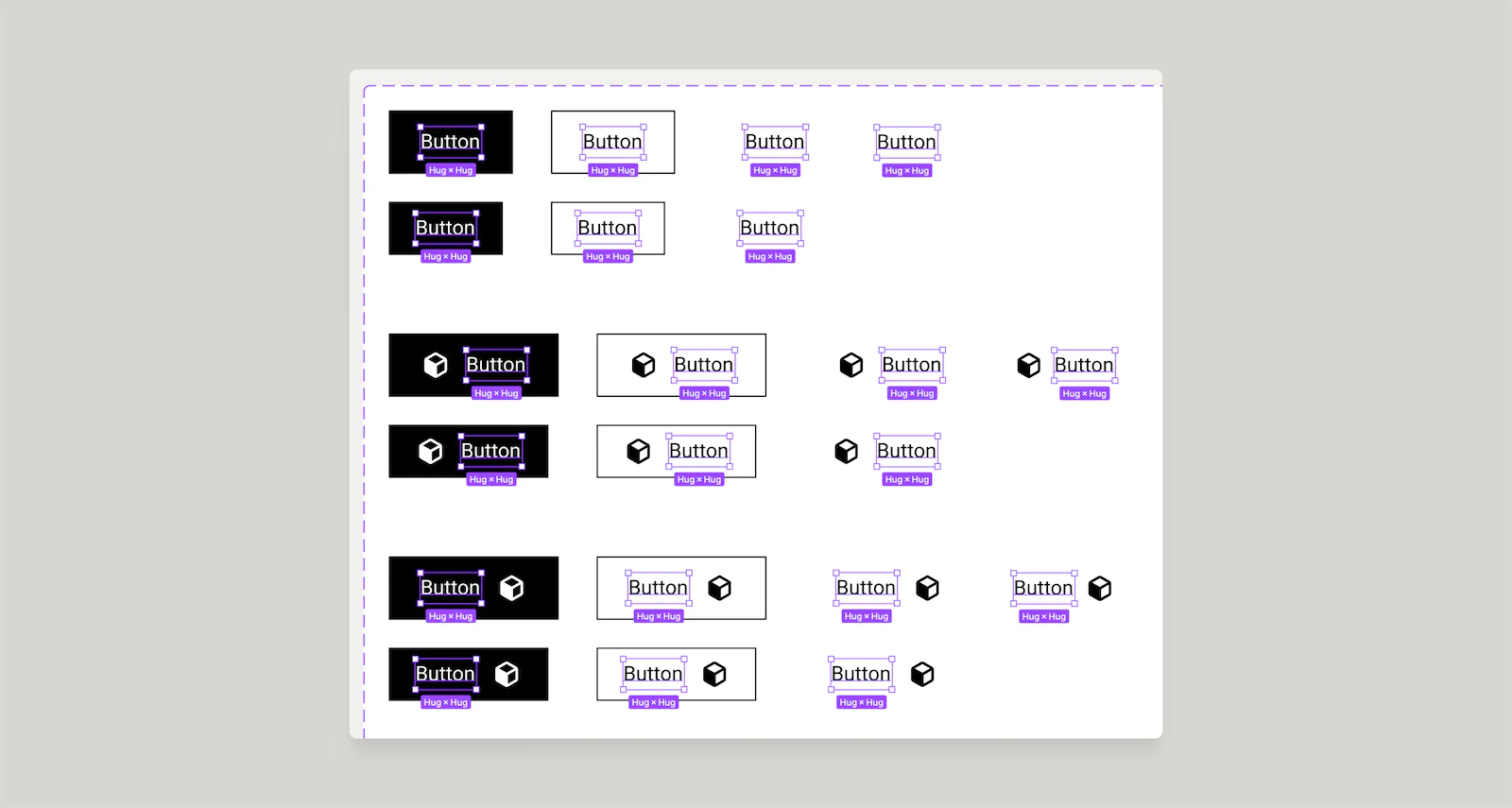
Beim Bearbeiten von Schaltflächen können Sie einige Tastenkombinationen verwenden, um diesen Vorgang zu beschleunigen. Wenn Sie den Text innerhalb einer Schaltfläche auswählen und zu Bearbeiten > Passende Ebenen auswählen oder ⌘-A und es werden alle Schaltflächenbeschriftungen ausgewählt. Dann können Sie ändern, ob diese Bezeichnung halb fett oder fett usw. ist.
Sie können dasselbe für die eigentlichen Schaltflächen tun.


Formularfelder
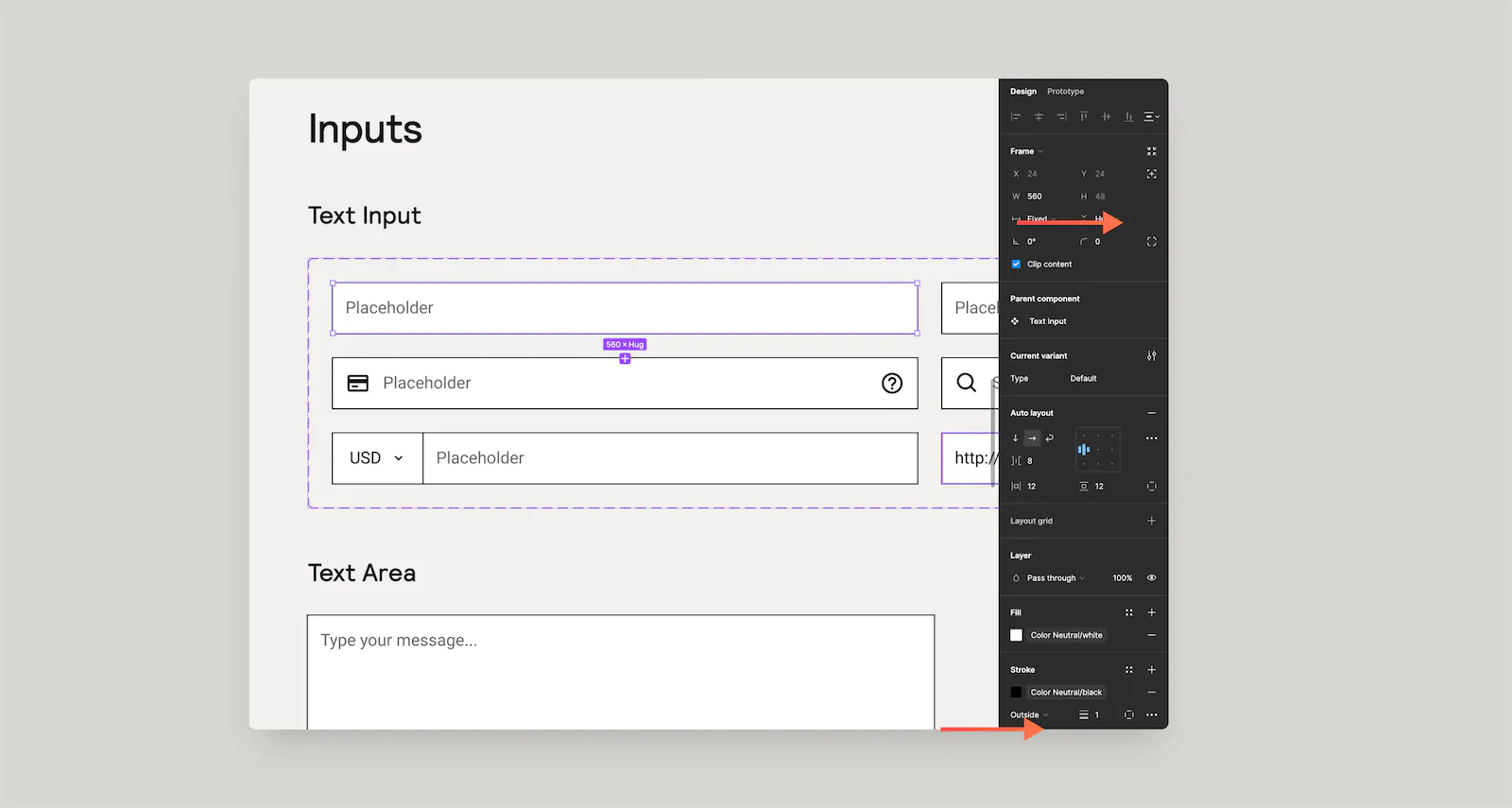
Das gleiche Tastenkürzel wie oben gilt für Eingabefelder. Wenn diese Option ausgewählt ist, können Sie den Randradius, die Rahmenfarbe und die Füllfarbe anpassen.

So fügen Sie Ihre eigenen benutzerdefinierten Farbvariablen hinzu
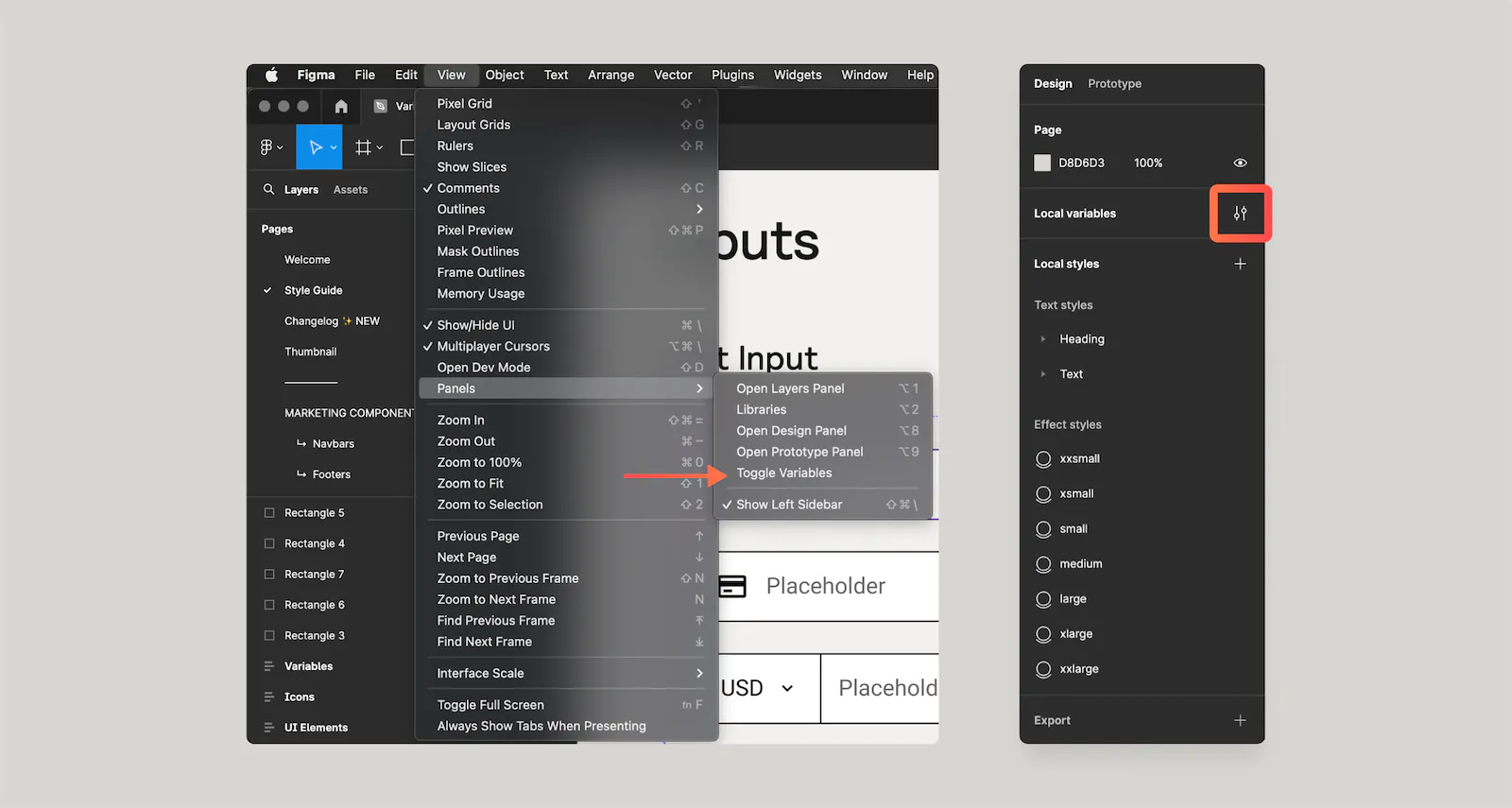
Um Ihre eigenen Variablen hinzuzufügen, müssen Sie zum Variablen-Panel navigieren. Sie können dies tun, indem Sie zu Ansicht > Paneele > Variablen umschalten oder indem Sie alle abwählen ESC und klicken Sie oben rechts auf das Variablen-Panelsymbol.

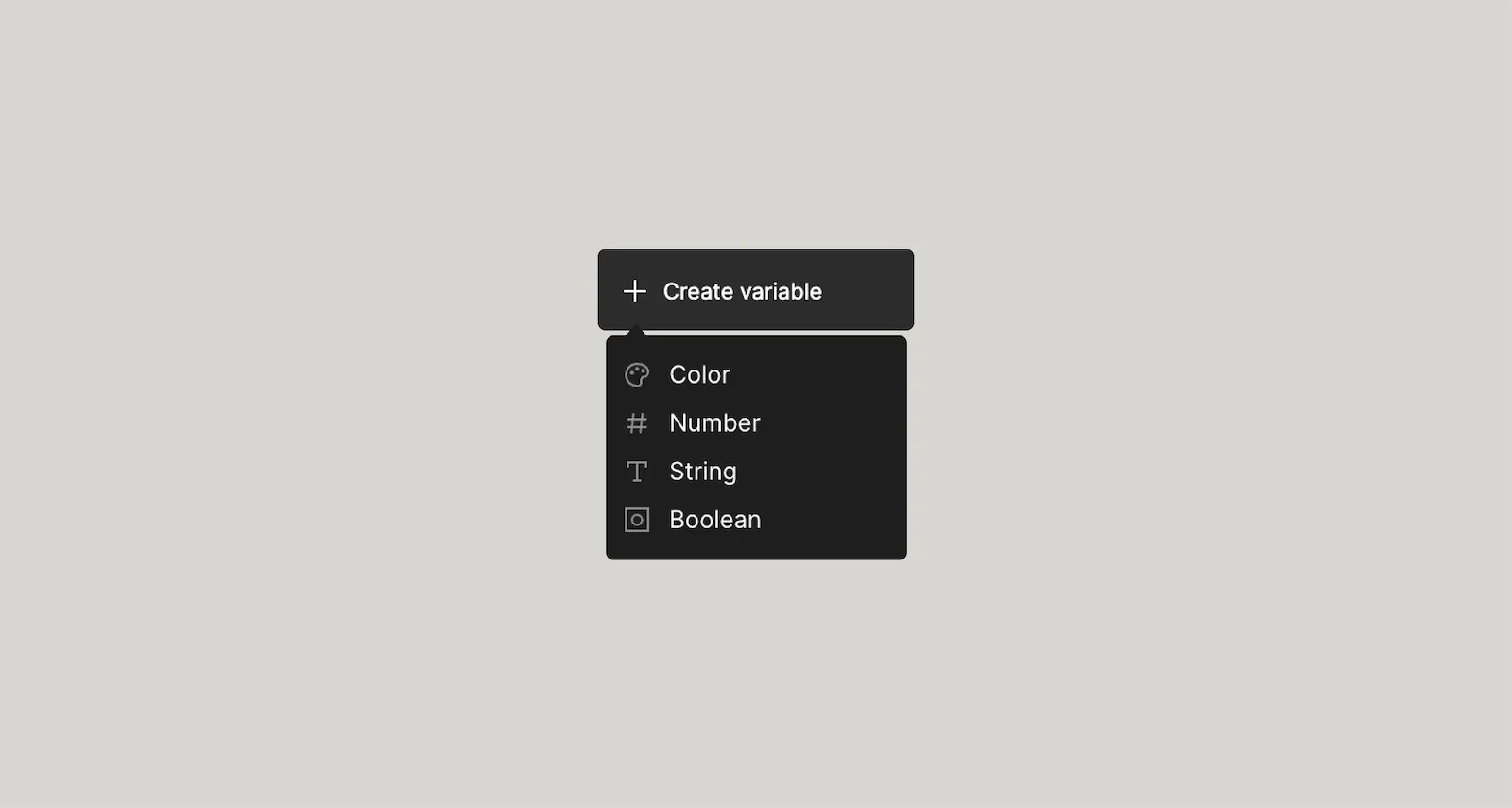
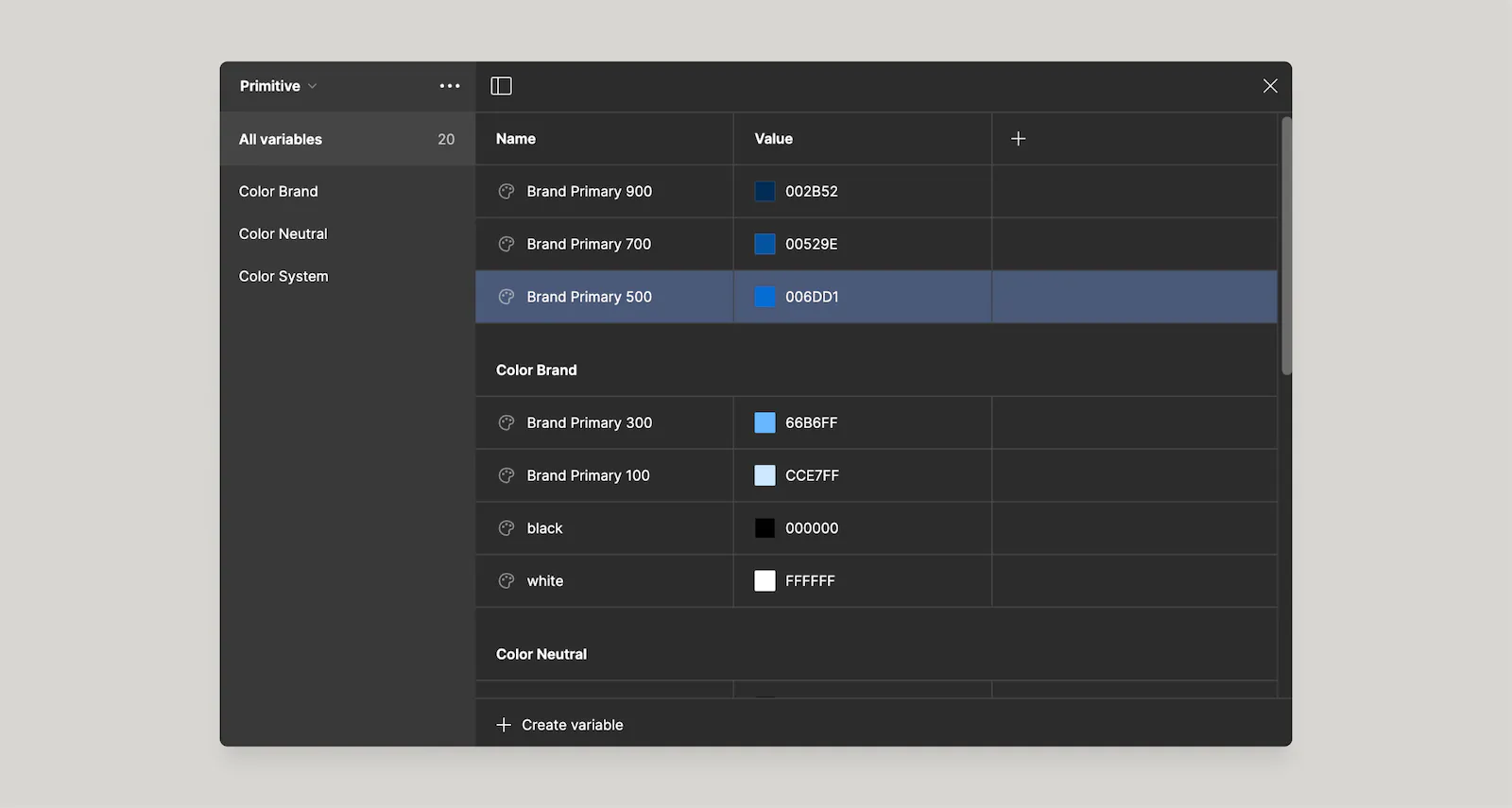
Sobald Sie das Panel geöffnet haben, können Sie neue Variablen hinzufügen mit Variable erstellen Schaltfläche am unteren Rand des Panels. Derzeit unterstützen unsere Styleguides nur Farb- und Größenvariablen. In den meisten Fällen möchten Sie diese benutzerdefinierten Variablen in den Primitiv Sammlung. Primitiv Variablen sind die tatsächlichen Farbwerte innerhalb eines Systems. Die Semantisch Variablen sind die Variablen, die typischerweise direkt bestimmten Komponentenelementen zugewiesen werden.

Variable Gruppen
Um Ihre benutzerdefinierten Variablen zu einer Gruppe hinzuzufügen, geben Sie einfach Folgendes ein Gruppenname/Variablenname (z. B. Marke/Primary 900) oder wenn Sie sie in denselben Gruppen haben möchten, die bereits existieren, können Sie Ihre neue Farbvariable einfach in diese Gruppe ziehen.


Anpassen vorhandener Farbvariablen
Nachdem Sie Ihre benutzerdefinierten Variablen erstellt haben, können Sie sie mit den vorhandenen Variablen verknüpfen. Die Variablen im Style Guide wurden in Zusammenarbeit mit Finsweet erstellt. Erfahre mehr über den Strategie für Variablen für Client-First.



