Using the Relume Figma Plugin
Learn how to import your sitemap and wireframes into Figma using the Relume Figma Plugin.
In this doc, you’ll learn how to:
- Duplicate the Relume Figma Kit
- Install and open the Relume Figma plugin
- Import your Relume sitemap and wireframes
- Import individual pages and sections
- Importing Style Guide Concepts
Duplicate the Relume Figma Kit
{{note-figma-kit="/resources/assets/rtc"}}
It is required to duplicate the latest Relume Figma Kit (v3.0 or later) in order to use the Relume Figma Plugin.

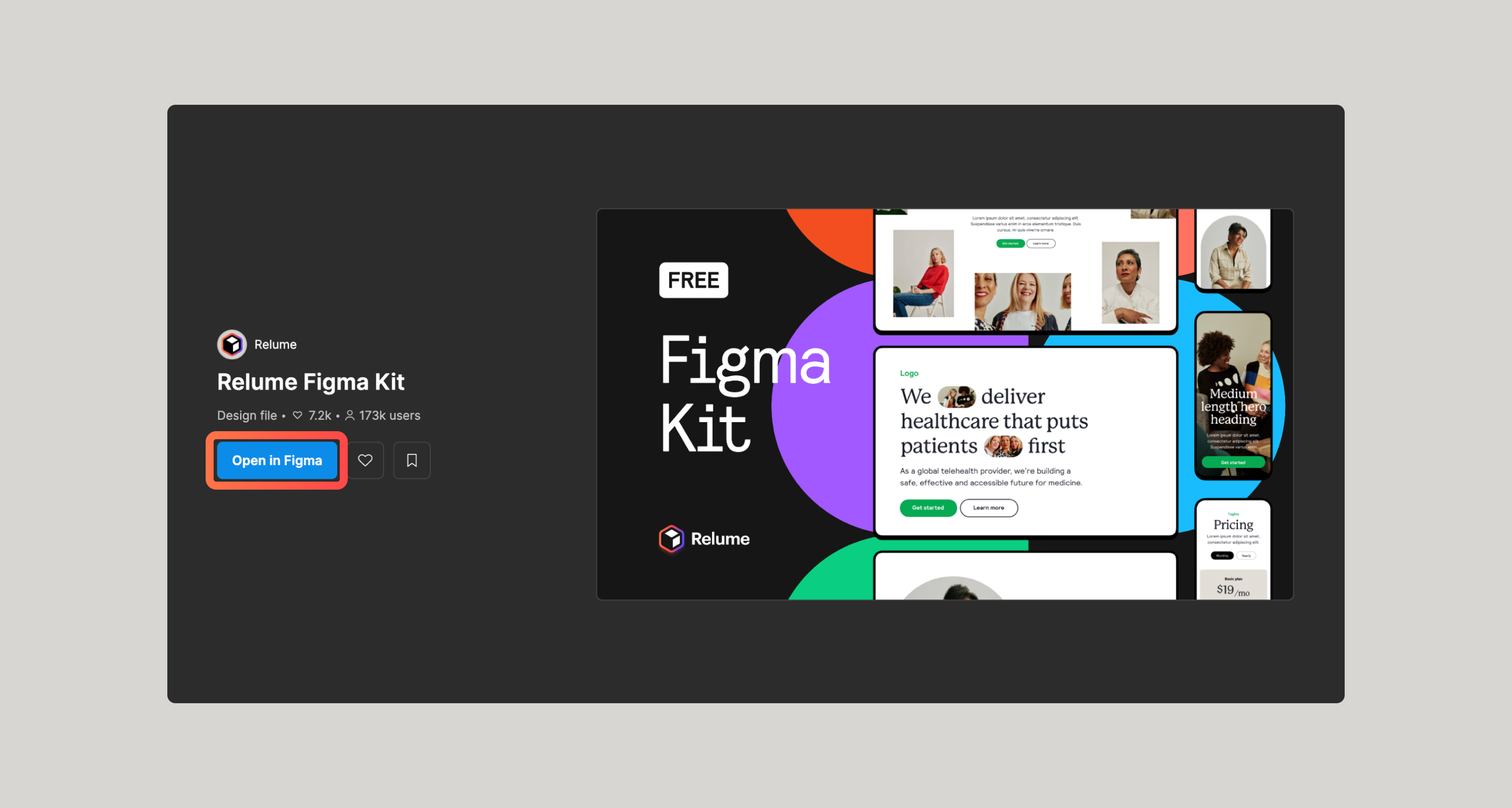
Once you open the Relume Figma Kit into your Figma account, be sure to duplicate it to make it easy to create a new project in the future.

Install and open the Relume Figma plugin
The Relume Figma Plugin helps streamline the process from Site Builder to Figma by syncing existing variables. It will also bring in AI generated copy from Site Builder into Figma.
There are a couple of different ways to install the Relume Figma Plugin.
Install directly
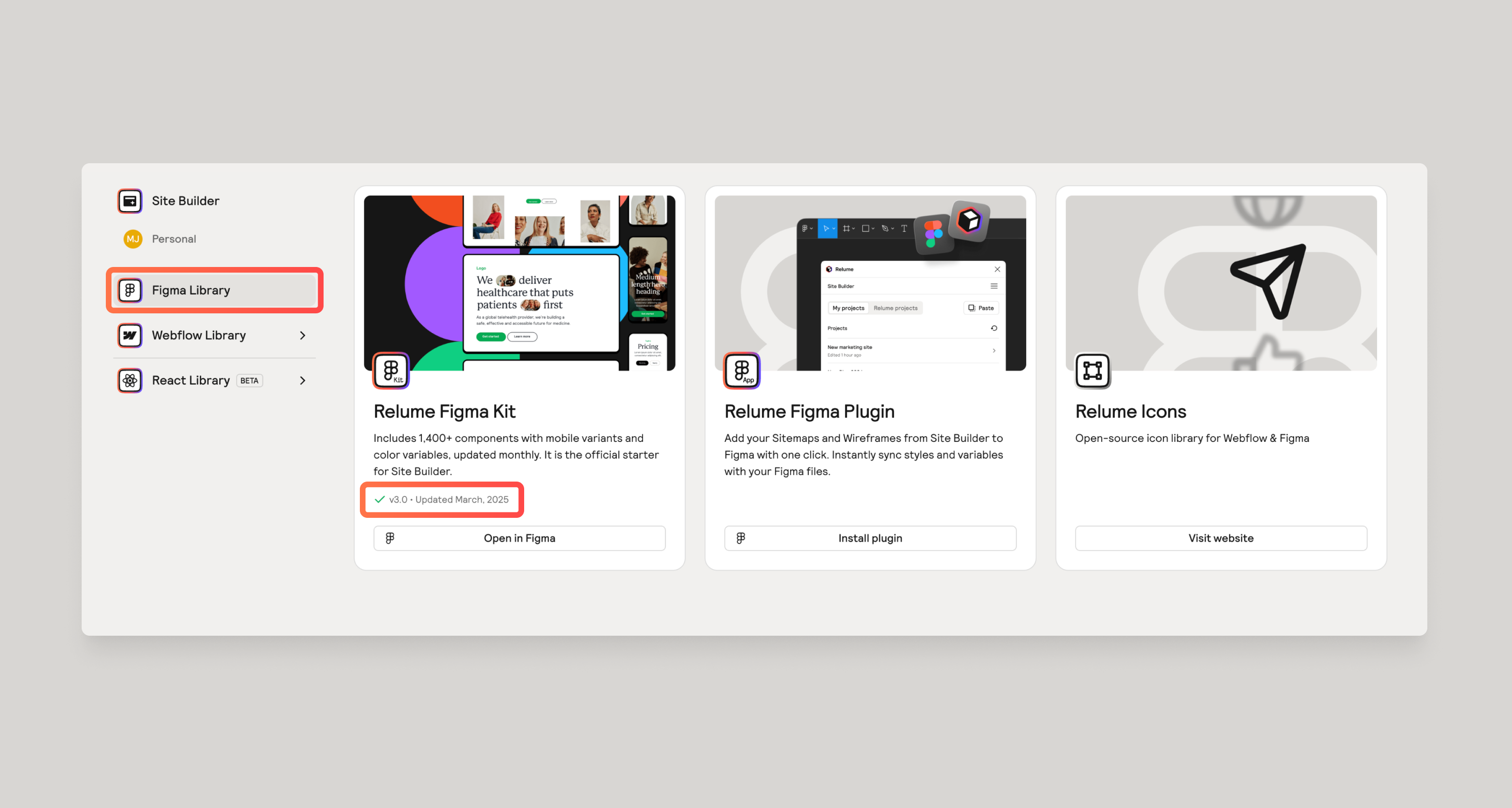
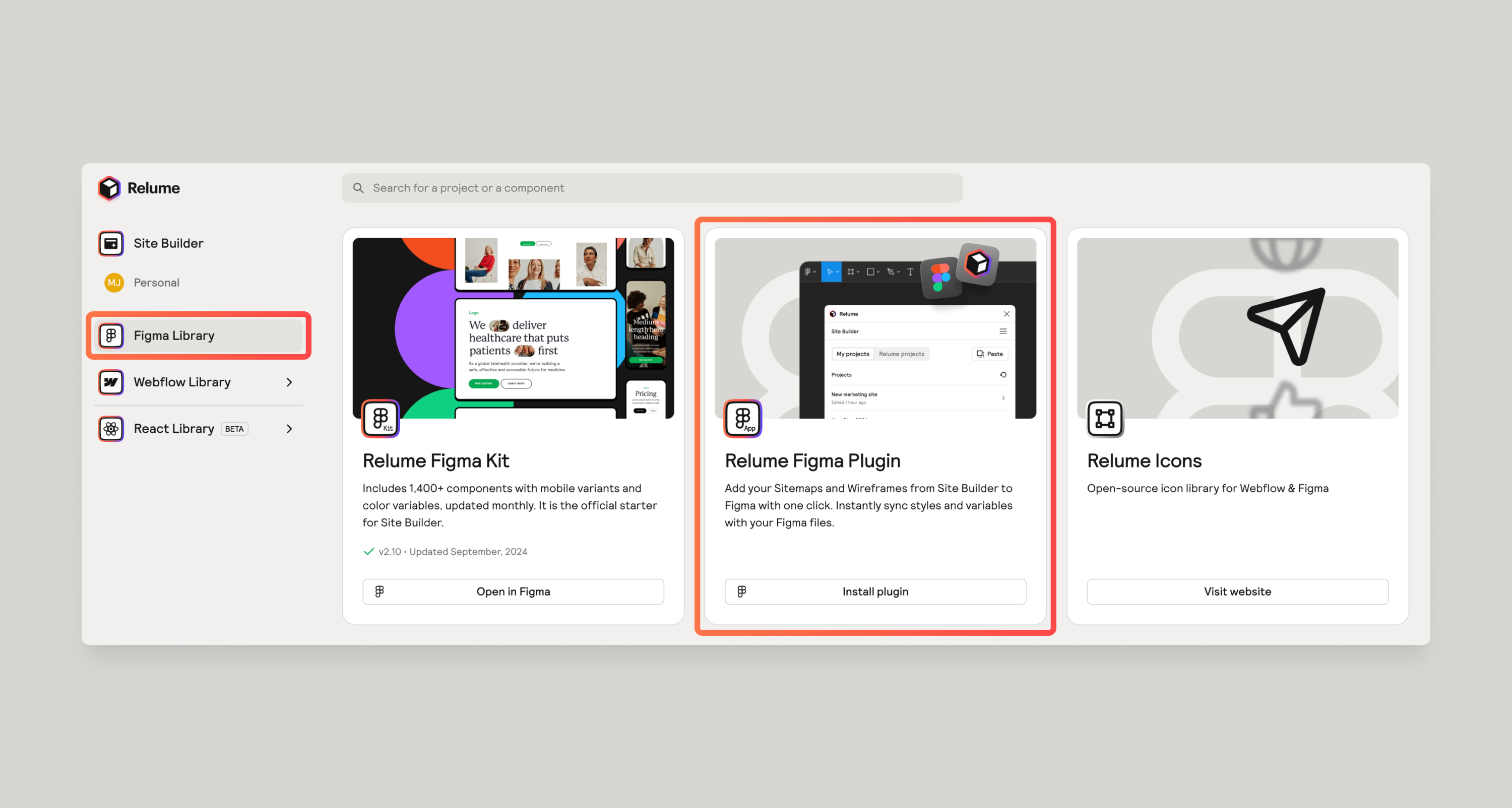
You’ll find the Relume Figma Plugin on the Figma Library page.

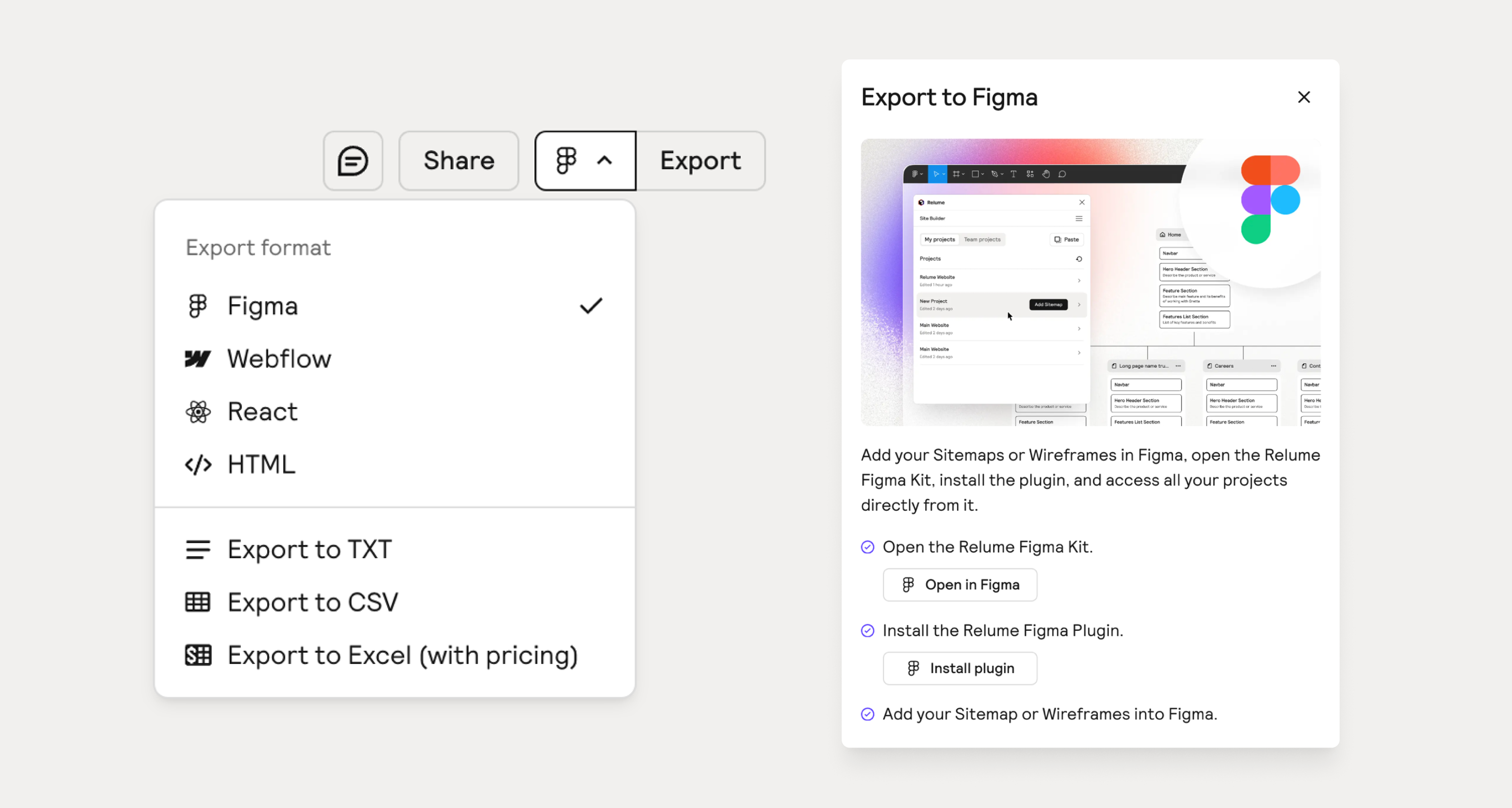
Install from Export menu in Site Builder
Within site builder, we have several export options at the top right. Clicking on Export to Figma will present the following modal. This modal is simply saying to install the plugin. If you already have it installed, navigate to Figma and open the plugin from the Plugins menu.

How to know if you have it installed already
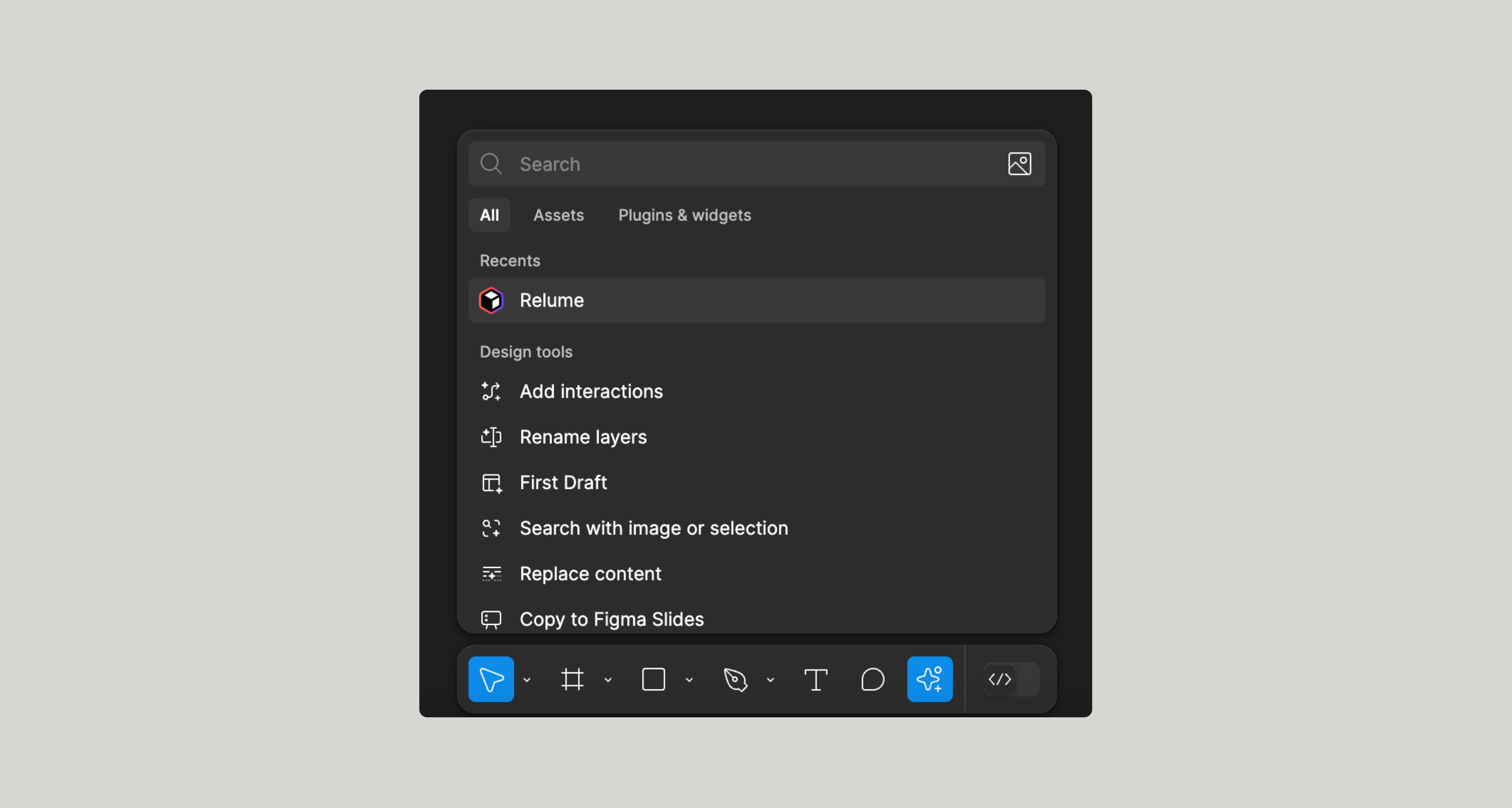
If you already have the plugin installed, navigate to the plugin inside of Figma and the Plugins menu.

Opening the Relume Figma Plugin
Once you have it installed, you can find it in your Plugins menu in Figma.

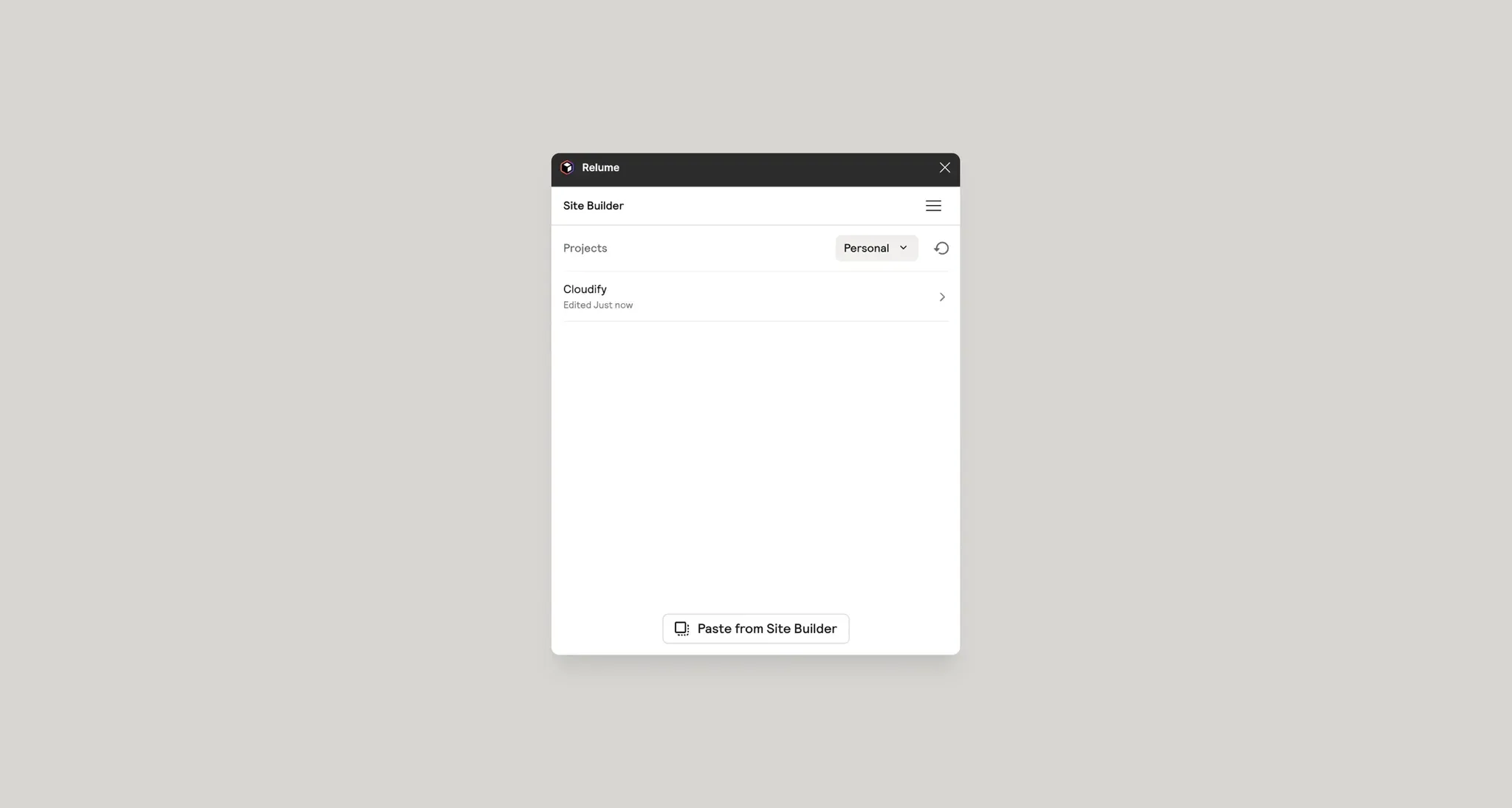
Clicking on the plugin will open the plugin and initiate the login sequence. Once you are logged in, you should see a screen similar to the one below - with a list of your projects.

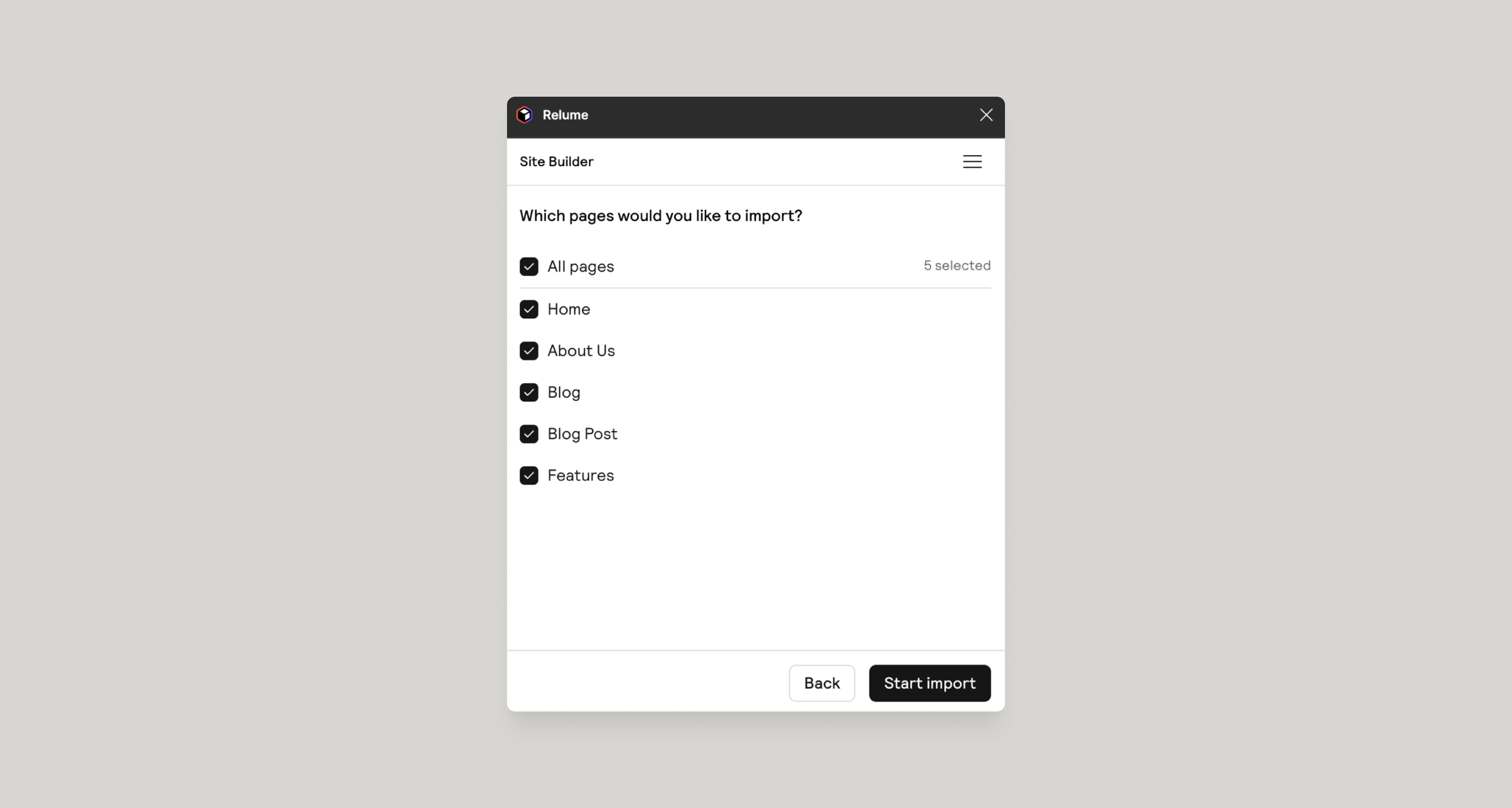
Import your sitemap and wireframes
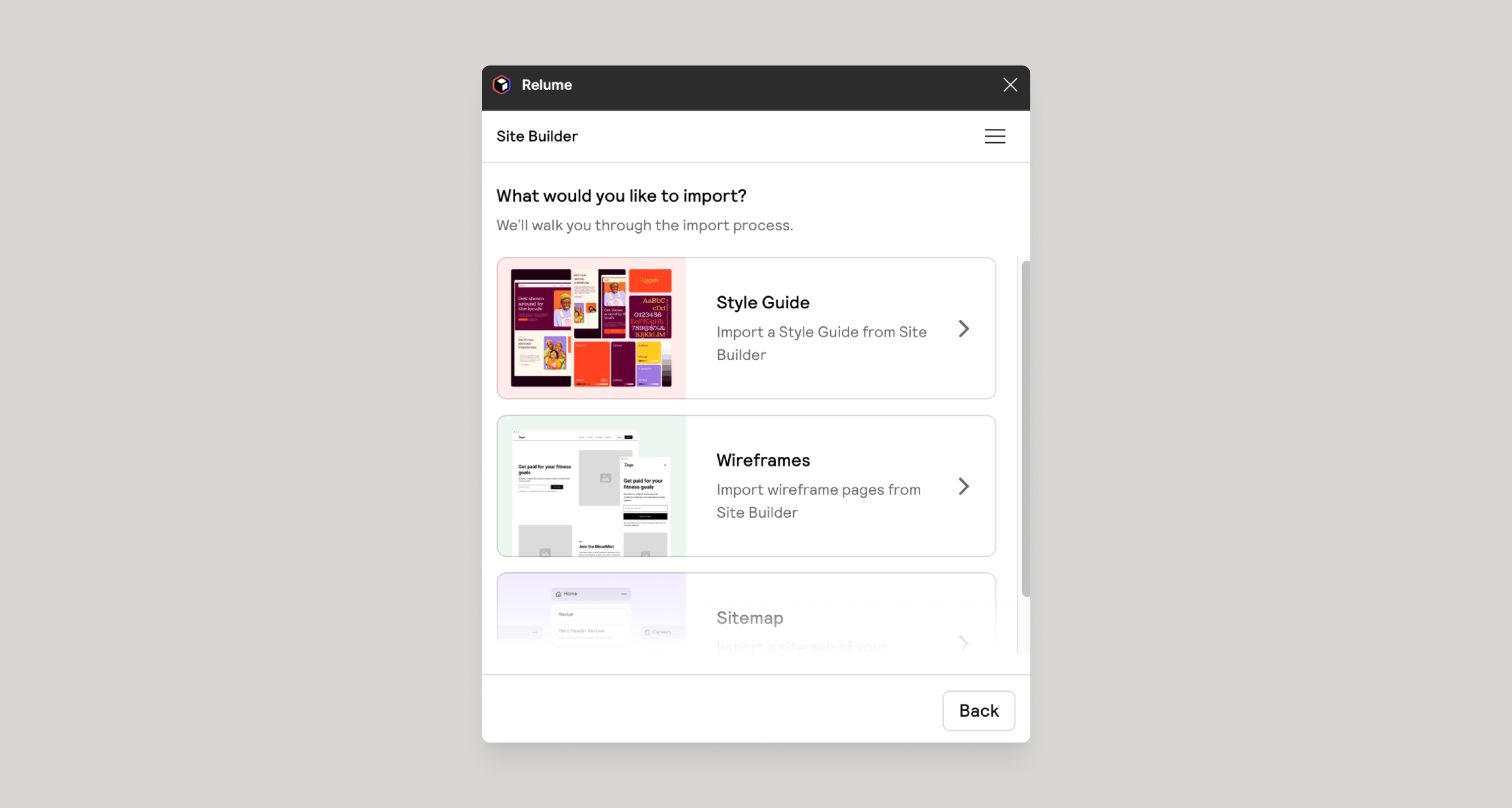
Select the Relume project you wish to import. You can choose to import a Style Guide, Wireframes or Sitemap.


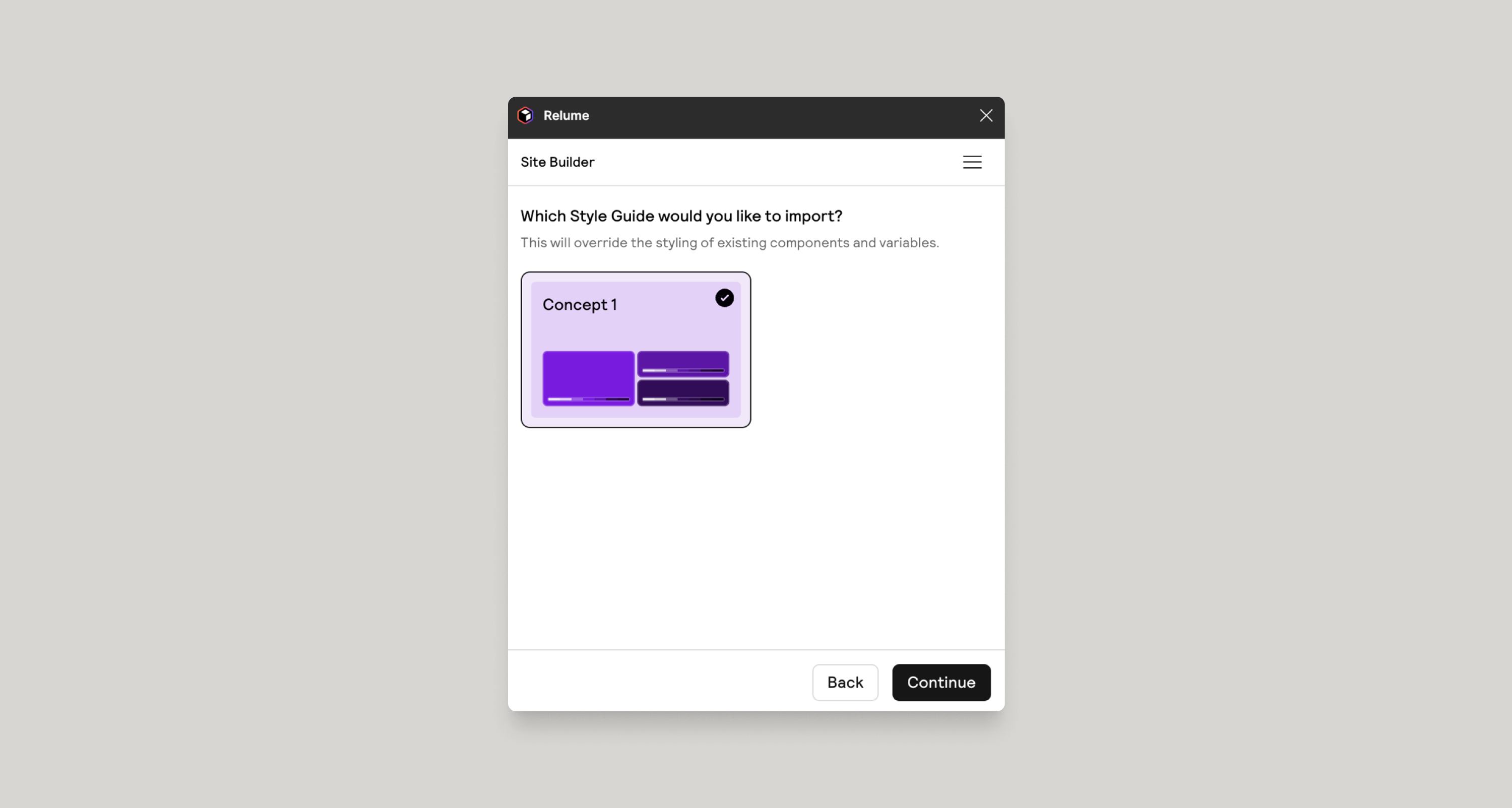
Importing Style Guide Concepts
If you choose Style Guide, you’ll have the option to import one of your concepts. After you’ve imported your style gudie, all components and UI elements will match your new color schemes. Additionally, any new wireframes that you import after a style guide import, will also match these new color schemes. After you have imported your first Style Guide concept, you can import as many concepts as you’d like.